How to Create An Effective Coupon Code Landing Page
Last updated on
Want to turn more visitors into paying customers? Smart discount strategies — especially well-crafted coupon landing pages — can make all the difference for your WordPress website.
The numbers tell an interesting story: nearly all shoppers (92%) hunt for deals before buying, and a striking 88% say discounts directly impact what they purchase.
With that being said, throwing up a basic coupon page on your website won’t cut it. You need a thoughtful design and strategy to make your offers truly compelling.
In this guide, let’s explore how to build coupon code landing pages that actually work. We’ll cover everything from the core principles of effective discount pages to user-friendly steps for implementing one on WordPress.
What is a Coupon Code Landing Page?
A coupon code landing page is a dedicated webpage designed specifically to promote and distribute discount offers to your customers.
Unlike regular website pages that might contain multiple elements and goals, these landing pages have a singular focus: converting visitors into customers through an attractive discount offer.
WordPress website owners can leverage dedicated coupon code landing pages in several effective ways to engage customers, drive sales, and achieve various marketing objectives:
- Dedicated landing pages for specific promotions like flash sales
- Centralized coupon hub that hosts various discounts and promotions where users can find all your available deals
- Exclusive offers for newsletter subscribers
- Exit intent offers that lead visitors to a simple coupon code page reiterating the offer
- Seasonal and holiday promotions
Regardless of the specific use case, a successful coupon code page should typically include a clear and concise heading, prominent display of the coupon code, compelling visuals, a clear CTA, and an expiration date.
How to Create a Coupon Code Landing Page
Now that you know what a coupon code landing page is, let’s look at how to create one on your WordPress website.
For this tutorial, we’ll use SeedProd, the most powerful landing page builder for WordPress.

SeedProd features an intuitive drag-and-drop interface that makes customization straightforward, even for beginners. You won’t need any coding knowledge to create professional-looking pages. The plugin comes with over 150 pre-designed templates, giving you plenty of options to start with and customize to your needs.
All designs are mobile-responsive out of the box, ensuring your landing pages look great on any device. This is crucial since a significant portion of online shopping happens on mobile devices.
The plugin also offers seamless integration with all major email marketing services, making it easy to connect your landing pages with your email marketing campaigns.
For eCommerce websites, SeedProd’s WooCommerce compatibility is a game-changer. You can easily add product displays, shopping carts, and checkout features directly to your landing pages.
Plus, the plugin includes built-in analytics and tracking capabilities, allowing you to monitor your page’s performance and make data-driven improvements.
Steps to Creating a Coupon Code Landing Page on WordPress
Step 1: Create Your Payment Form
Before creating a coupon code landing page, you’ll need to ensure that your website has an active coupon code that will be applied at checkout for your customers.
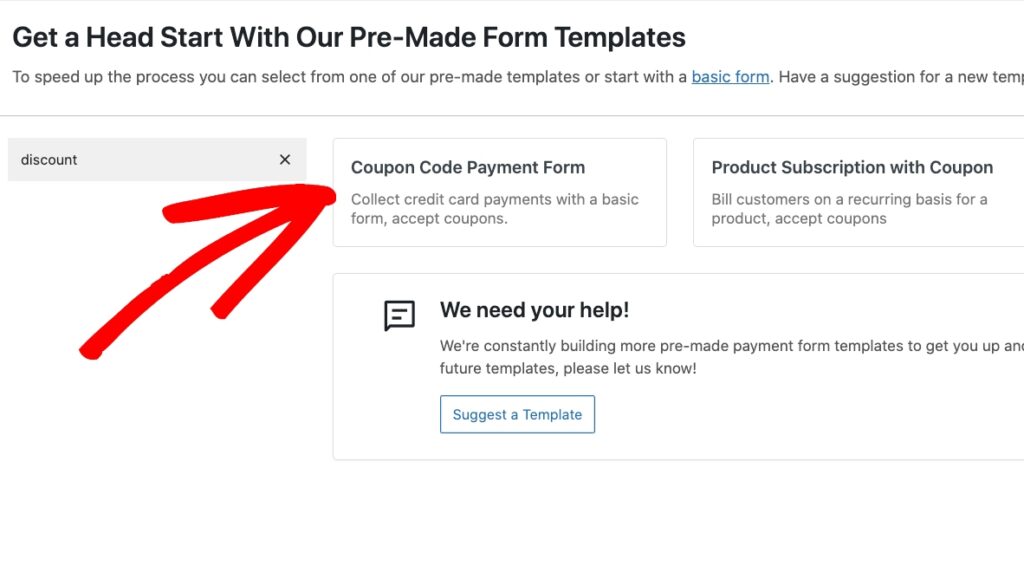
Using WP Simple Pay, you can easily create a payment form with a discount code field. Simply go to the Form Templates tab in your dashboard and select the Coupon Code Payment Form template.

