How to Create an Order Form With WordPress (Step by Step)
Last updated on
Do you want to create an order form on your WordPress site to sell a product? All you need to do is to find the right WordPress plugin and use it on your site that lets you create an order form.
In this article, we’ll show you how to create an order form and sell your products on your own site.
Creating an Order Form – Things to Consider
There are a lot of plugins on the market that let you create an order form with ease. But not every form plugin is created equal.
So, before choosing a plugin to create an order form, you’ll need to understand what you wanted and choose the one that best suits your needs. Here are a few things to consider:
#1. Supports multiple payment methods:
It’s in your best interest to choose a plugin that supports multiple payment methods, like credit card, Apple Pay / Google Pay, ACH Direct Debit, and more.
#2. Automatic price calculation:
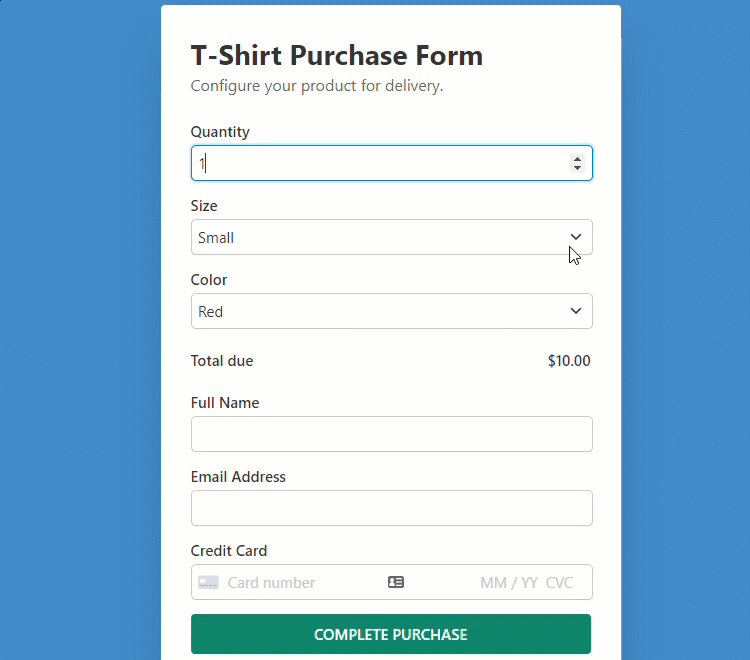
While most plugins let you calculate the total amount, not every plugin lets you multiply the amount based on the number of quantities chosen. If you want to sell multiple quantities of the same product to each customer, you’ll need to select the plugin that lets you do so.
#3. Automatic tax calculation:
While not product seller would be obligated to collect tax, if you cross the tax threshold limit of the jurisdictions where you’re selling your products, you might need to collect tax. To stay tax compliant, choose a plugin that automatically calculates tax based on where you’re selling and collects it accordingly.
Check out this guide to see how to automatically calculate and collect tax in WordPress.
#4. Purchase restrictions:
If you’re selling a product with limited availability, it’s important to choose a plugin that lets you hide the order form automatically when you’re out of stock. Accepting payments on your site when you’re out of stock will lead to sabotage the trust your customers had on you.
Creating an Order Form With WordPress
The easiest way to create an order form on a WordPress site is to use WP Simple Pay.

