How to Add Styled Payment Buttons to Your Pricing Tables in WordPress
Last updated on
Do you need to add styled payment buttons to your pricing tables in WordPress?
We’ve already covered how to maximize the power of pricing tables in a previous post. Since then, several of our users have expressed interest in easily customizing their pricing table payment buttons in WordPress without having to use coding or a complicated site builder.
In this article, we’ll go over how to add styled payment buttons that launch your payment forms to your pricing tables in WordPress.
Adding Styled Payment Buttons to Pricing Tables
When it comes to customizing the payment buttons in your pricing tables, the BEST way is to use a Stripe payments plugin for WordPress that integrates with the block editor.
WP Simple Pay is the #1 Stripe payments plugin. Its advanced drag-and-drop form builder lets you create payment forms in minutes. The plugin also seamlessly integrates with WordPress’s block editor, enabling you to launch payment forms from your payment pages using the “Button” block.
This tutorial will focus on creating a pricing table for your WordPress site and adding styled payment buttons for multiple pricing plans. Each payment button will launch your payment forms directly on your site.

Let’s get started!
Step 1: Install and Activate WP Simple Pay
To add styled payment buttons to your site’s pricing table, you’ll first need to install and activate WP Simple Pay on your WordPress site.
Simply visit the pricing page, choose the best plan for your needs, and upload the .zip file in the WordPress admin dashboard.
To learn more, see our detailed guide on how to install WP Simple Pay.
Once you’ve finished activating the plugin on your WordPress site, the setup wizard will walk you through connecting your Stripe account.
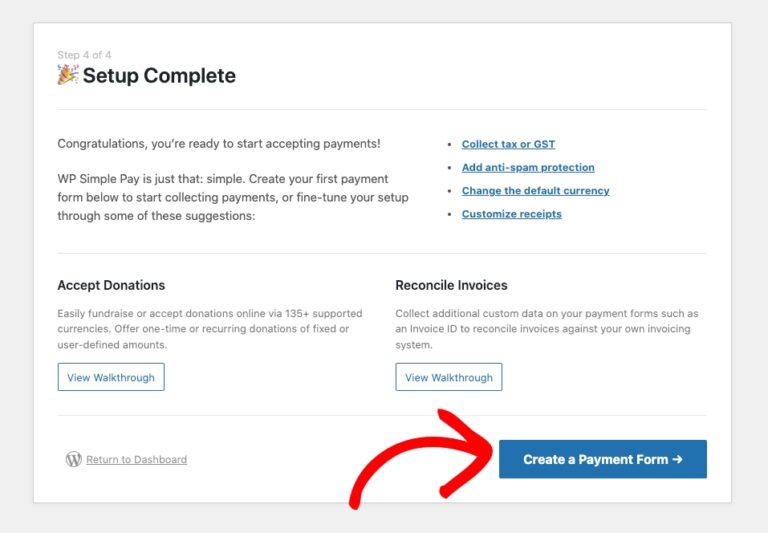
When setup is complete, a success page will appear. Go ahead and click on Create a Payment Form.

Step 2: Create a Payment Form
Now that you’ve installed and activated WP Simple Pay and connected your Stripe account, you’ll need to create a payment form.
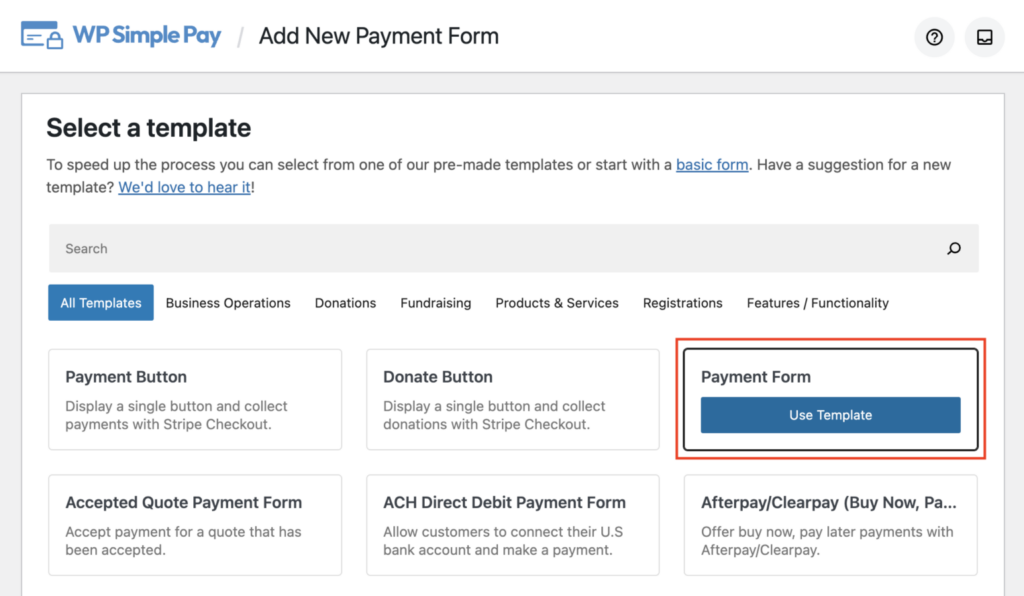
You’ll notice several pre-built templates are available. Go ahead and choose the Payment Form template.