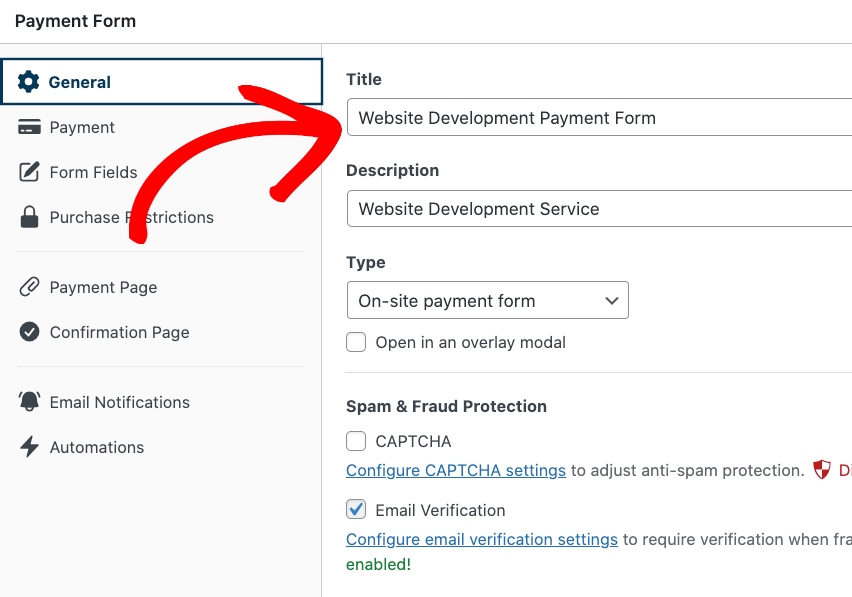
Then, enter the title and description of your form.

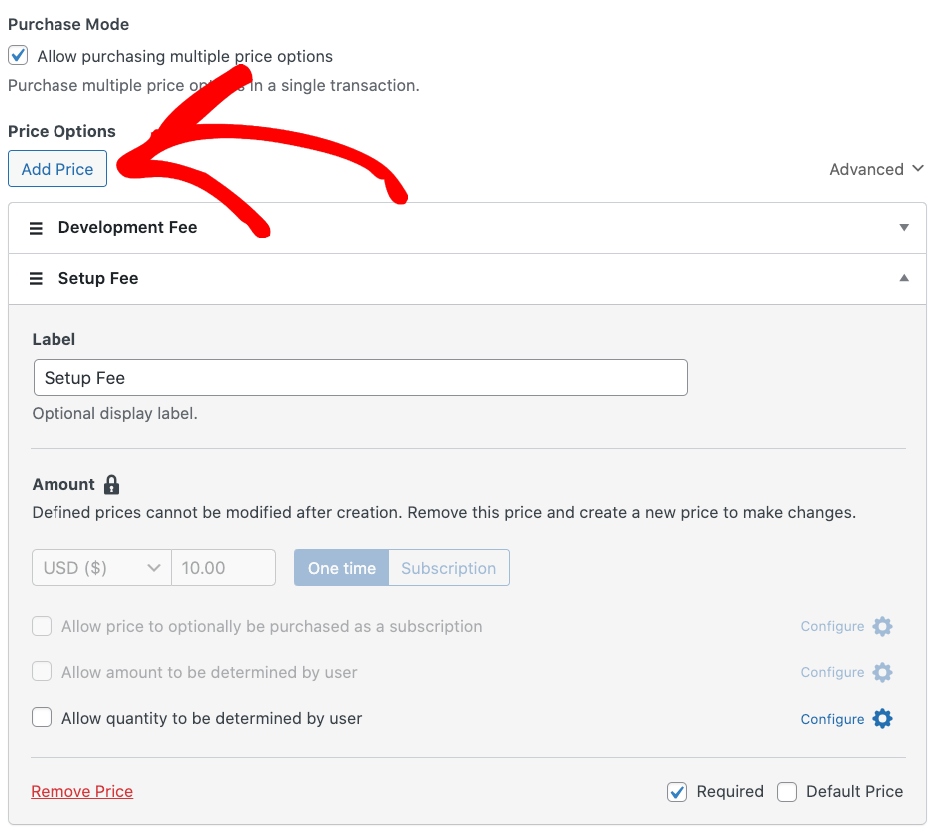
When you’ve finished, go ahead and click on the Payment tab. WP Simple Pay lets you add the price amount, additional required setup fees, and more.
Simply check the box to Allow purchasing multiple price options and then Add Price.

