How to Add a Buy Now Button to Your WordPress Site (Easy Way)
Last updated on
Do you want to create a “Buy Now” button for your WordPress site?
Building a customizable “Buy Now” button and embedding it in the most prominent location on your site helps generate more sales and revenue. “Buy Now” buttons also provide visitors with a quick and streamlined checkout process.
In this article, we’ll show you how to easily add a high-converting “Buy Now” button to your WordPress site.
Creating a “Buy Now” Button in WordPress
While there are so many ways to create a “Buy Now” button using WordPress, the easiest method is to use WP Simple Pay, the best Stripe payments plugin for WordPress.
It allows you to add a “Buy Now” button anywhere on your site in minutes without setting up a complex shopping cart.

The plugin lets you accept 10+ payment method options that are supported by Stripe, such as Google Pay/Apple Pay/Microsoft Pay, ACH Direct Debit, credit and debit cards, Alipay, Buy Now, Pay Later, Cash App Pay, and more.
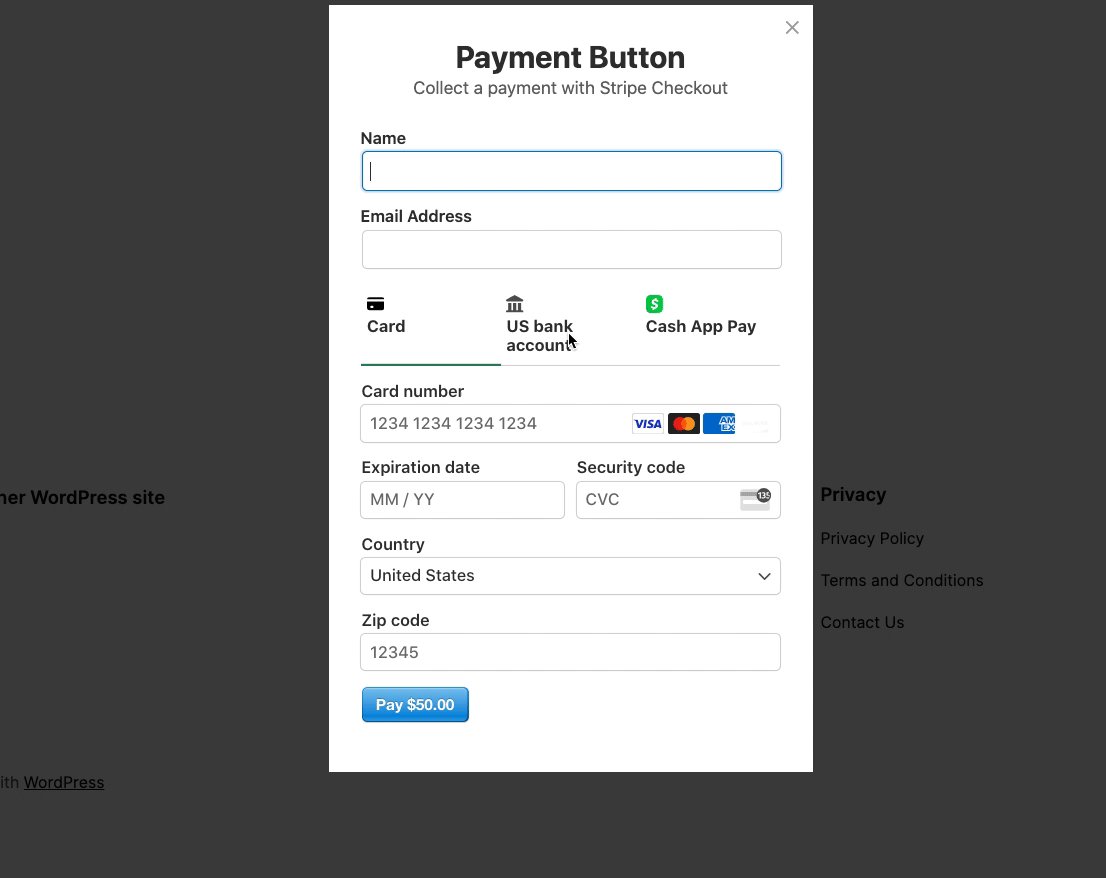
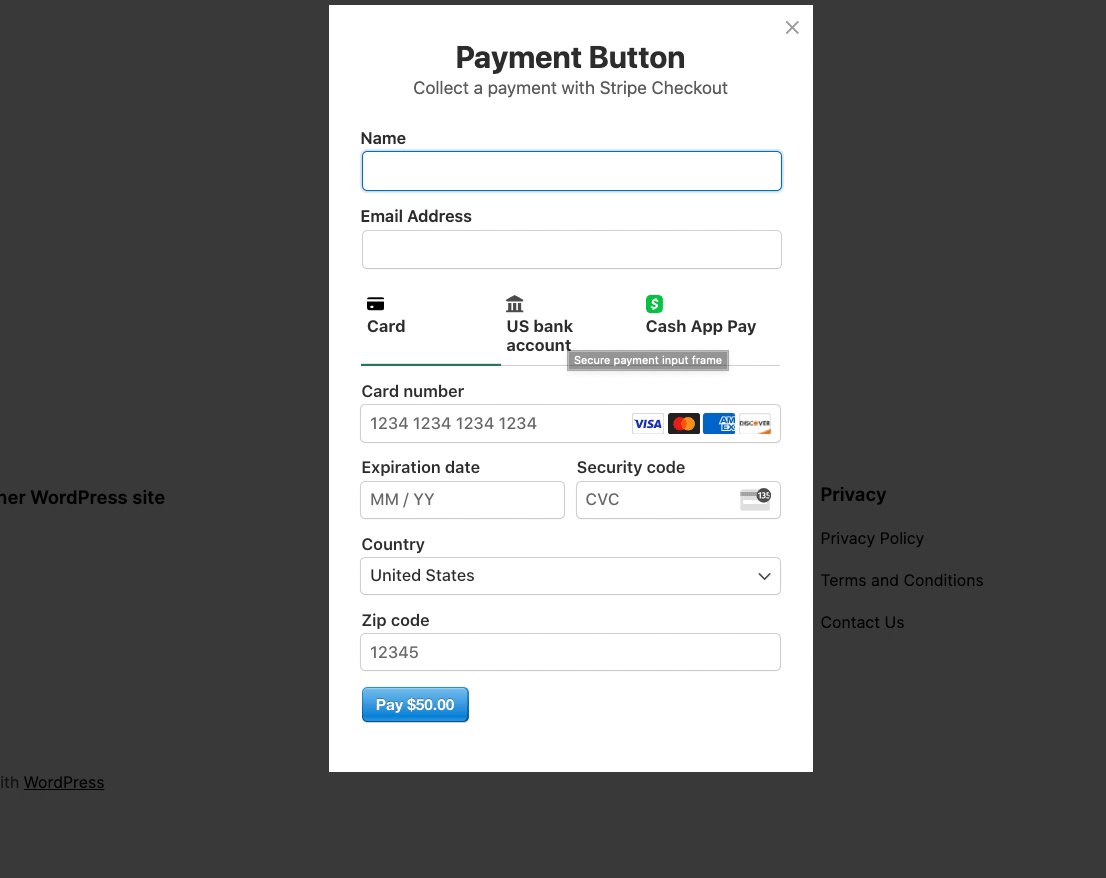
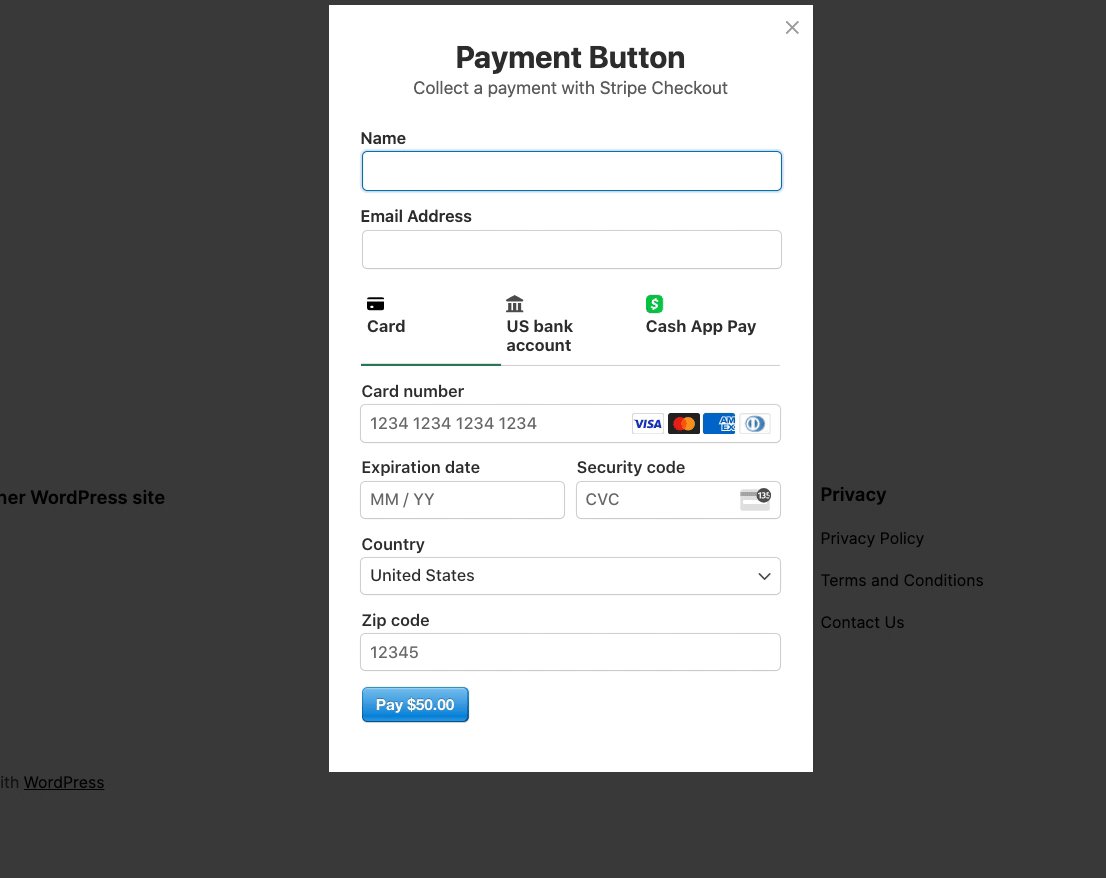
For the purpose of this tutorial, we’ll create a “Buy Now” button that, when clicked, triggers a payment popup form directly on a page or post.

Step 1: Install and Activate WP Simple Pay
To add a “Buy Now button to your site, the first thing you’ll need to do is install and activate the WP Simple Pay plugin on your site.
After purchasing the best plan for your specific needs, download it from your purchase email receipt or from your WP Simple Pay account.
