How to Save Payment Details for Faster Checkout in WordPress
Last updated on
Do you want to save and autofill your customers’ payment and shipping information?
Offering a one-click checkout is nine times faster than manually inputting payment details. If you want to boost conversions, you’ll need to enable one-click checkout and help users save and autofill their details.
In this article, we’ll show you how to allow users to save payment details for faster checkout in WordPress.
Saving Payment Details in WordPress
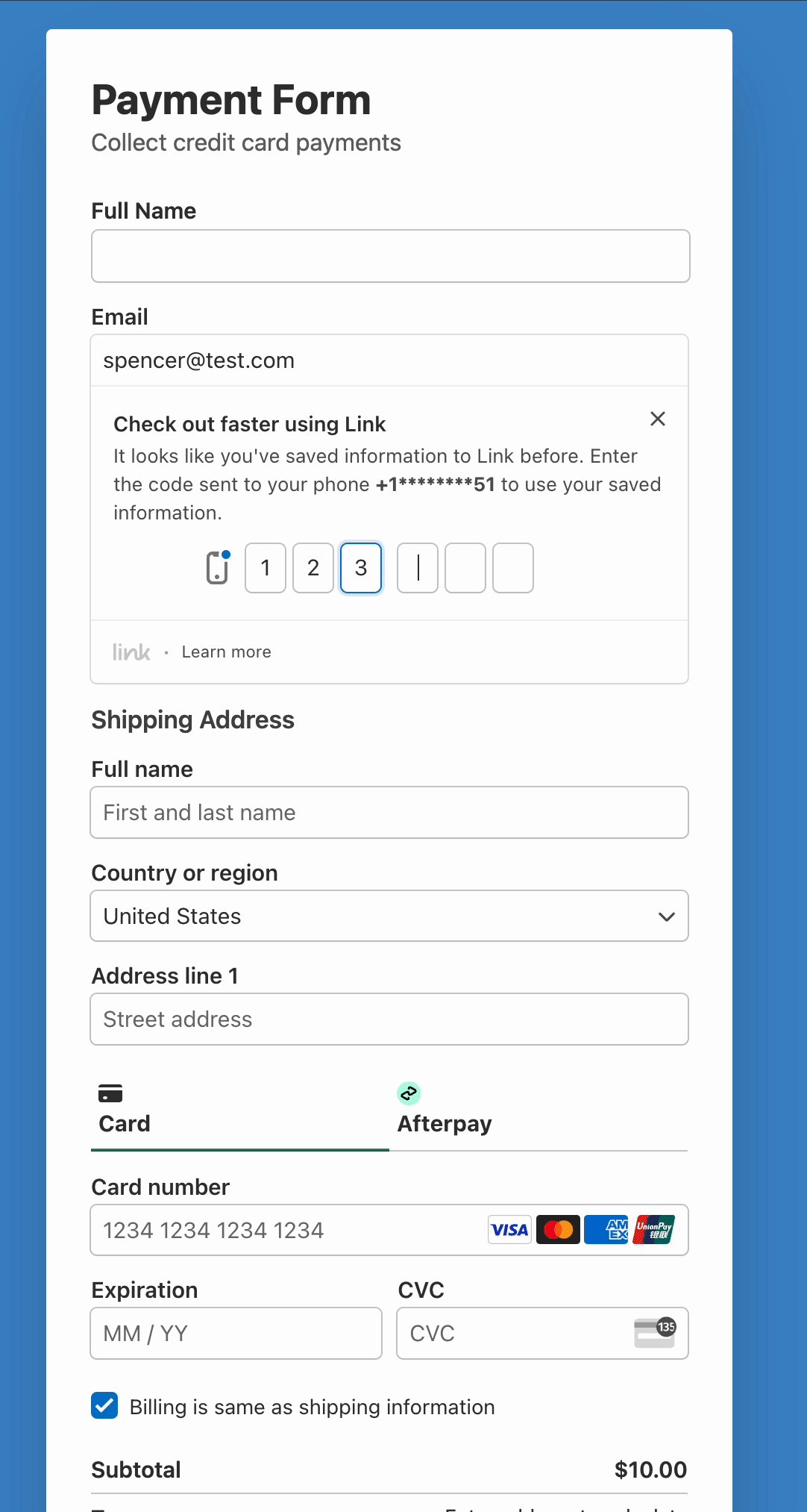
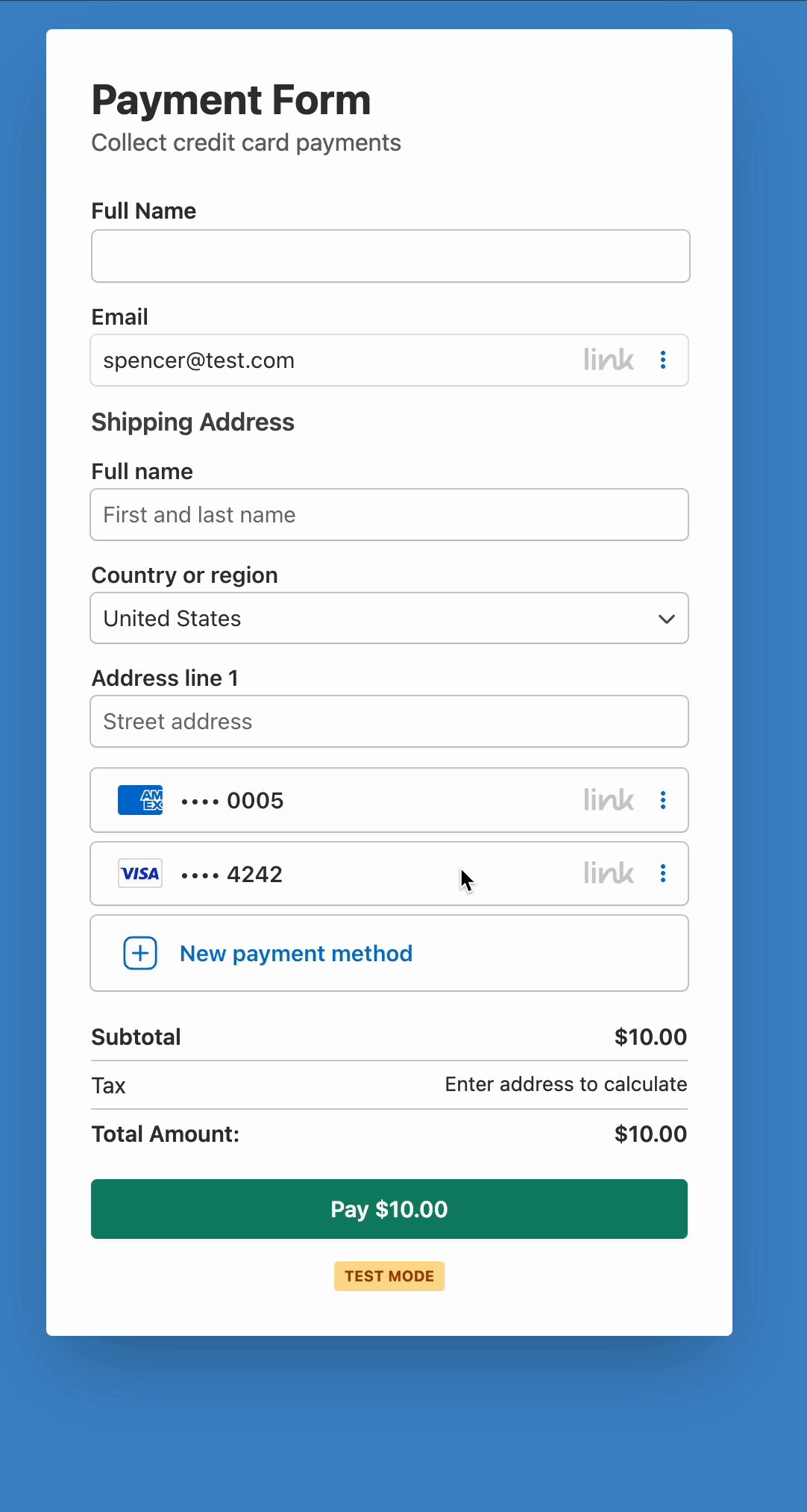
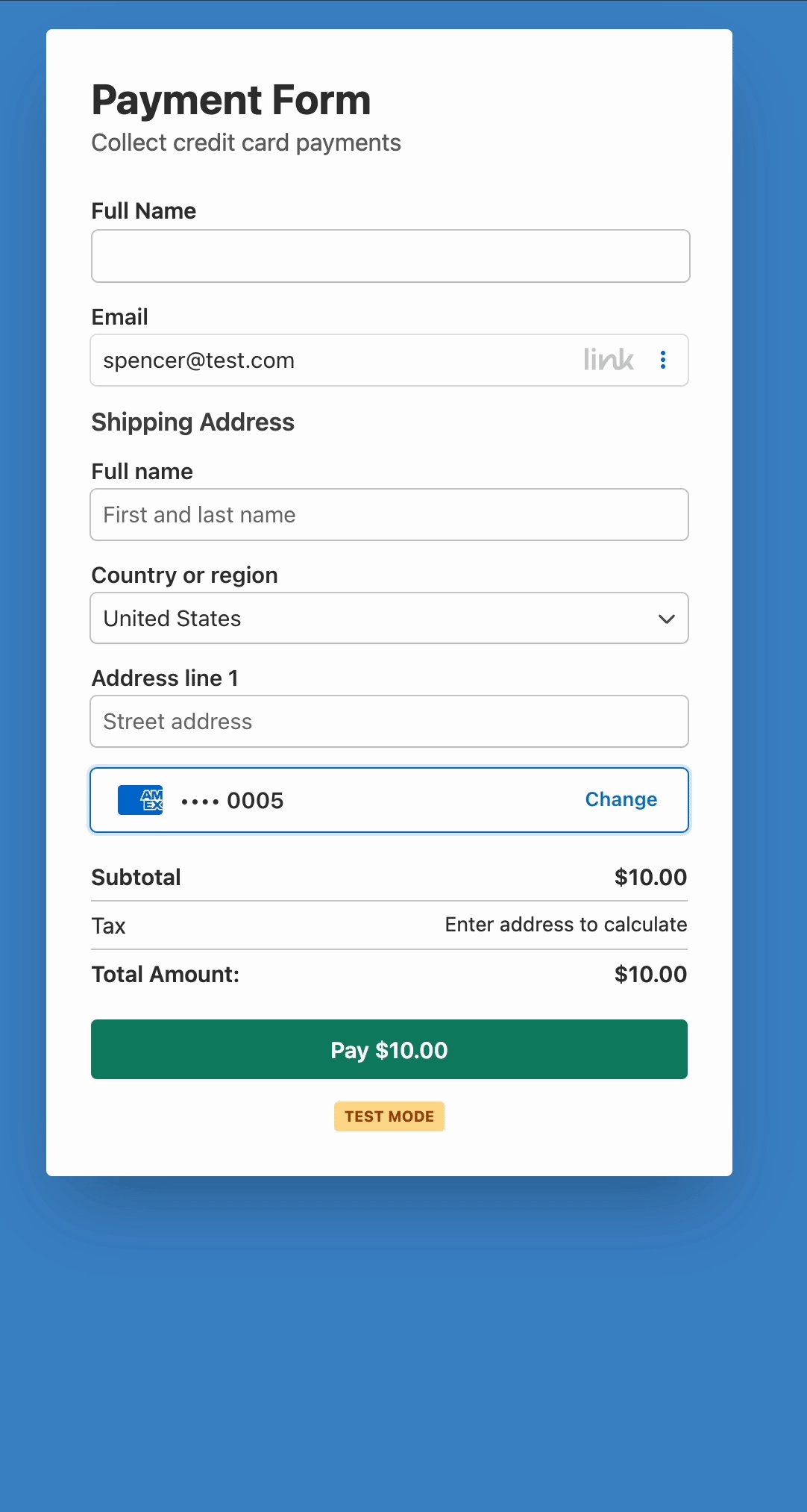
Saving and autofilling your customers’ information help them complete the payment in just six seconds — nine times faster than manually inputting payment details.