WP Simple Pay is hands down the best WordPress Stripe plugin that lets you EASILY create any type of payment form, including an order form, donation form, and more.
A few features that make WP Simple Pay stand out from the crowd:
- Tons of built-in templates: No matter what your needs are, you’ll find a suitable built-in template to choose from to create a form.
- Tax calculation: Supports Stripe’s automatic tax calculation based on your customers’ location.
- Inventory management: Automatically show or hide forms based on product availability. You can preset when to hide or show products by specifying the number of products available.
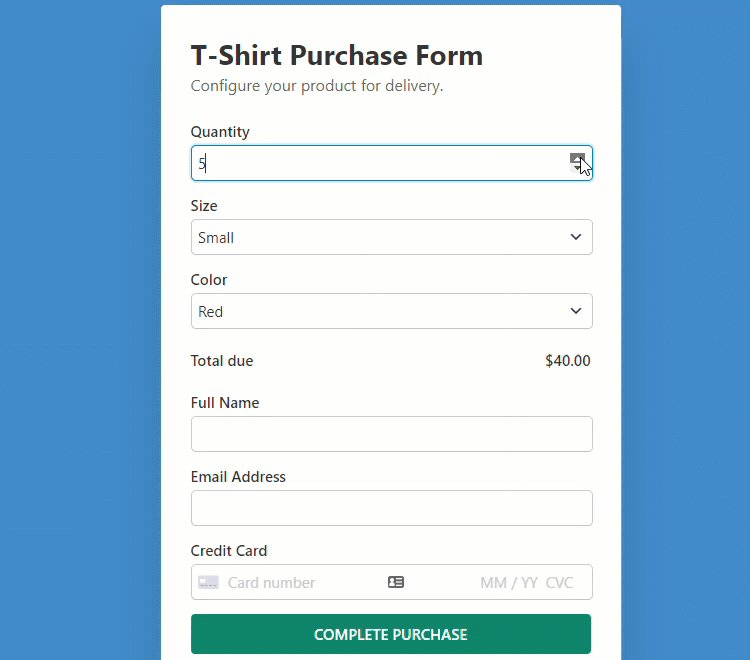
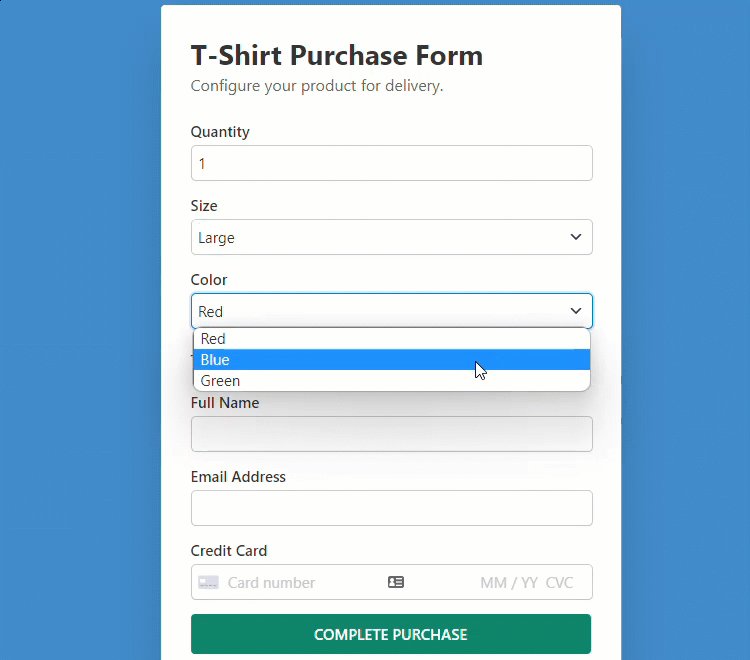
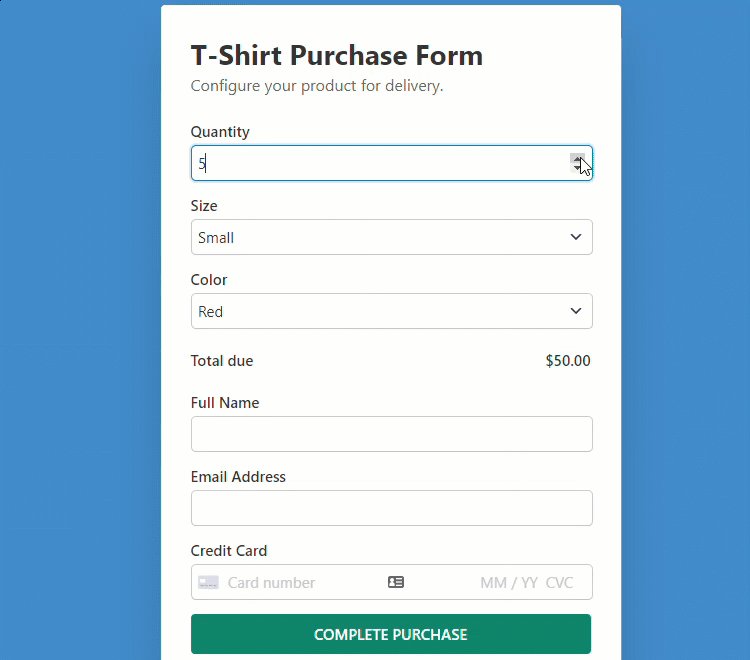
Here’s the form we’re going to create with this tutorial.