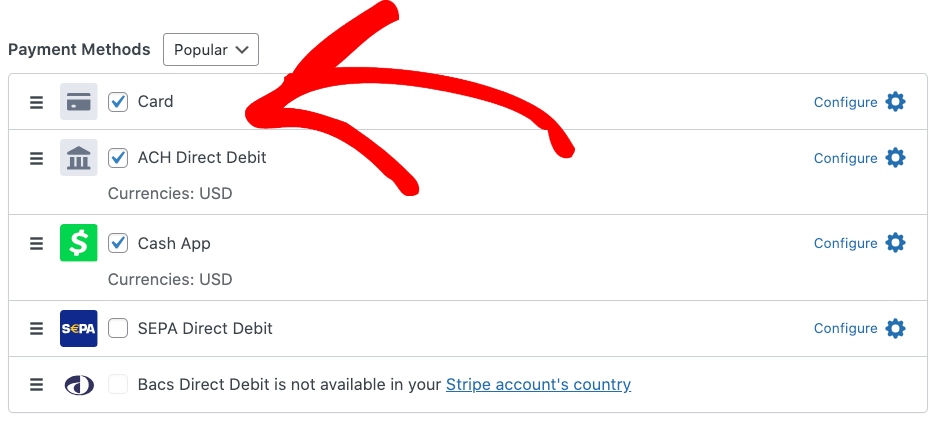
Once you’ve finished setting up your price options and amounts, scroll down the page and choose the payment method options you want to offer customers.

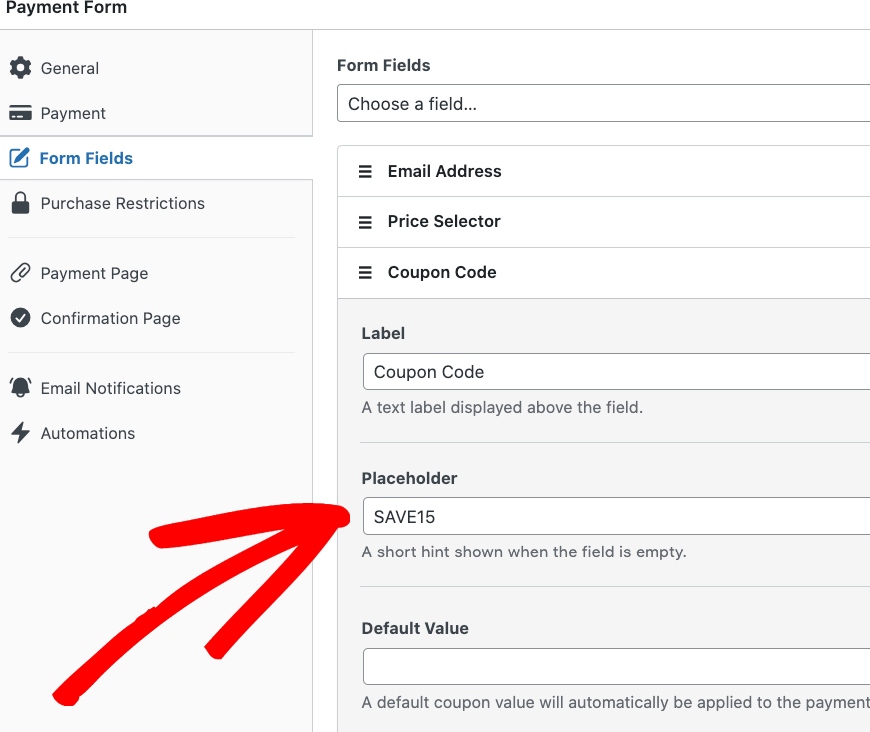
Next, click on the Form Fields tab and enter your unique custom code in the Placeholder field. For the purpose of this tutorial, we’ll be calling our coupon code SAVE15.