While allowing customers to save payment details has proven to boost conversions, you’ll need to ensure the system/tool that you’re using to save the details is secure. This is why we recommend using Stripe Link.
Link is a one-click checkout solution built right within your Stripe account.

The best thing is that Link uses Stripe’s Level 1 PCI-compliant servers, not yours, to process and store payment details. That means you can rest assured that your customers’ data is encrypted to keep it secure.
Link is available on hundreds of thousands of sites, meaning customers can save payment info on any Link-supported site, and pay in one click across the network, including yours.
The best way to offer saved payment methods on your site is to use a WordPress Stripe plugin that supports Link.
WP Simple Pay is the #1 Stripe plugin that supports Link and other cool Stripe features like 10+payment methods, Stripe Tax, Buy Now Pay Later, and more.
Step 1: Install and Activate WP Simple Pay
To create a payment form and enable Stripe Link on it, the first thing you’ll need to do is to install and activate WP Simple Pay on your site.
After purchasing the WP Simple Pay plugin, download it from your purchase email receipt or from your WP Simple Pay account.
To install it, go to your WordPress backend, navigate to Add New under Plugins, and then Upload Plugin. Click Choose File and find the WP Simple Pay .zip file on your computer. Click Install Now. When the upload is complete, press the Activate Plugin button.
