How to Use User’s Preferred Language on Stripe Checkout Page
Last updated on
Do you want to display payment form in your user’s preferred language? Stripe provides support for around 30 languages so you can choose one of them to display your payment form. Alternatively, you can even auto-detect your visitor’s preferred language and then show payment details in it.
In this article, we’ll show how to display checkout page in your user’s preferred language.
Localizing Your Stripe Checkout Page
Localizing the checkout page has been proven to boost conversions and reduce checkout page abandonment.
Stripe lets you choose from over 30 languages. You can even let Stripe detect the locale of the customer’s browser and display a translated version of your checkout page automatically.
Stripe also uses the locale to format numbers and currencies.
For example, if you’re accepting payments in EUR and the auto-detection feature is enabled, then the browser configured to use English (en) would see €25.00 while one configured for German (de) would see 25,00 €.

The easiest way to localize your Stripe checkout page is with WP Simple Pay. WP Simple Pay is one of the best WordPress Stripe plugins that let you create both on-site and off-site Stripe payment forms on your WordPress site.
It even lets you accept payments through credit cards, digital wallets like Google Pay / Apple Pay, ACH Direct Debit, and more.
Step 1: Install WP Simple Pay
To create a Stripe checkout / payment form, the first thing you’ll need to do is to install and activate the WP Simple Pay plugin on your site.
To install the plugin, head over to the pricing page and choose a plan that best suits your needs . You’ll then get access to the plugin’s zip file, which you’ll need to upload to your WordPress site.
For more details, see this step-by-step guide on how to install WP Simple Pay.
Remove the additional 3% fee!
Most Stripe plugins charge an additional 3% fee for EVERY transaction
…not WP Simple Pay Pro!
Upon activating the plugin, you’ll be navigated to the setup wizard where you can connect your Stripe account to your WordPress site. Click Let’s Get Started to start the setup.

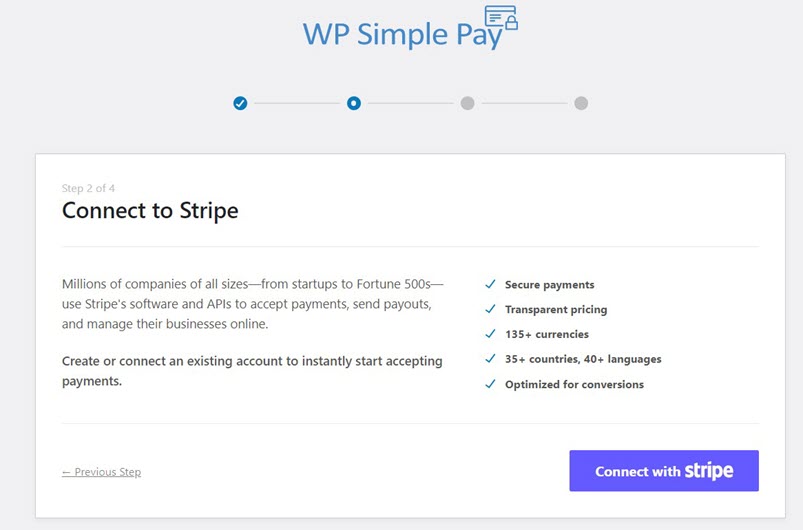
Step 2: Connect Your Website to Stripe
Then, click Connect with Stripe to proceed.
If you skip the setup wizard, you can connect your Stripe account with your site by going to WP Simple Pay » Settings. Then click the Stripe tab and then click the Connect with Stripe button.