Remove the additional 3% fee!
Most Stripe plugins charge an additional 3% fee for EVERY transaction
…not WP Simple Pay Pro!
To install it, go to your WordPress admin dashboard, navigate to Add New under Plugins, and then Upload Plugin.
Next, click Choose File and find the WP Simple Pay .zip file on your computer. Go ahead and click Install Now. When the upload is complete, press the Activate Plugin button.
If you want to install WP Simple Pay via FTP or need information on how to install WP Simple Pay, follow this guide.
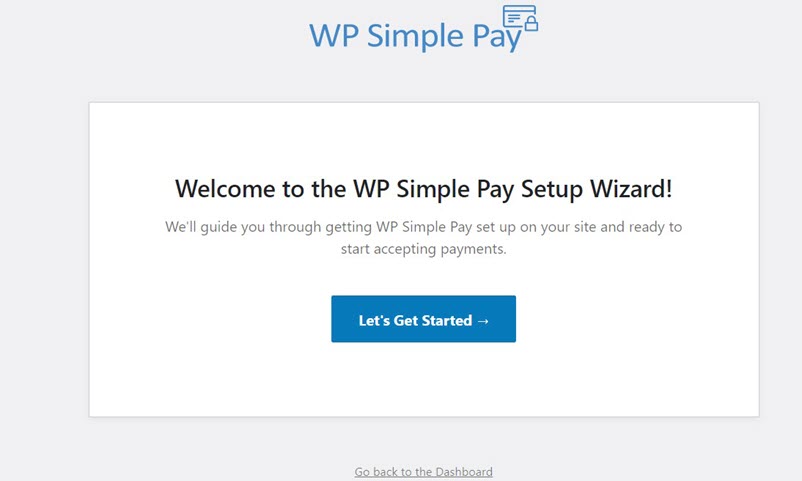
After activating the plugin, you’ll be navigated to the setup wizard, where you’ll need to set up a Stripe account and connect it to your site. First, click Let’s Get Started.