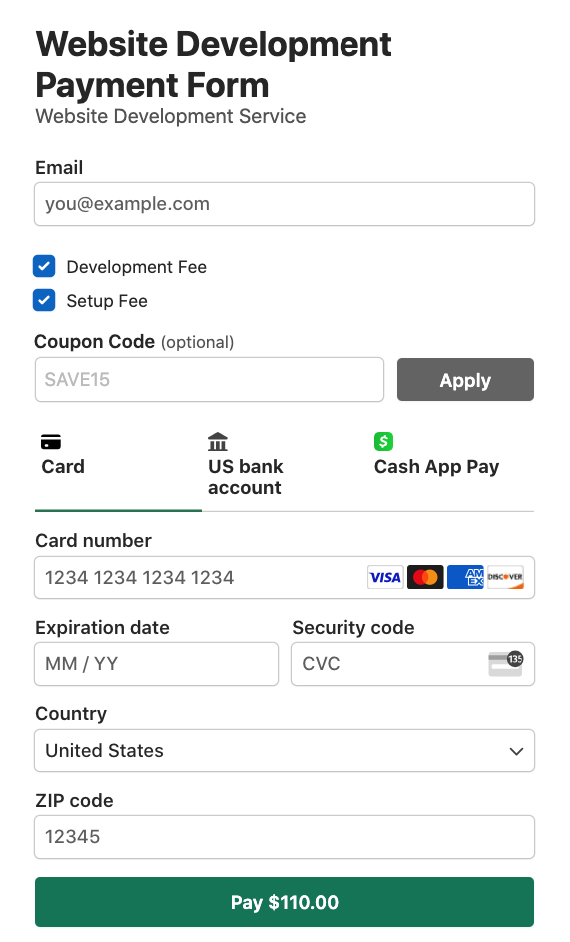
You can preview your form to ensure that the coupon code field appears the way you want. It should look something like this:

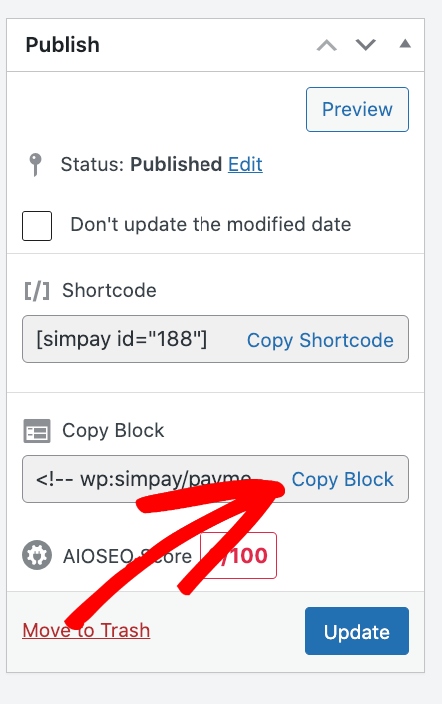
When you’re happy with your form, go ahead and click on the Publish button.
Then, click on Copy Block, go to the page or post you want your payment form available on and paste it onto the page.

Step 2: Create Your Coupon Code in WP Simple Pay
So far, you’ve created your payment form with a coupon code field. Now, it’s time to add the custom coupon code in WP Simple Pay to ensure that it is applied during checkout.
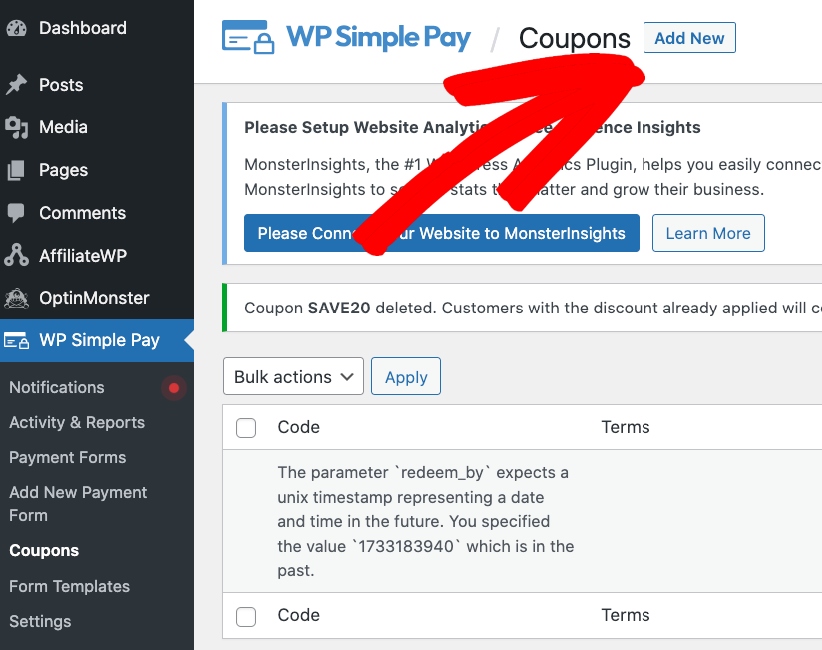
Navigate to the Coupons tab in your dashboard and click on the Add New button.