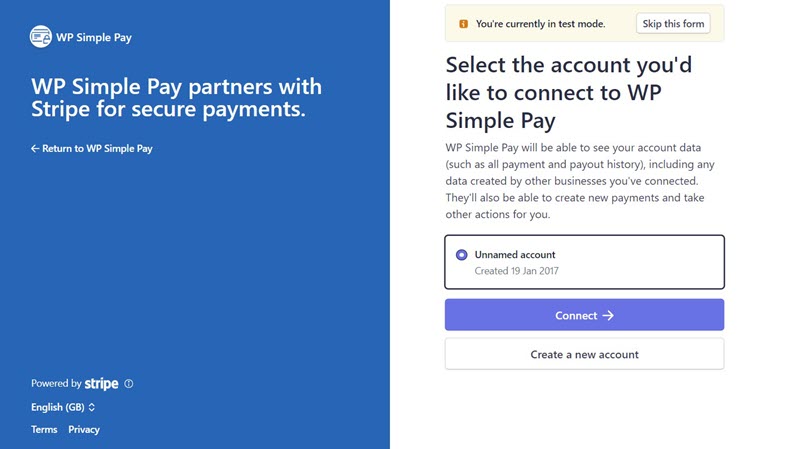
Next, you’ll need to enter your email address with which you created your Stripe account. If you don’t own a Stripe account yet, you can sign up for an account and integrate it with your site.
Let’s not choose the Skip this form option since it will create a temporary Stripe account that cannot be recovered or moved to Live Mode.

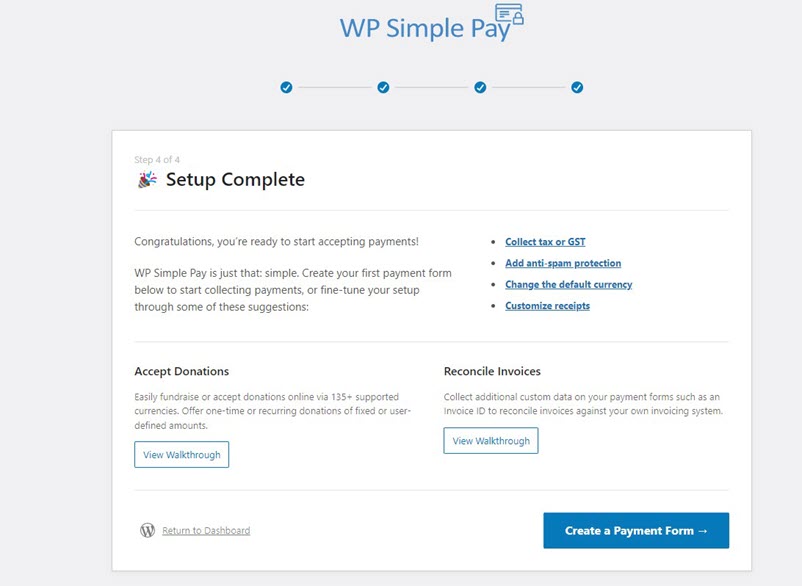
Once you complete the integration, you’ll see a success page that says Setup Complete. Next up, you’ll need to set up a payment form by clicking on the button Create a Payment Form.

Step 3: Create a Payment Form
WP Simple Pay lets you create both onsite and offsite payment form for accepting payments. With onsite payment form, you can embed the form on your WordPress site so that you don’t have to redirect your users to the checkout page on Stripe.
If you want to dynamically use user’s language on the checkout page, you’ll need to create an offsite form. For more details, check out Stripe’s on-site form vs. offsite checkout.
Let’s take a look at how to create an off-site checkout form and use users’ preferred language in it to display payment details.
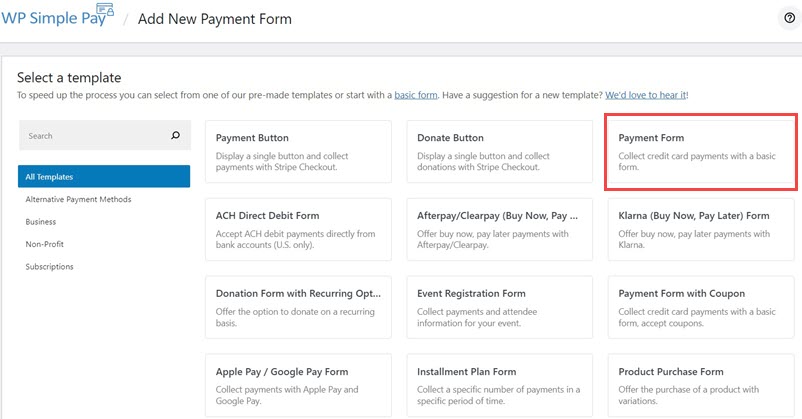
Since you’ve selected Create a Payment Form button in the last step, you’ll be redirected to a form template library. Here you can choose a payment form template.
For the sake of this tutorial, let’s choose Payment Form as your template. If you’re not on this page yet, you can navigate to WP Simple Pay » Add New to start creating a payment form.