If you want to install WP Simple Pay via FTP, follow this guide.
Remove the additional 3% fee!
Most Stripe plugins charge an additional 3% fee for EVERY transaction
…not WP Simple Pay Pro!
After activating the plugin, you’ll be prompted to connect your Stripe account to your website in the setup wizard. Click Let’s Get Started.

If you didn’t see the setup wizard, simply head over to WP Simple Pay » Settings and then click on the Stripe tab, where you can find the Connect with Stripe button. Just click on it to connect your Stripe account to your site.
Step 2: Connect WordPress to Stripe
To connect your WordPress site to Stripe, click Connect with Stripe in the setup wizard.

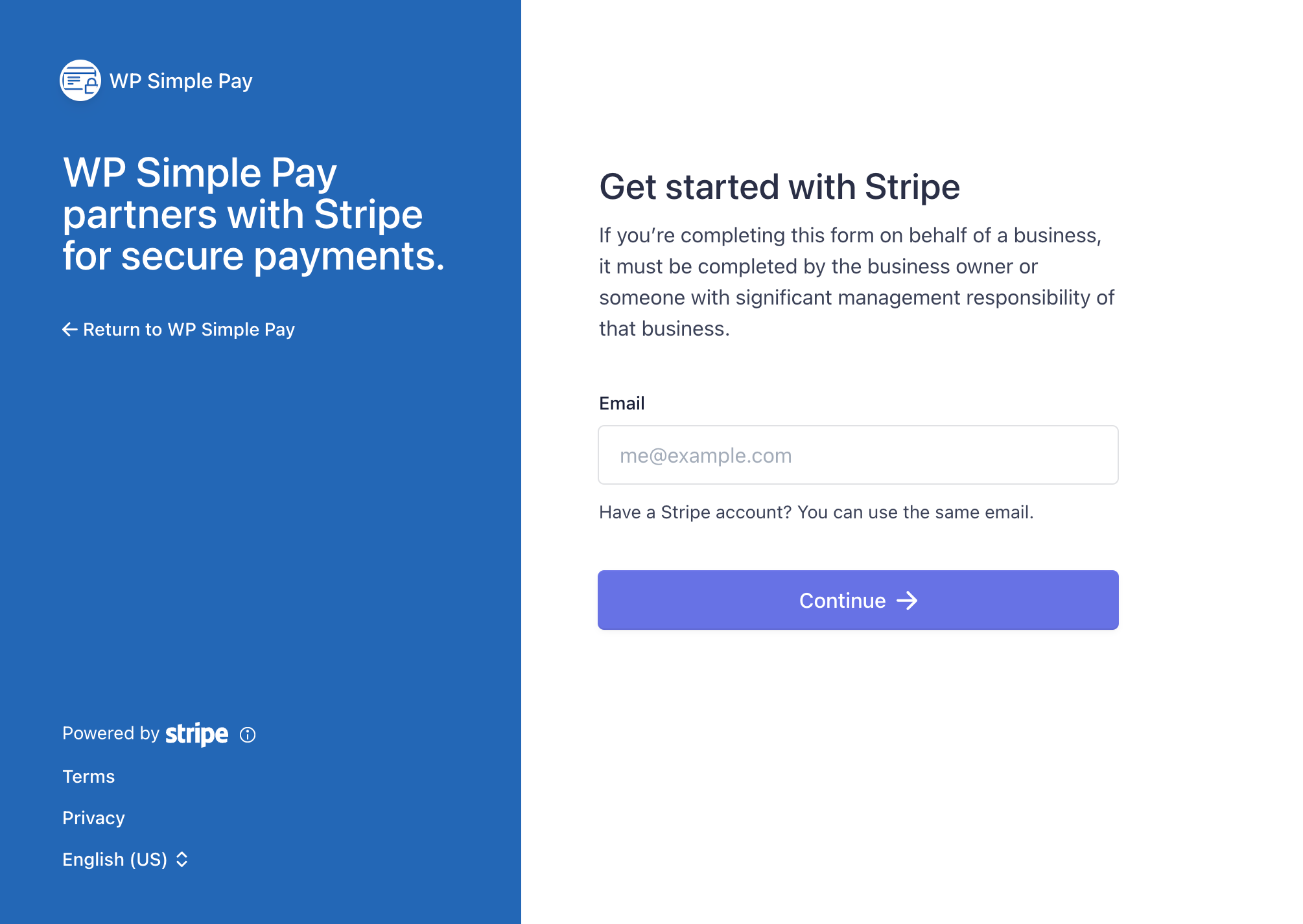
Next, you’ll be asked to create a Stripe account or connect your site with an existing account.

Upon completing this process, you’ll be shown a success page that says Setup Complete.
Step 3: Enable Stripe Link in WordPress
Before jumping in and creating a payment form, keep in mind that Stripe Link is available with WP Simple Pay 4.7.0+. If you’re using an older version of WP Simple Pay, you’ll need to update it to the latest version.

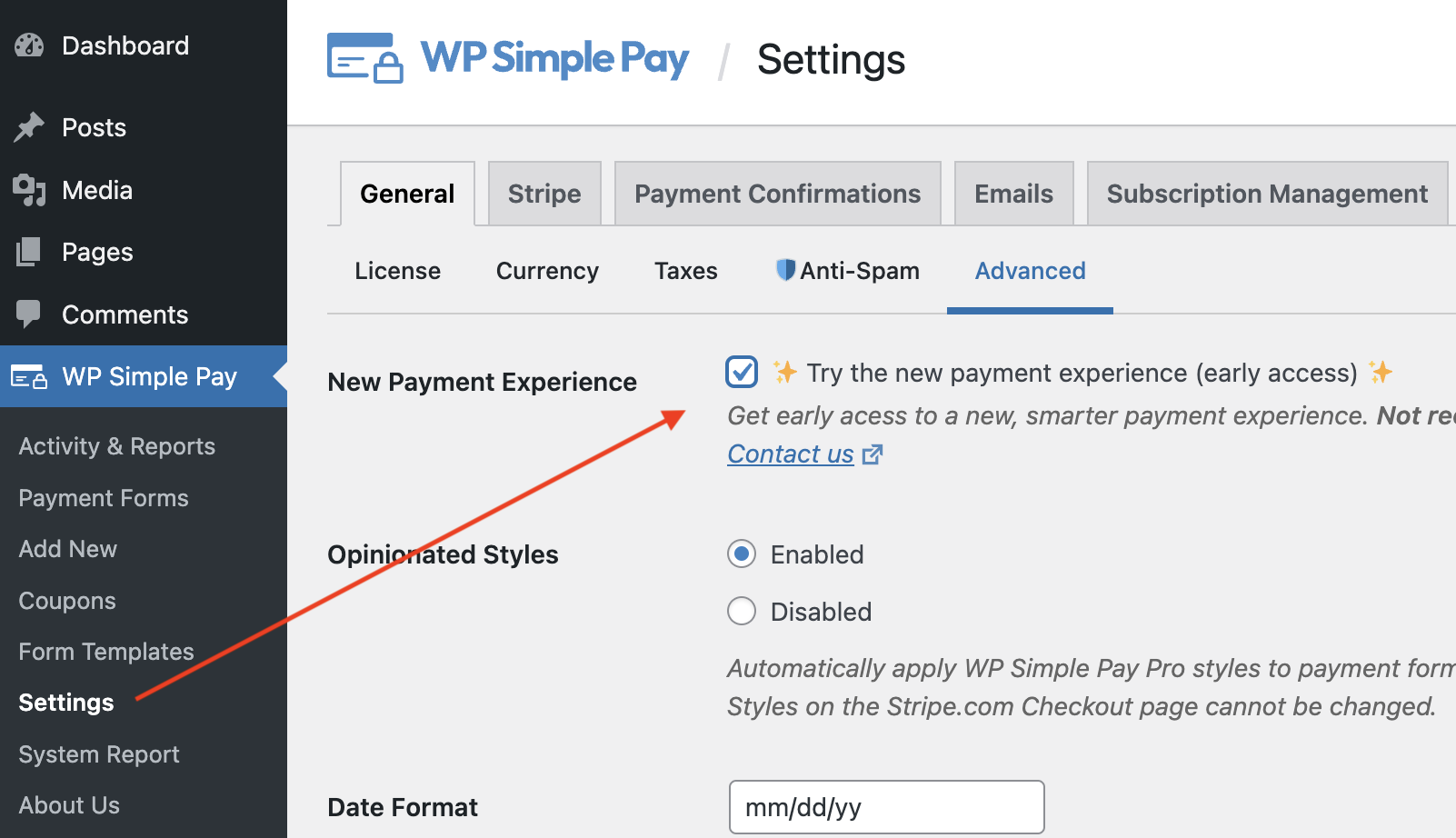
If you used to use the unsupported version on your site, after updating to the latest version, make sure to enable Stripe Link by navigating to WP Simple Pay » Settings » Advanced and selecting the New Payment Experience checkbox.