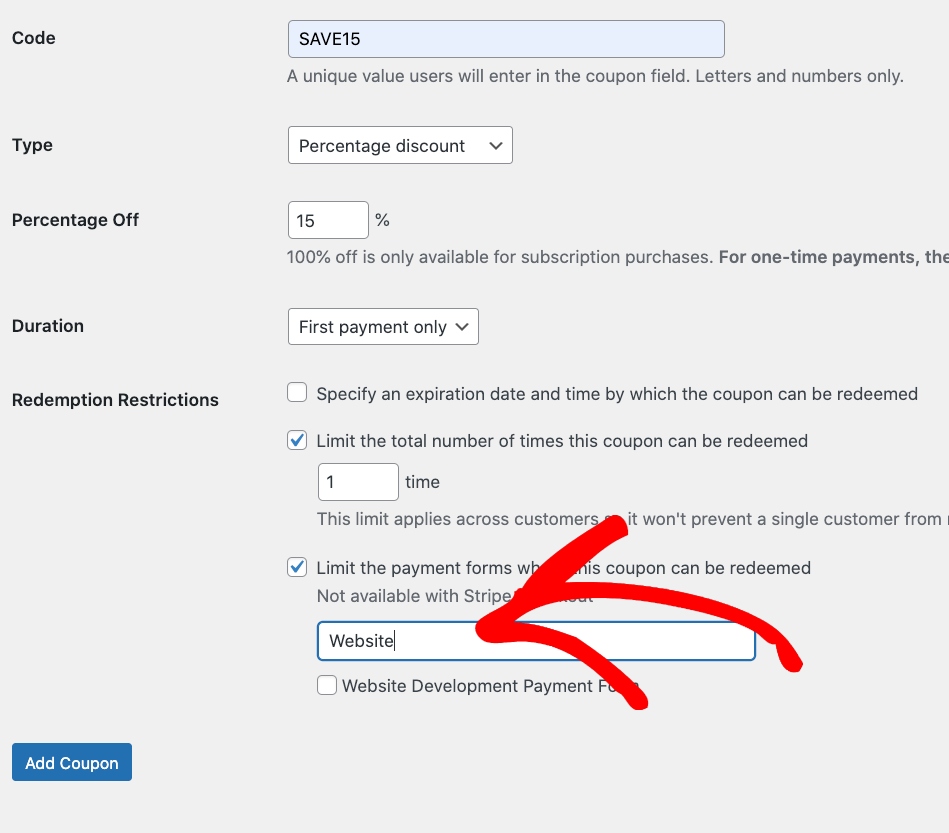
Then, simply enter the details for your coupon code, set up the restrictions, and click on the Add Coupon button.
WP Simple Pay makes it easy to specify which payment forms you want the discount code to be applicable on. You can check the box and choose the specific payment from the drop-down menu.

Step 3: Create a Coupon Code Landing Page
Now that you’ve created your payment form and added the coupon code in WP Simple Pay, it’s time to design the landing page.
The first thing you’ll need to do is install and activate SeedProd on your WordPress website.
If you need help with this step, you can check out this guide on installing a WordPress plugin.
Note: SeedProd also has a free version you can install. However, we’ll be using the Pro version today because it has great features we can use to make a really cool landing page for your coupon code payment form.
After installing and activating SeedProd, head to SeedProd » Settings from your WordPress dashboard.
On this page, you can enter your license key to access plugin updates and advanced features.

You can find your SeedProd license key on the SeedProd website in your account area, under the Downloads tab.

After verifying your license key, you’re all set to start creating your coupon landing page.Let’s get started.
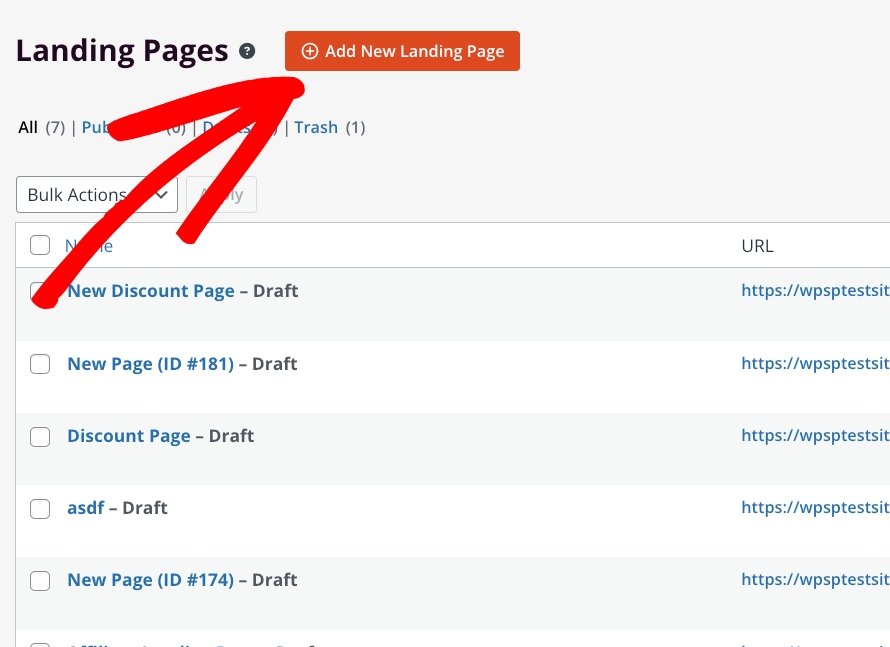
First, navigate to the Landing Pages tab in SeedProd. Then, click on the Add New Landing Page button.