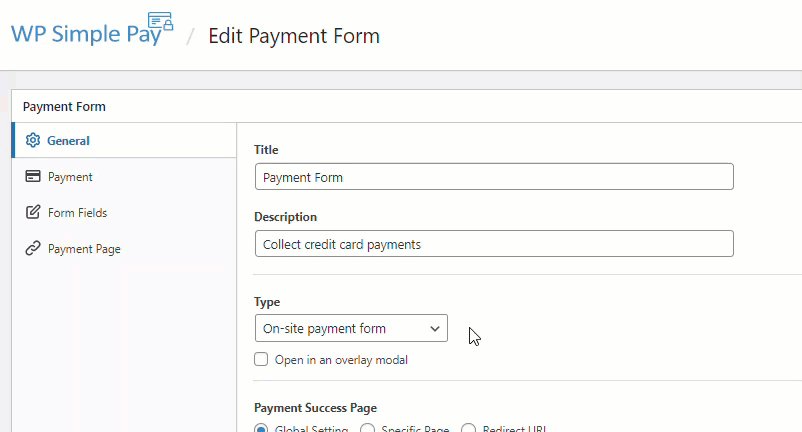
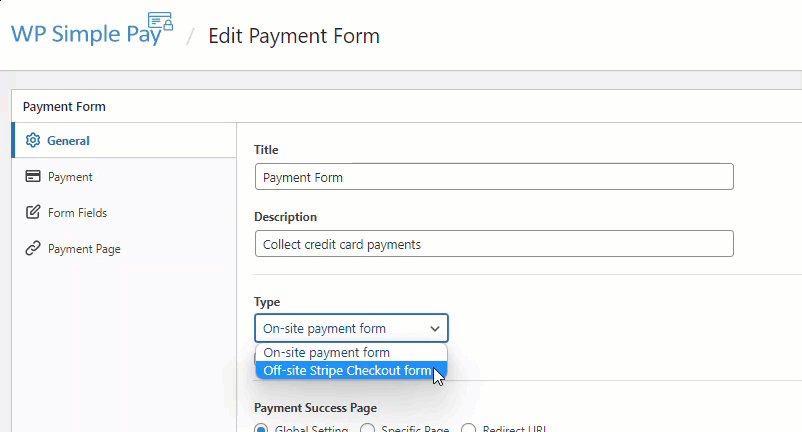
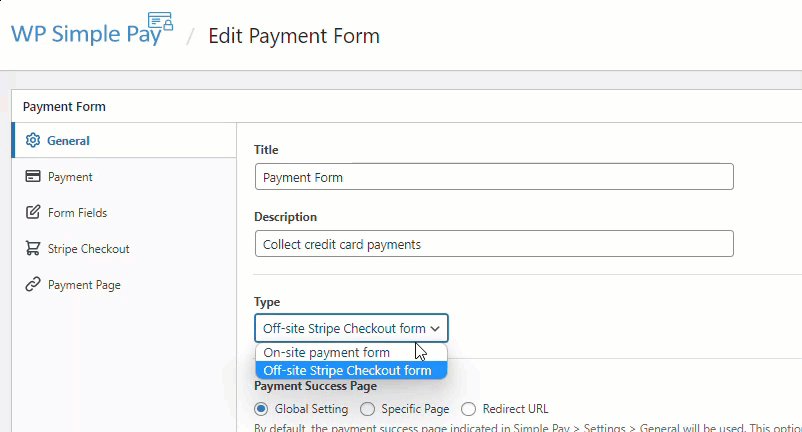
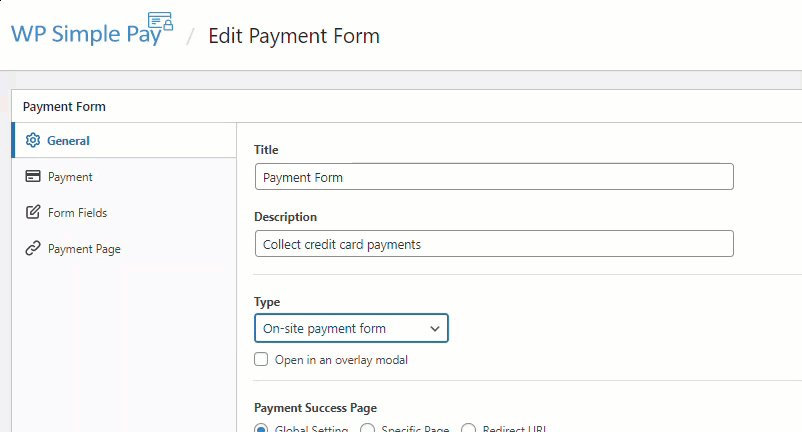
Next, you’ll need to configure your payment form. In the General tab, you can customize the title, description, and a few other elements of your form. Make sure to choose Off-site Stripe Checkout form.