If you didn’t see the setup wizard, you can navigate to WP Simple Pay » Settings and then go to Stripe where you can find the Connect with Stripe button. Simply click on it to connect your Stripe account to your site.
Step 2: Connect WordPress to Stripe
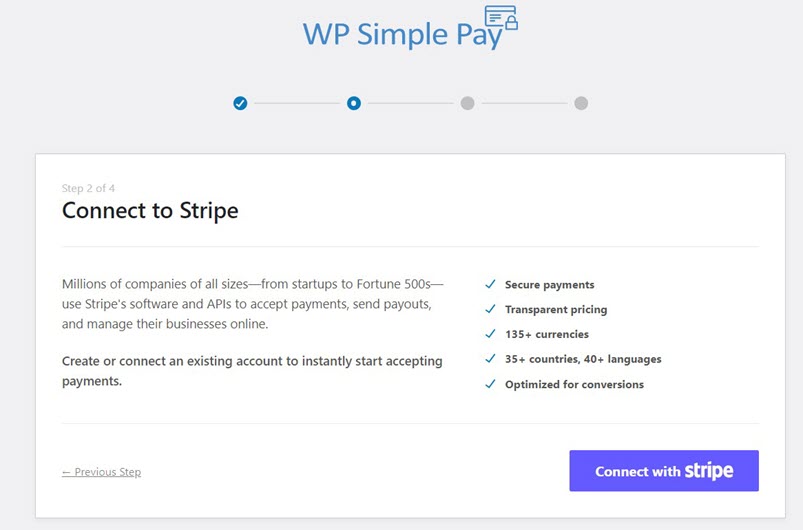
Next up, click Connect with Stripe to create a new Stripe account or connect with an existing account.

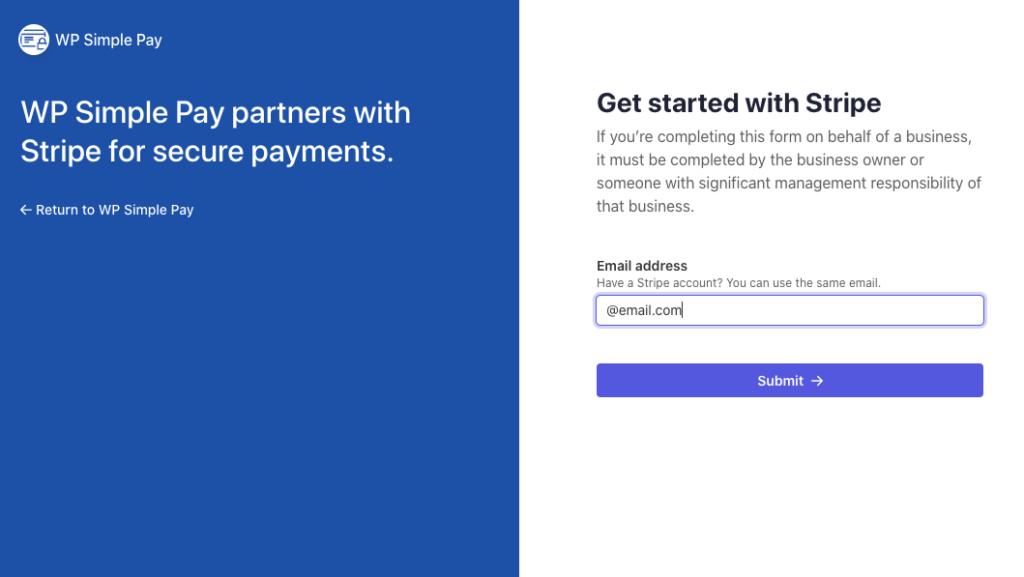
To connect a Stripe account to your site, enter your Stripe email address and complete the authentication. You can also set up a new Stripe account if you don’t have one yet.