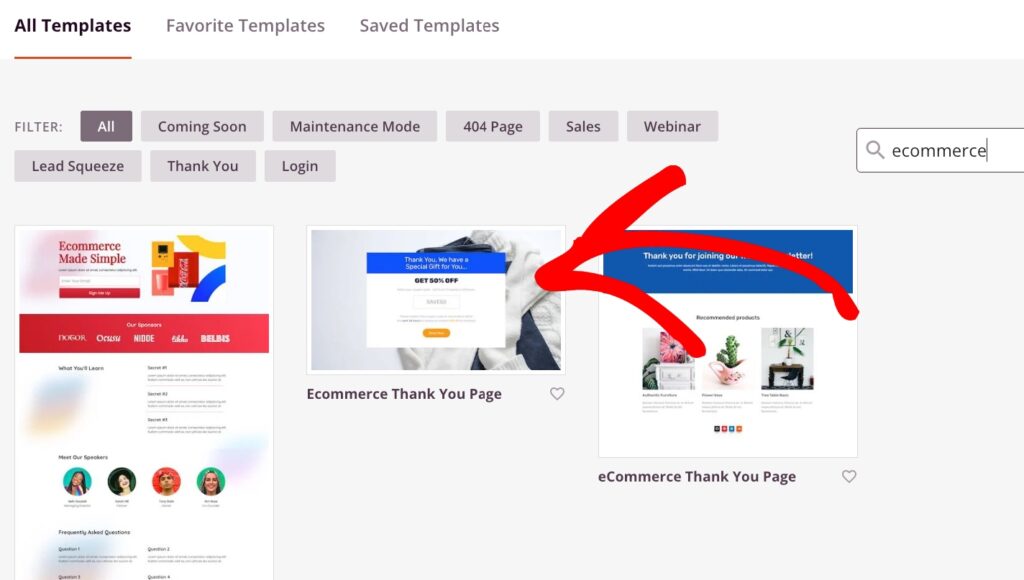
From here, enter ECommerce into the text field and select the Ecommerce Thank You Page template.

On the next screen, enter the name and page URL of the page and click on the Save and Start Editing the Page button.
Step 4: Customize Your Coupon Code Landing Page
SeedProd makes it easy to customize your coupon code landing page.
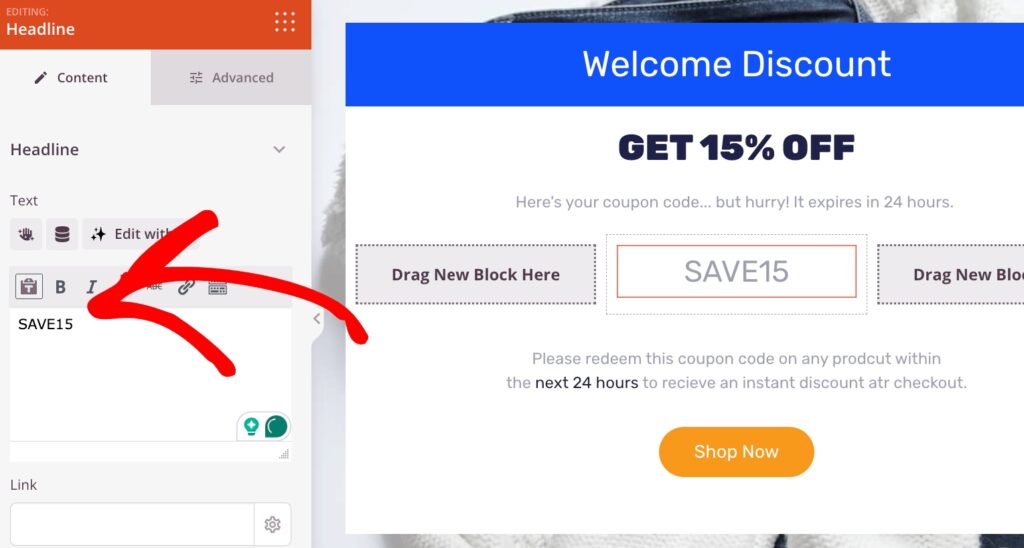
Simply use the visual editor to add text, edit the coupon code details, design a custom CTA button, and more.