Now go to the Payment tab on the left, and you’ll see an option to change the default price, currency, and more. Make the necessary changes as you want.
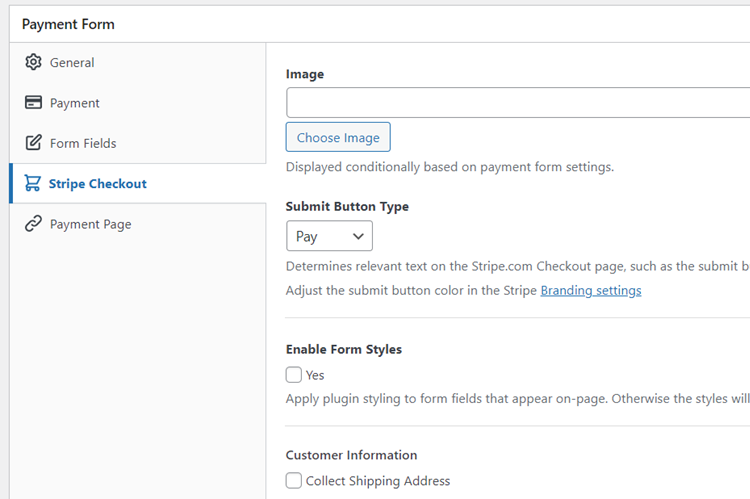
If you want to customize the form fields, you can go to Form Fields tab on the left and if you want to customize the checkout page options, go to Stripe Checkout.

You can save this form as Draft and then preview it to ensure it looks fine. When you’re ready to go live, click Publish.
Before you embed the form on your live site, you might want to do a test payment to ensure everything works as expected. You can toggle your entire site or individual payment forms between test and live modes (read more about Test mode).
Step 4: Dynamically Show User’s Language
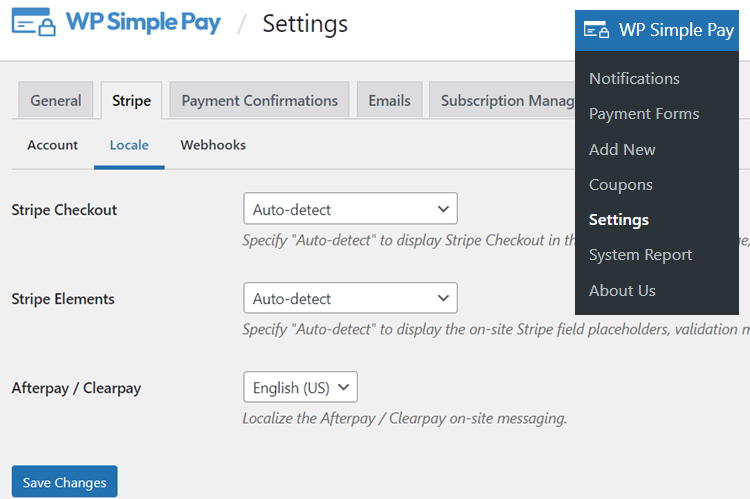
Now that the payment form is ready, let’s enable auto-detect to ensure Stripe Checkout page dynamically shows payment details in the users’ language. Go to WP Simple Pay » Settings and then navigate through Stripe » Locale tabs. Make sure Auto-detect is selected on both Stripe Checkout and Stripe Elements fields.