Step 4: Create a Payment Form
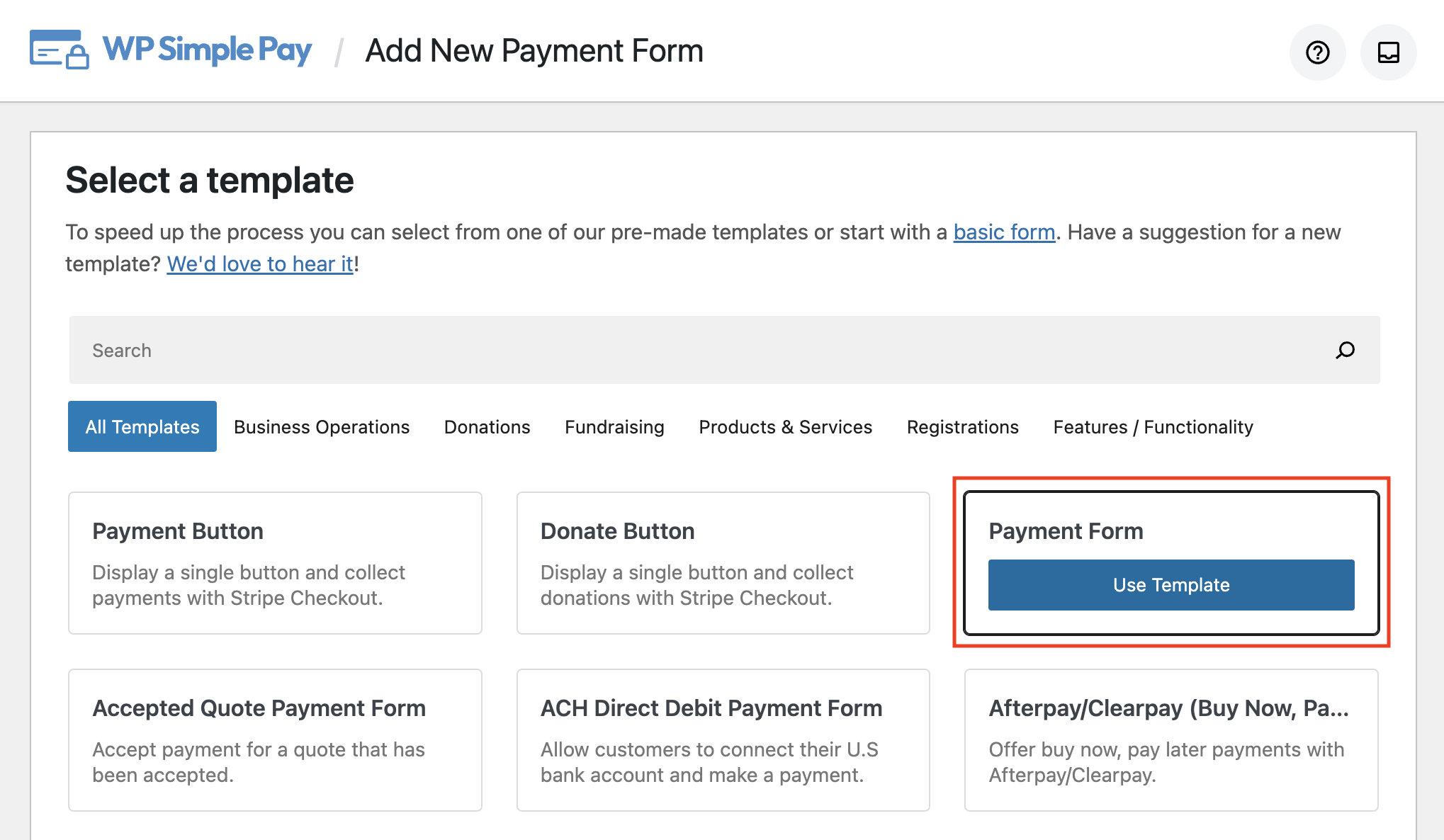
Next up, it’s time to create a payment form and start accepting payments on your site. To create a form, navigate to WP Simple Pay » Add New and then choose a template from the templates library.
Each template comes preselected with certain payment options and form fields, so selecting the right template based on your needs gives you a head start. All templates are customizable though.