You can also change the color schemes by clicking on the Content and Advanced tabs.
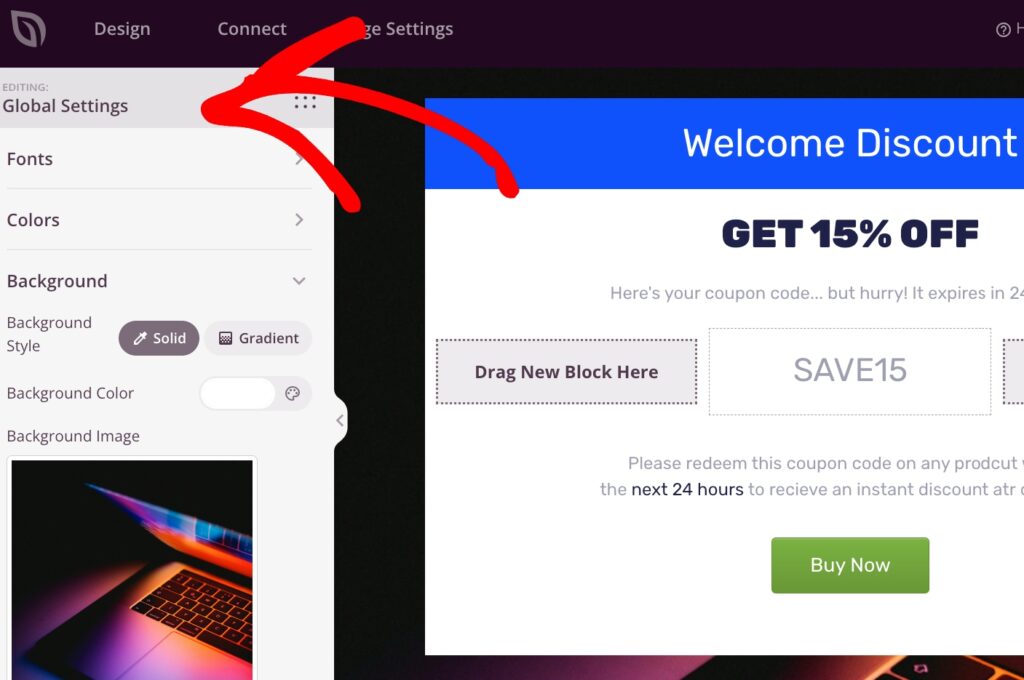
By clicking on the Global settings, the plugin allows you to remove the default background image and replace it with something relevant to your discount offer. For this tutorial, the coupon code is for web development services, so go ahead and find a stock image of a laptop or computer.

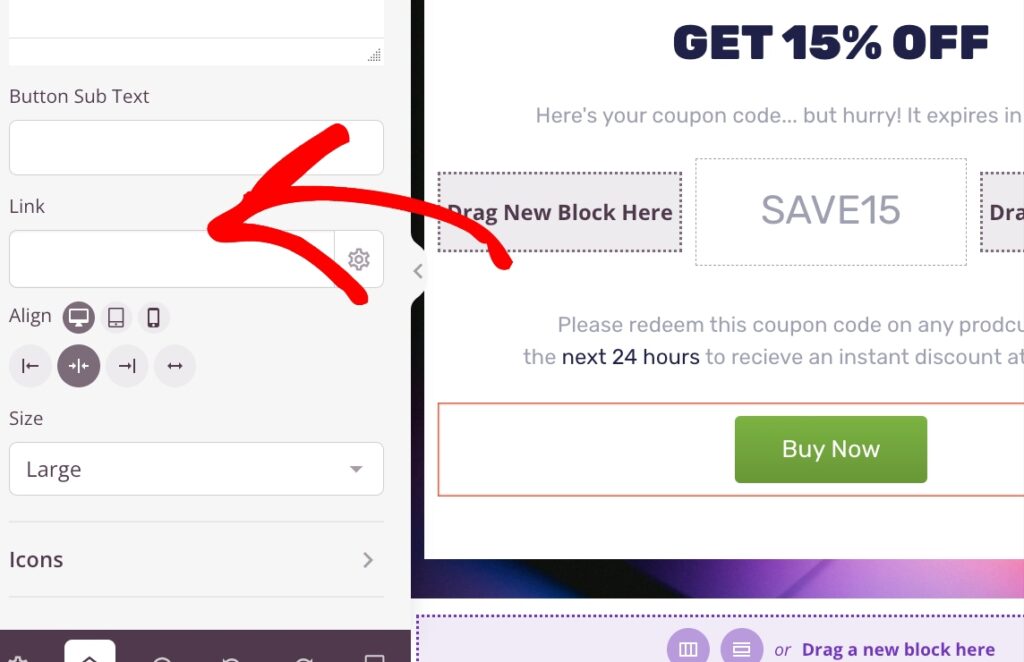
You’ll also want to be sure to enter a link for the Buy Now button. You can simply have it link to the payment form page. You can easily find the link in the payment form builder.