Step 1: Install and Activate WP Simple Pay
To start accepting recurring payments on your WordPress site, you’ll need WP Simple Pay.
Remove the additional 3% fee!
Most Stripe plugins charge an additional 3% fee for EVERY transaction
…not WP Simple Pay Pro!
After purchasing the WP Simple Pay plugin, download it from your purchase email receipt or from your WP Simple Pay account.
To install it, go to your WordPress backend, navigate to Add New under Plugins, and then Upload Plugin. Click Choose File and find the WP Simple Pay .zip file on your computer. Click Install Now. When the upload is complete, press the Activate Plugin button.
If you want to install WP Simple Pay via FTP, follow this guide.
You’ll be directed to the setup wizard after activating the plugin. The setup wizard lets you set up a Stripe account and connect it to your site. In the setup wizard, click Let’s Get Started.

If you didn’t see the setup wizard, simply head over to WP Simple Pay » Settings and then click on the Stripe tab where you can find the Connect with Stripe button. Just click on it to connect your Stripe account to your site.
Step 2: Connect WordPress to Stripe
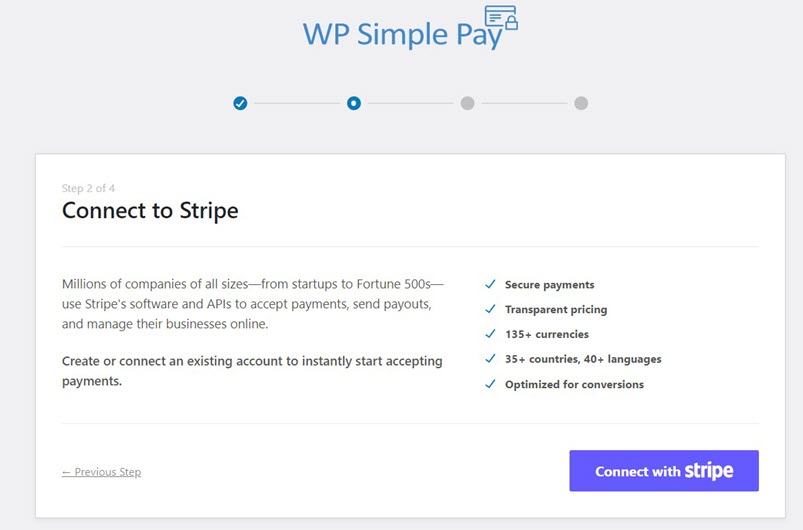
To connect your WordPress site to Stripe, click Connect with Stripe.

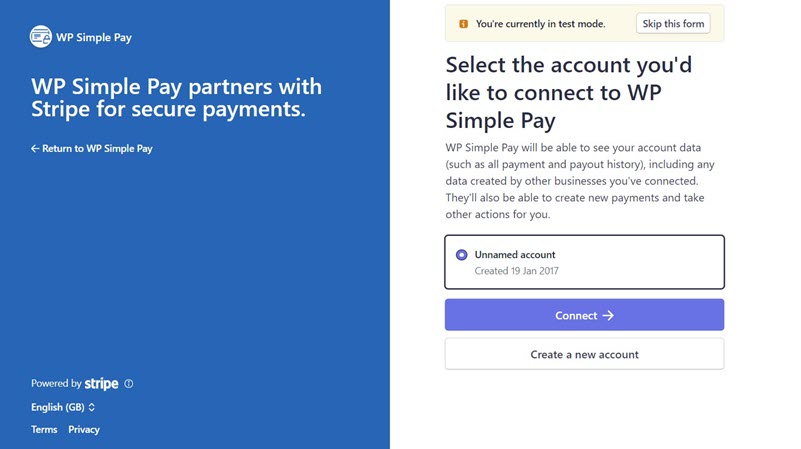
Next up, enter the email address you use for your Stripe account and connect it with your site. If you don’t have a Stripe account, you can easily create one and integrate it with WordPress. Keep in mind that choosing the Skip this form option will create a temporary Stripe account that cannot be recovered or moved to Live Move. So, let’s NOT use that option.