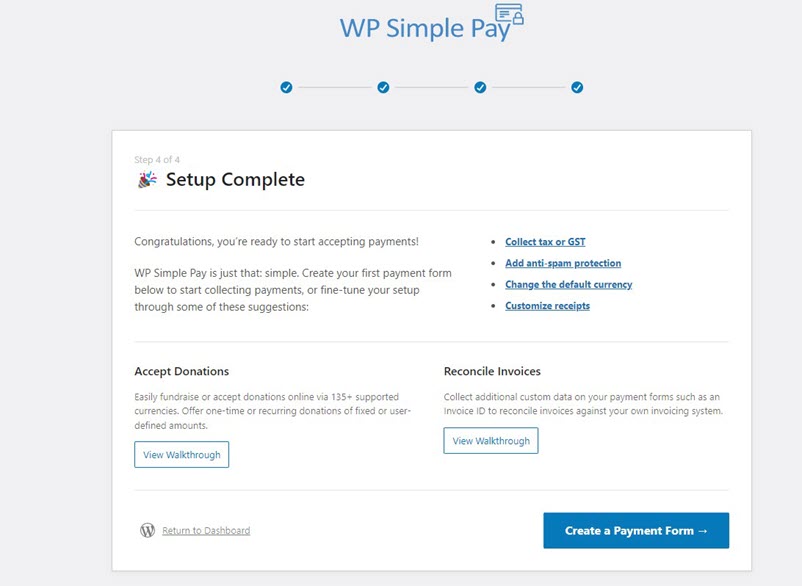
Upon completing this process, you’ll be shown a success page. Go ahead and click on the Create a Payment Form button.

Step 3: Create a Buy Now Button
Now you’re all set to start creating your Buy Now button.
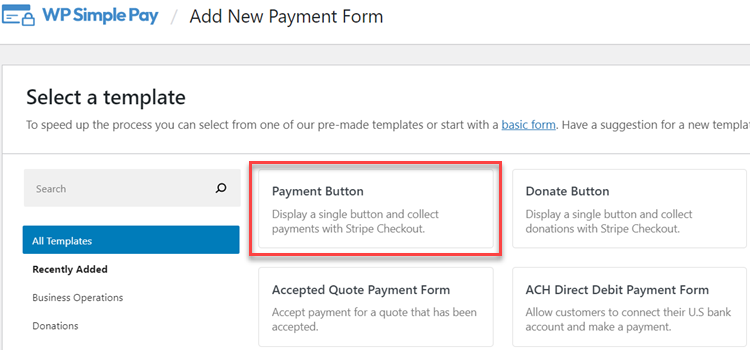
WP Simple Pay comes with many pre-built templates for creating a payment form or a Buy Now button. For this tutorial, let’s choose the Payment Button template.

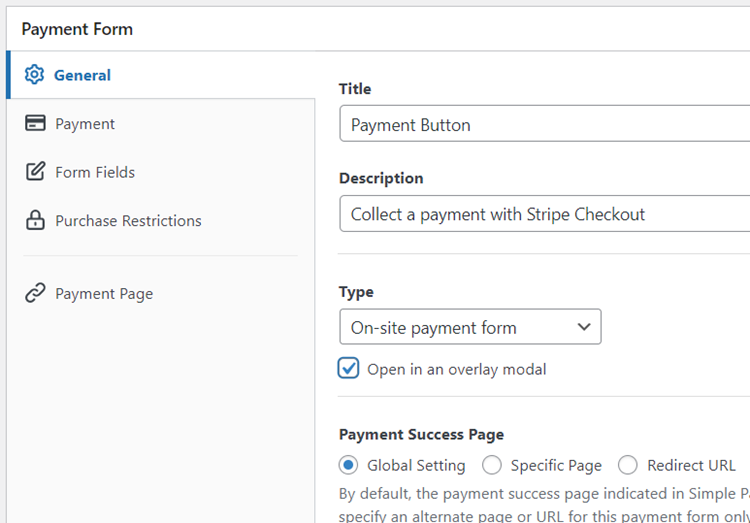
Next, from the General tab, you can add the title and description of your form.

In the Type dropdown menu, you can configure whether you want to host the form on your own site or on a Stripe checkout page.
Be sure to select On-site payment form. You can also select Open in an overlay model. This way, when visitors click on your “Buy Now Button,” a popup will be triggered where they can complete their payment.
For more details, check out this post on selecting the right payment form types.