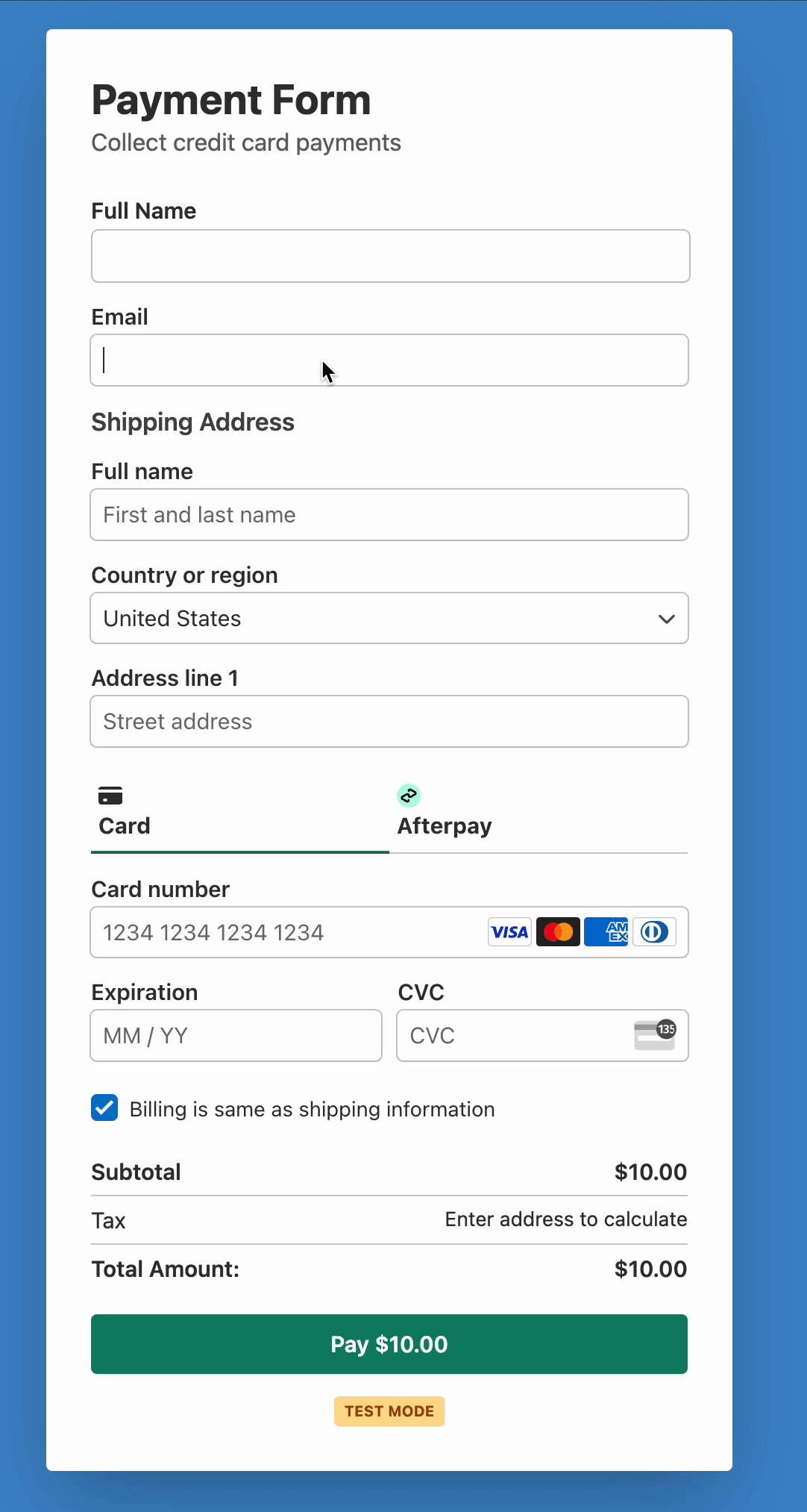
For the sake of this article, let’s choose a simple template called Payment Form.