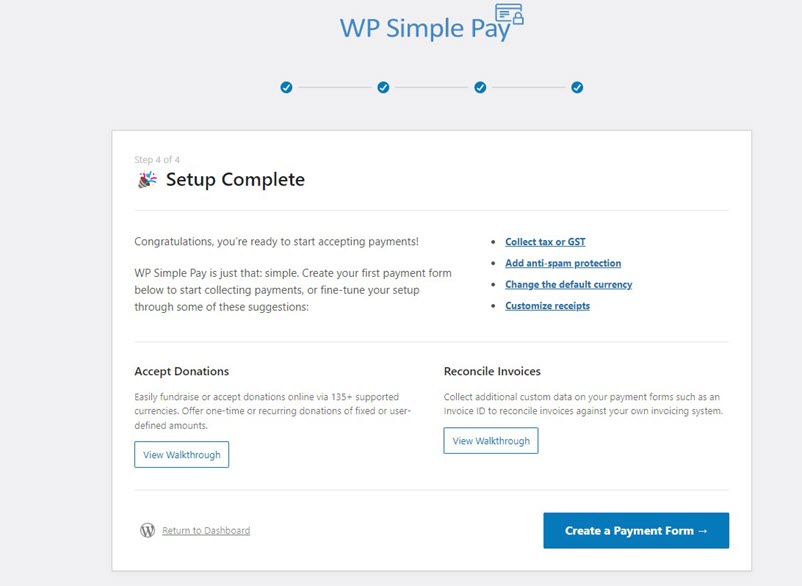
Upon completing this process, you’ll be shown a success page that says Setup Complete. The next thing you’ll need to do is to build an order form. Click on the Create a Payment Form button.

Step 3: Create an Order Form
Now that you’ve connected your site to Stripe, let’s start creating an order form.
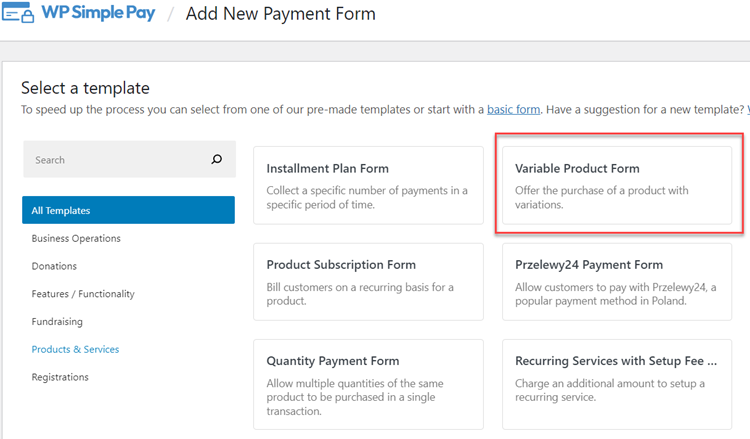
Start by choosing a template that best suits your needs. Since we wanted to create an order form, select the Variable Product Form template. This template preselects all the essential form elements you need to sell a product.

After selecting the template, you’ll be directed to the configuration page, where you can add a title and description. You can also choose a Type, either on-site payment form or off-site Stripe checkout. Check out on-site vs. off-site checkout form for more details.

To customize the payment success page, choose either Specific Page by which you can redirect users to one of your existing pages on your site after completing the payment. Or choose Redirect URL, if you want to redirect users to an external URL.
Next, click on the Payment option from the left, and you’ll be able to customize the currency, amount, and even choose between one-time and subscription payment.