Then click Save Changes.
Step 5: Publish Your Payment Form
Congratulations! Your payment / checkout form is now ready to accept payments.
It’s time to embed the payment details including the buy button on your site. When your visitor click on the button, they’ll be redirected to the checkout page you’ve just created.
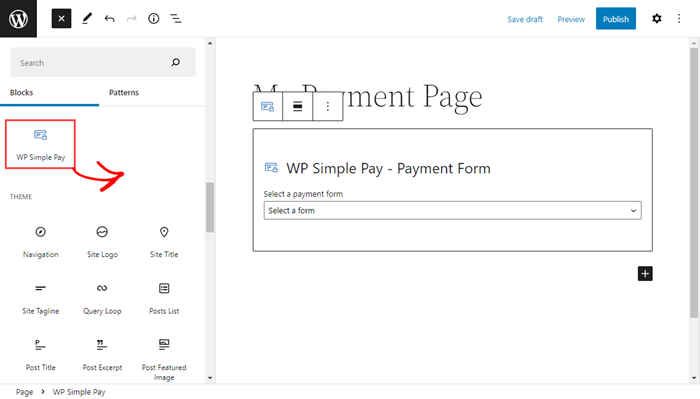
To embed it on your site, go to the post or page where you want to publish it. Then click on the + icon to add the WP Simple Pay block. Then choose a form you just created. And then, click Publish or Update.

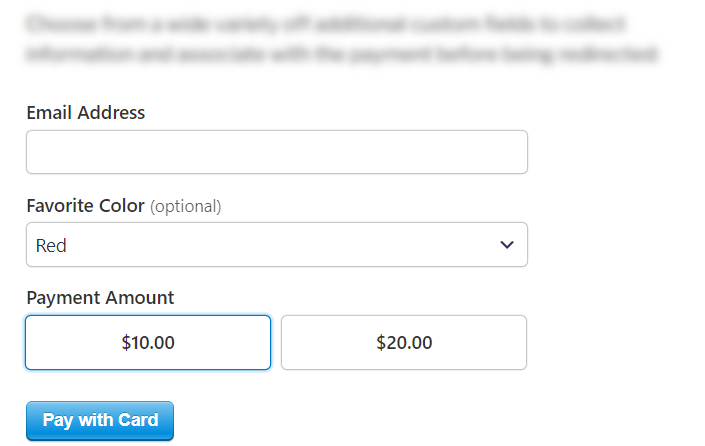
After updating the page, you can preview the form. Here’s an example:

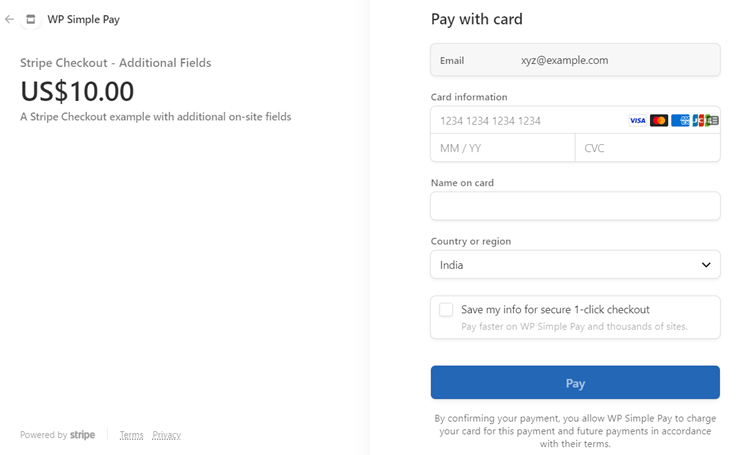
On the front end, it looks similar to an on-site form, but when you click on the button after filling out the fields, you’ll be redirected to the Stripe checkout page where you can complete the order.
You can now see that your checkout page will be shown in your preferred language. The language will vary dynamically based on what your users’ preferred language is.

That’s it!
We hope this article helped you learn how to display Stripe Checkout page on your user’s preferred language.
If you liked this article, you might also want to check out how to create a recurring form on your site.
What are you waiting for? Get started with WP Simple Pay today!
To read more articles like this, follow us on Facebook and Twitter.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.



Leave a Reply