Step 5: Configure the Payment Form
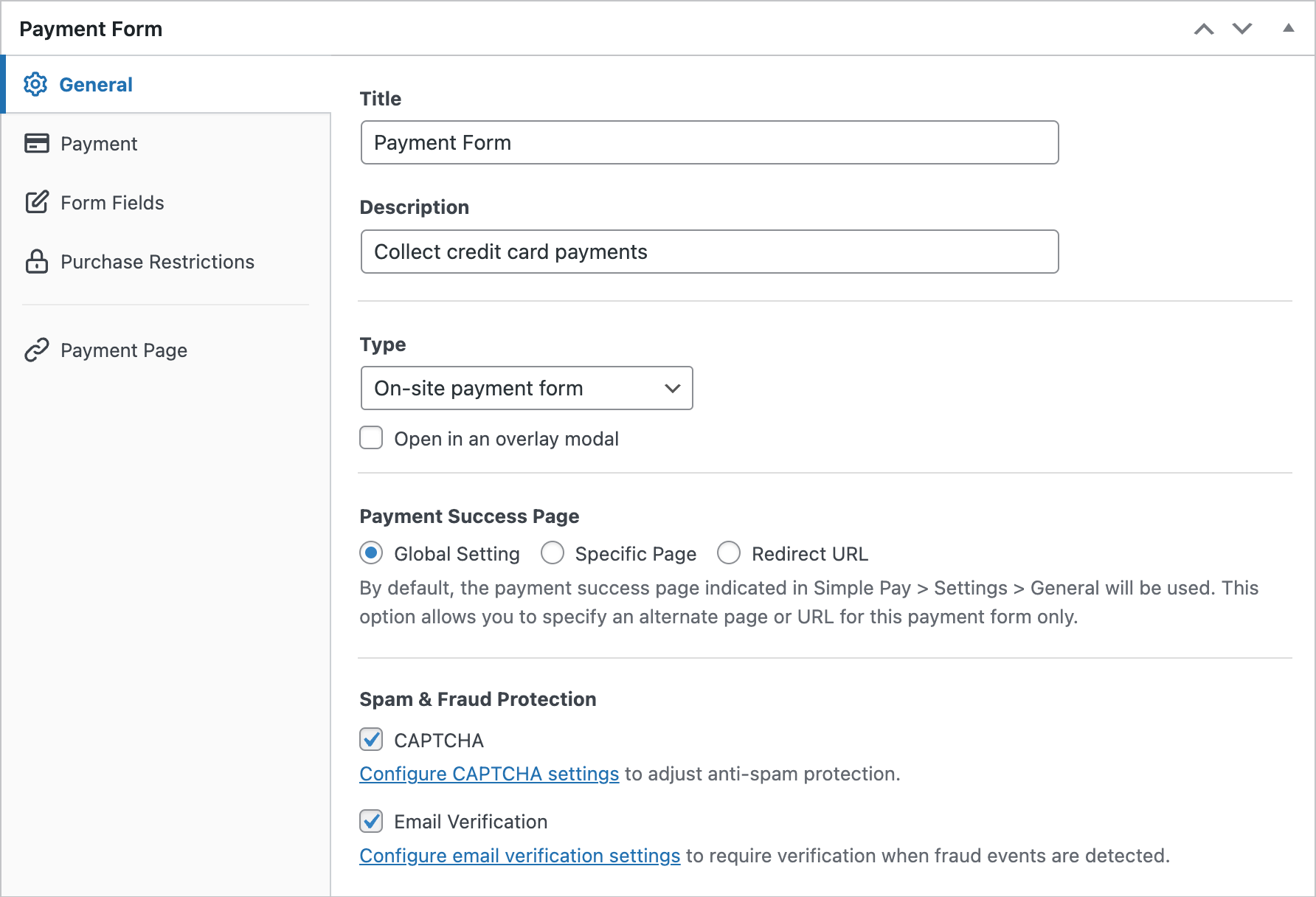
After selecting a template from the templates library, you’ll be directed to the configuration page, where you can choose different configuration settings.

In the General tab, you can change the title, description, and form type based on your needs. Check out this article to know more about different payment form types.
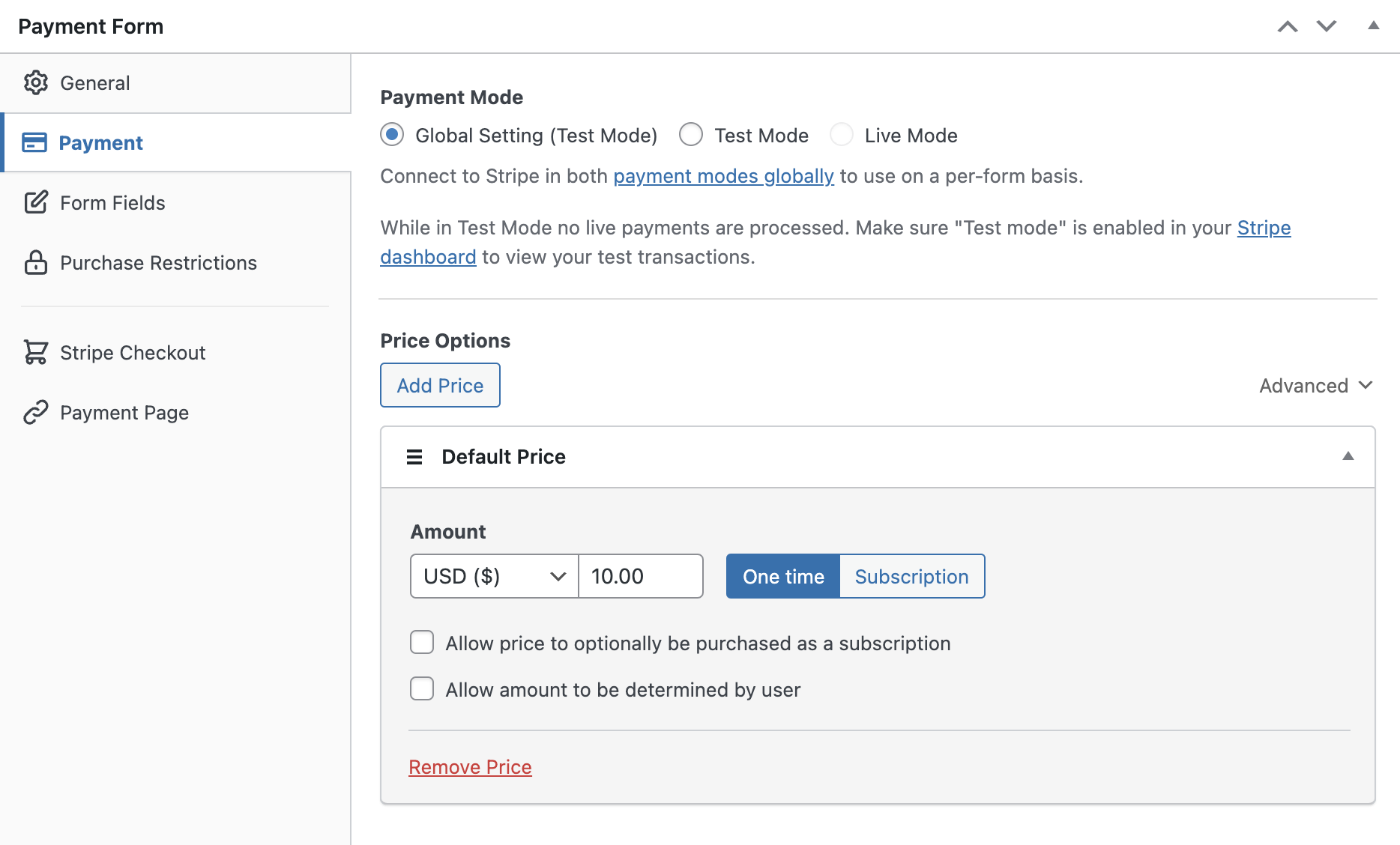
Next, click on the Payment option from the left, and you can customize the currency and amount and even choose between one time and subscription payments.