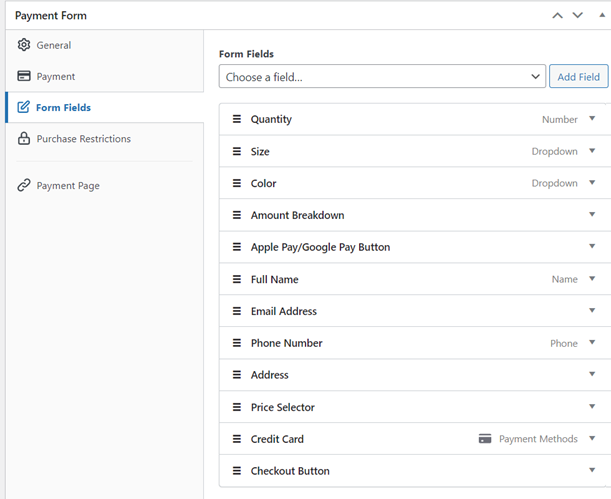
In the Form Fields option, you can add or customize any existing form fields the way you want. The Variable Product Form template that we’ve chosen preselects lots of form fields such as Address that are needed for an order form. If you don’t need any of those preselected fields, you can remove them.
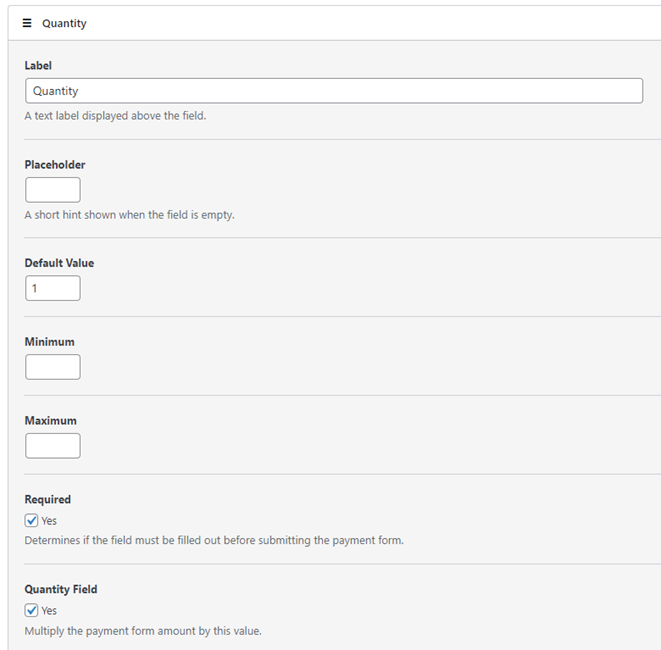
In the Quantity field, you can specify the minimum and maximum quantity users can buy.

In the Size and Color field, you can specify different options and separate them with a comma. After making the necessary changes, you can click on the Purchase Restrictions tab.
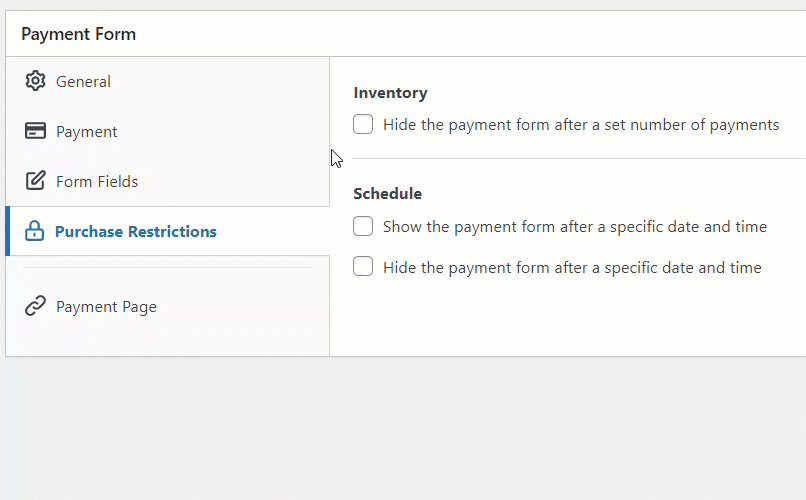
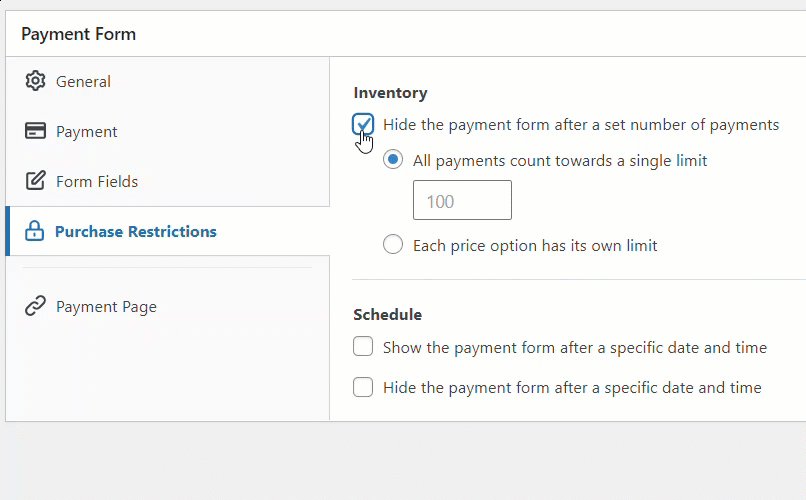
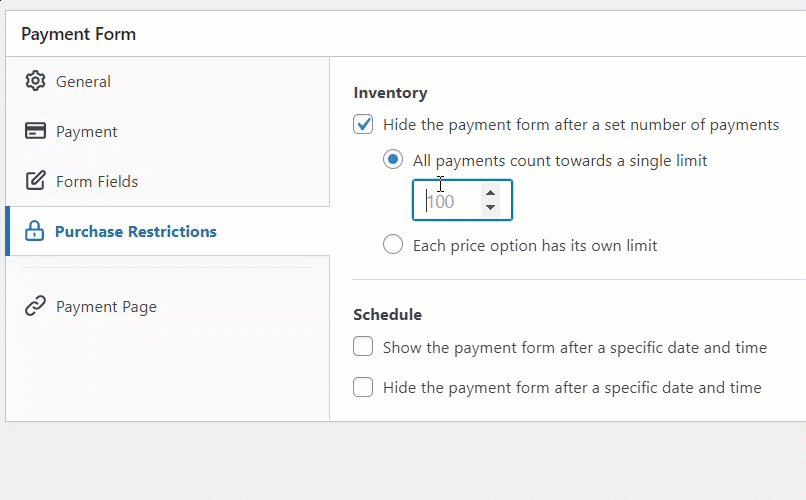
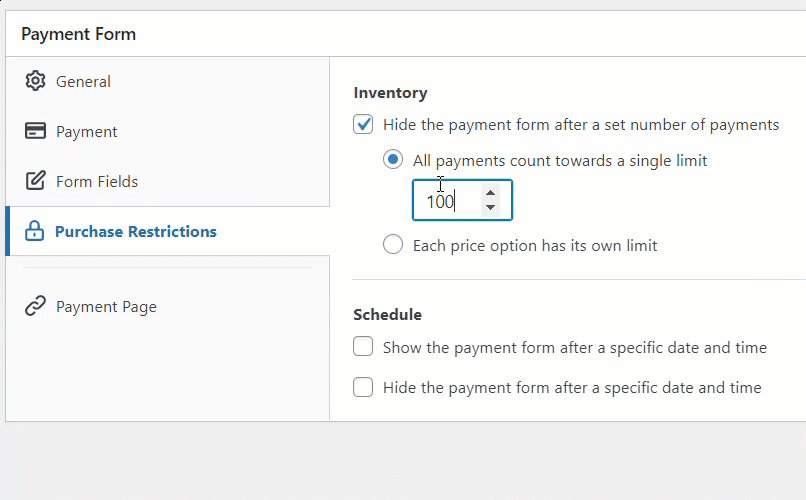
Step 4: Configure Purchase Restrictions Option
In Purchase Restrictions, you can choose to hide the payment form after a set number of payments.