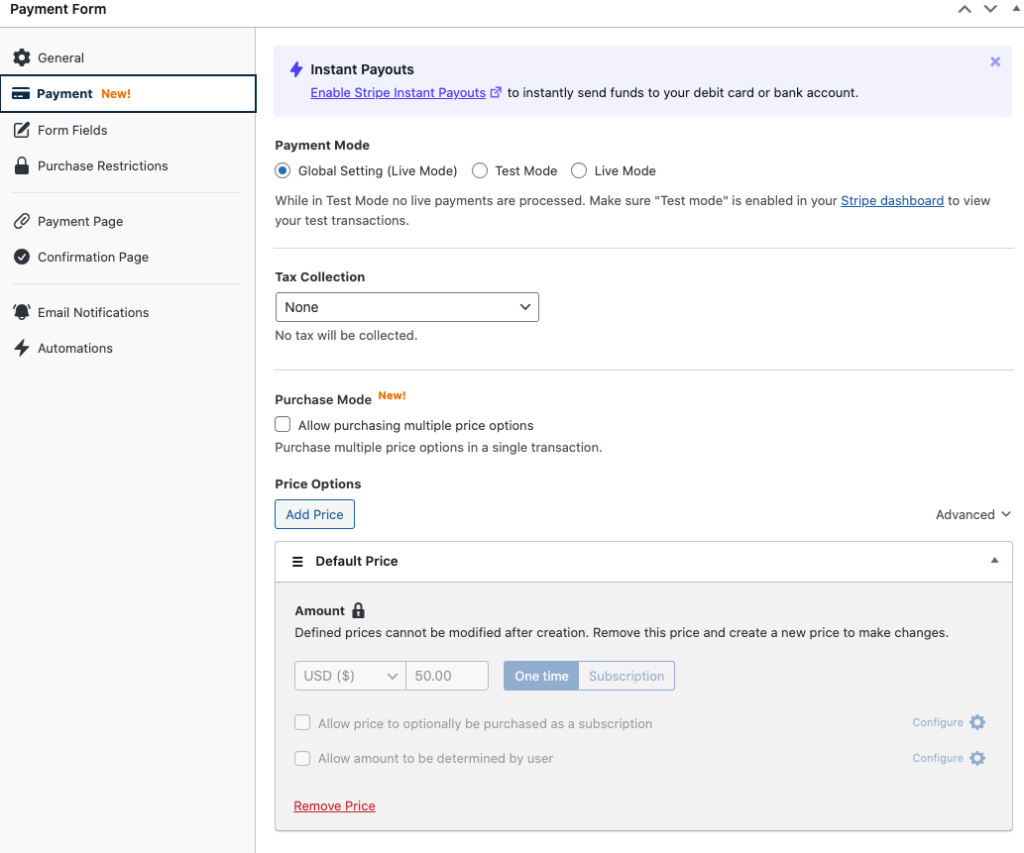
Next, click on the Payment tab. You can customize the currency and pricing amounts and even choose between one-time and subscription payments.
You can also offer multiple items in one transaction by checking the box next to Allow purchasing multiple price options.

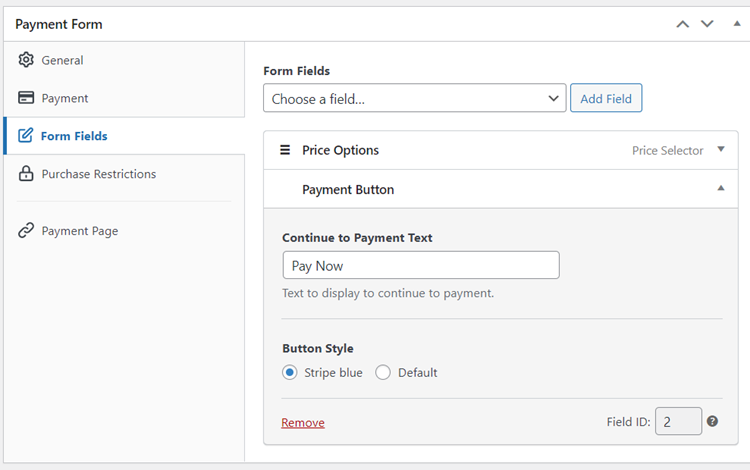
Next, in the Form Fields tab, you can add new fields or customize existing ones.
Since you’ve selected the Payment Button template, the Payment Button field has already been pre-selected. Simply click on the field and customize its text and style.

Keep in mind that any field you add here will only be shown on the overlay modal form that pops up after clicking on the “Buy Now” button.
You can save your button as a draft and then preview it. Be sure to test the form first before it goes live.
If the button and popup form are functioning properly, go ahead and click on the Publish button.