In the Form Fields option, you can add or customize any existing form fields the way you want.
Step 6: Add the Payment Form to a Page
Now that your payment form is ready to accept payments, it’s time to embed your form on your website.
Make sure you test the form first before it goes live. You can toggle your entire site or individual payment forms between test and live modes (read more about Test mode).

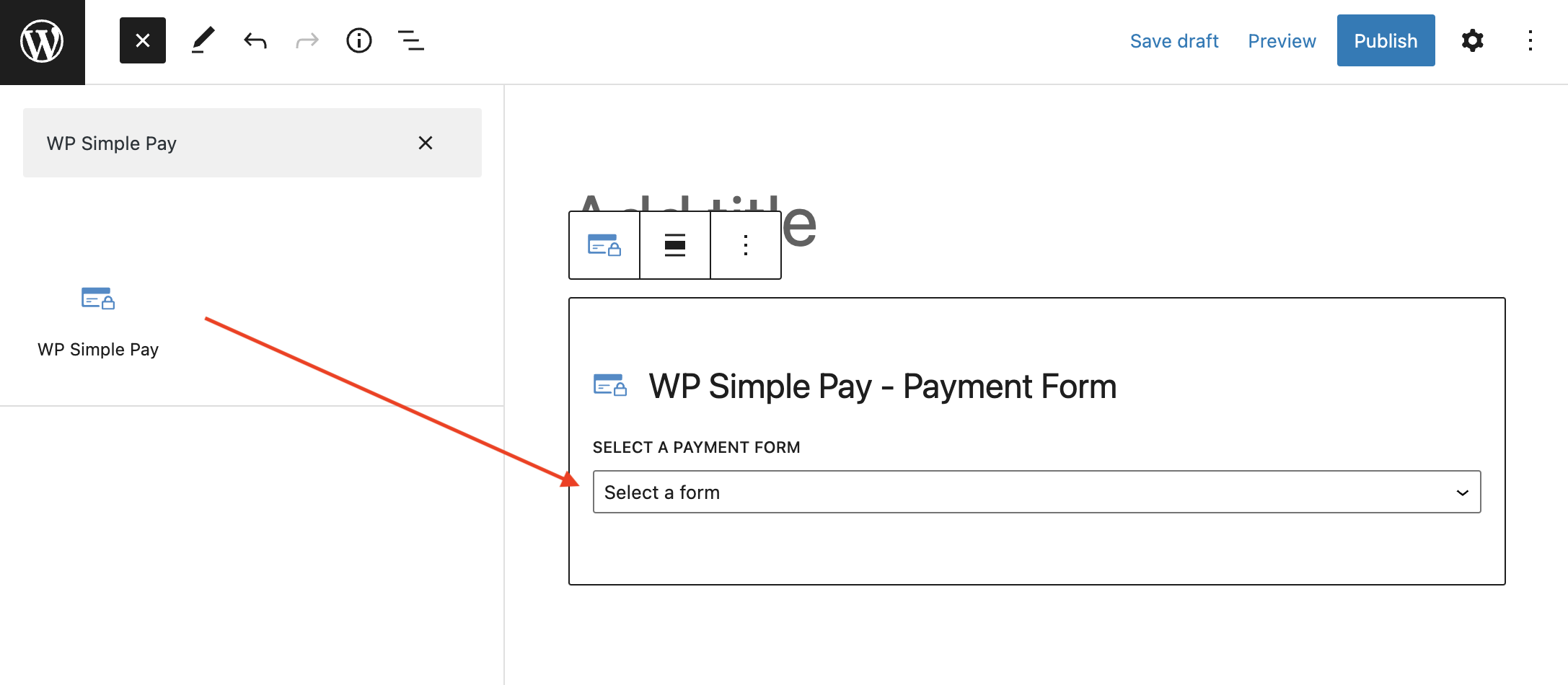
To embed the form, go to the post or page where you want to publish it. Then click on the + icon to add the WP Simple Pay block. Then choose a form you just created. And then, click Publish or Update.
That’s it!
We hope this article helped you learn how to enable Stripe Link in WordPress and offer faster 1-click checkout.
If you liked this article, you might also want to check out how to collect taxes with Stripe.
What are you waiting for? Get started with WP Simple Pay today!
To read more articles like this, follow us on X.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.



Leave a Reply