Once done, save the form as a Draft and preview it to see if it works as intended. If it works as intended, you can publish the form.
Step 5: Add the Payment Form to a Page
Now that your order form is ready, it’s time to embed it on your website.
Make sure you test the form first before it goes live. You can toggle your entire site or individual payment forms between test and live modes (read more about Test mode).

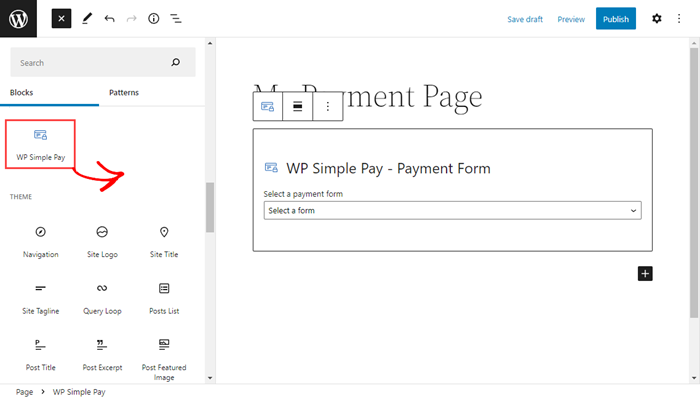
To embed the form, go to the post or page where you want to publish it. Then click on the + icon to add the WP Simple Pay block. Then choose a form you just created. And then, click Publish or Update.
There you have it!
We hope this article helped you learn how to create an order form with WordPress.
If you liked this article, you might also want to check out how to allow users to choose a payment method.
Grab WP Simple Pay to get started.
To read more articles like this, follow us on Facebook and Twitter.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.



Leave a Reply