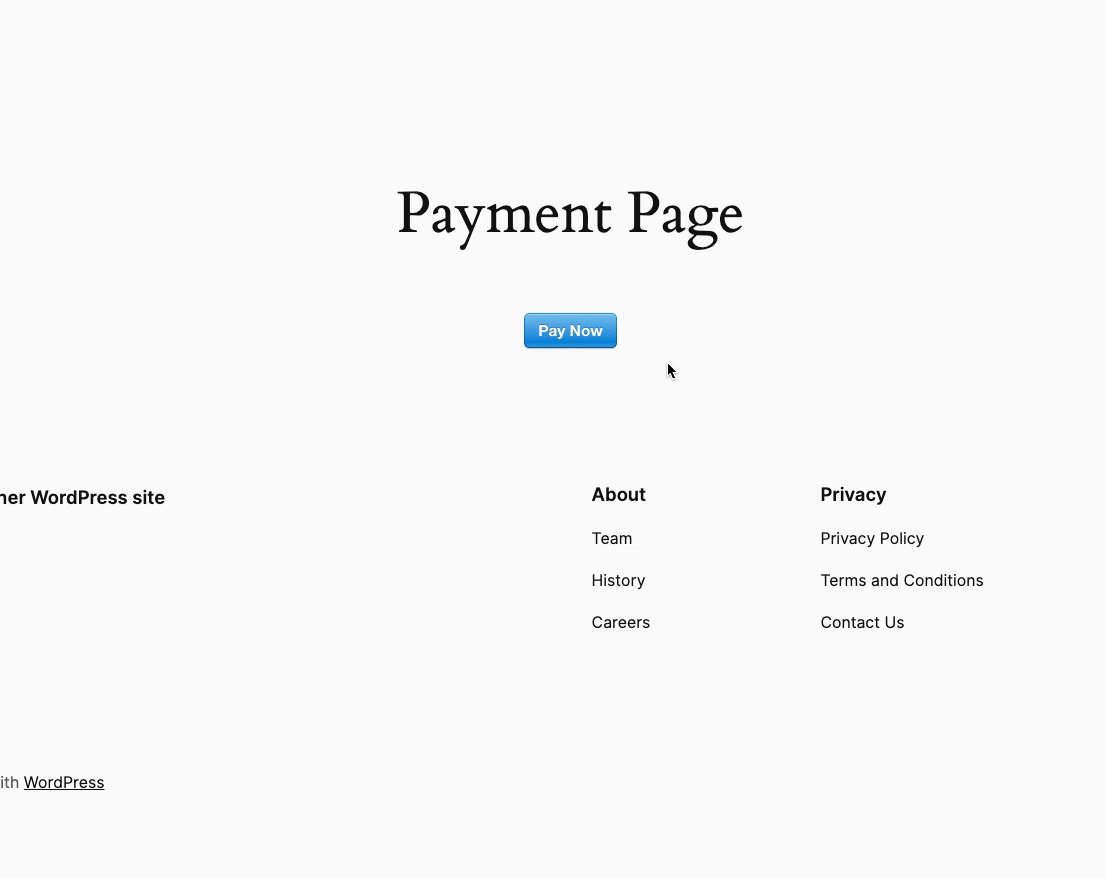
There you have it! You’ve now successfully created a Buy Now button for your WordPress site.
Step 4: Add the Buy Now Button to a Page
Now that your “Buy Now” button is ready, it’s time to embed it on your site.
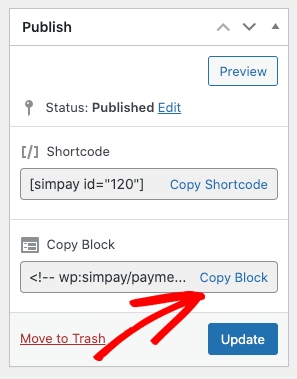
Simply click on Copy Block in the Publish module and then go to the page or post you want your button on. Then, just paste it into the Block editor. Your button will be displayed. Be sure to click on the Save or Update button.

That’s it!
We hope this article helped you learn how to add a high-converting “Buy Now” button to your WordPress site.
If you liked this article, you might also want to check out our guide on how to add a payment form to a page in WordPress without code.
Get started with WP Simple Pay and start accepting online payments.
To read more articles like this, follow us on Facebook and Twitter.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.



Leave a Reply