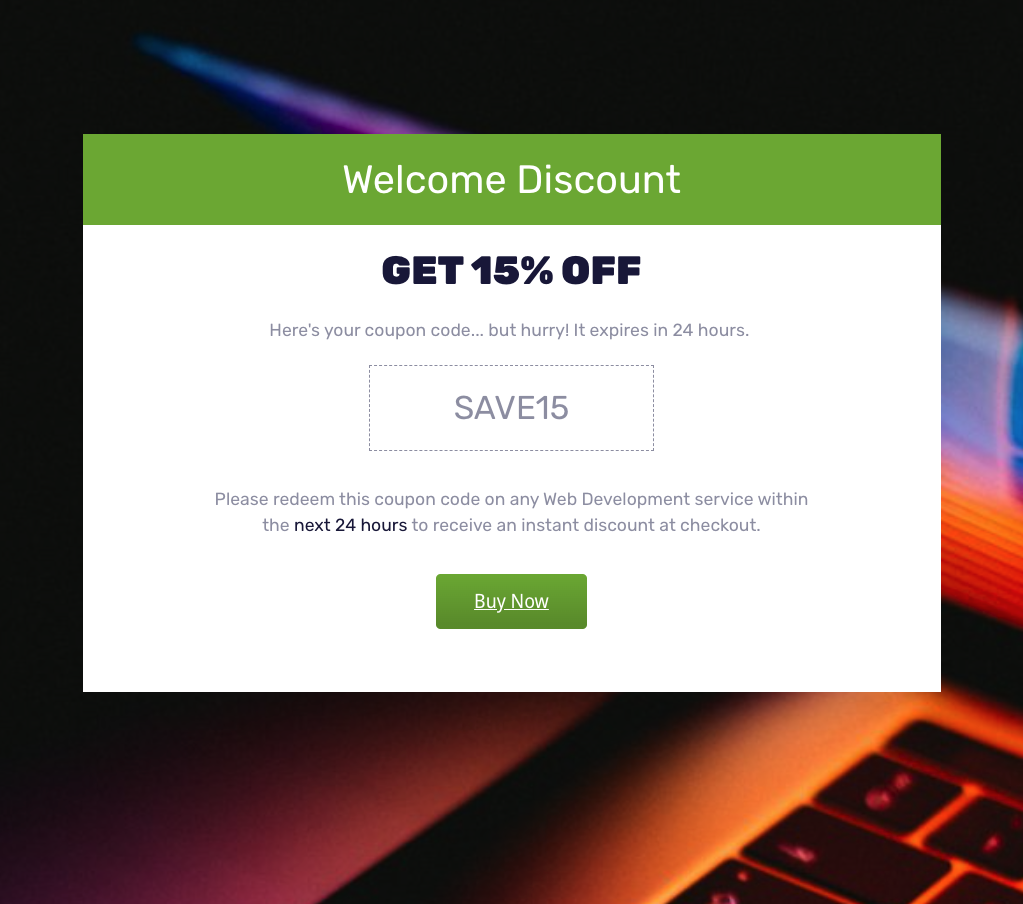
Once you’re happy with your page, you can click on the Save button and then Publish.
You’ve now successfully added a coupon code landing page to your website. When visitors click on the Buy Now button, they’ll land on the page that hosts your payment form and be able to check out using the coupon code that we enabled.

I hope this guide has helped you learn how to publish a coupon code landing page to your WordPress website.
If you liked this article, you might also want to check out our guide on how to offer 100% discounts on subscription signups in WordPress.
What are you waiting for? Get started with WP Simple Pay today!
To read more articles like this, follow us on X.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.



Leave a Reply