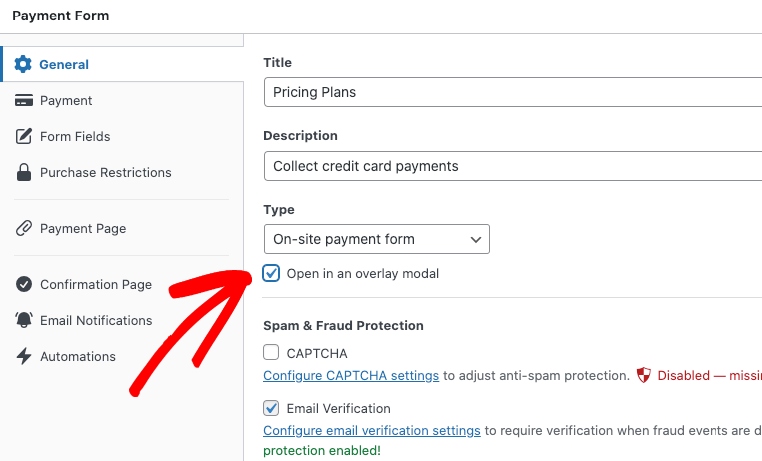
Next, in the General tab, enter the title and description of your form. You’ll also need to check the box next to Open in an overlay modal. This will ensure that the payment form launches directly on your pricing page.

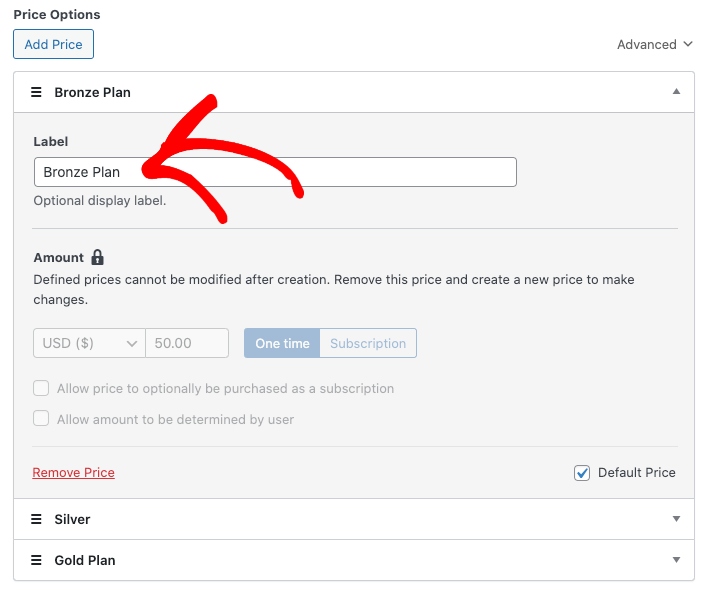
Go ahead and click on the Payment tab. Here, you can enter your pricing options and amounts and name your plans. Be sure to keep One-time selected and create a new pricing option for each plan in your pricing table. If you want to allow your customers to sign up for a subscription payment plan, feel free to choose Subscription.
Keep in mind that as an alternative, you can create three separate payment forms for each of the plans.
For more information, see our guide on how to ….

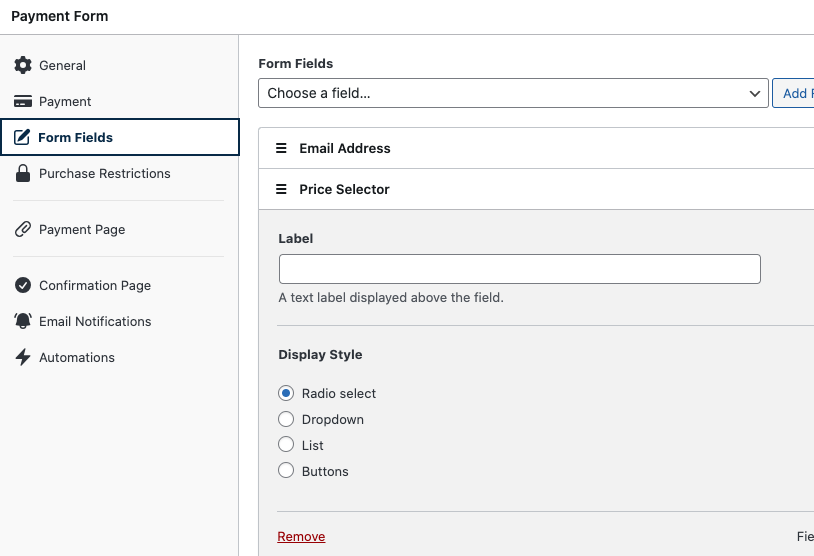
Once you’ve selected the payment options you want to offer, click on the Form Fields tab.
You can easily add, remove, and edit custom form fields to match your specific needs.
WP Simple Pay lets you choose how to display different pricing options on your payment forms.

Once you’ve finished configuring the form fields, be sure to click on Publish.
Step 3: Add Payment Buttons to Your Pricing Table
Now that you’ve created your payment form, it’s time to create a pricing table and add payment buttons that launch the form.
First, go to your pricing page or click Add New Page in your WordPress admin dashboard.
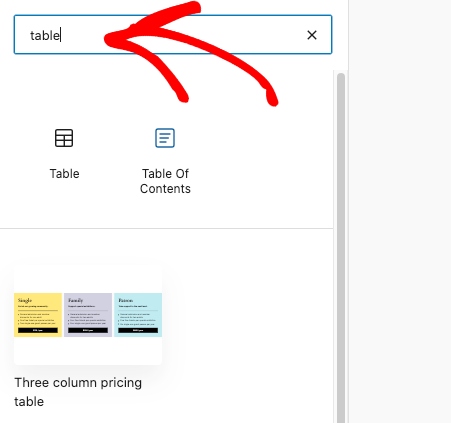
Next, in the block editor, click on the + icon, enter “table” in the search bar, and click on Table.
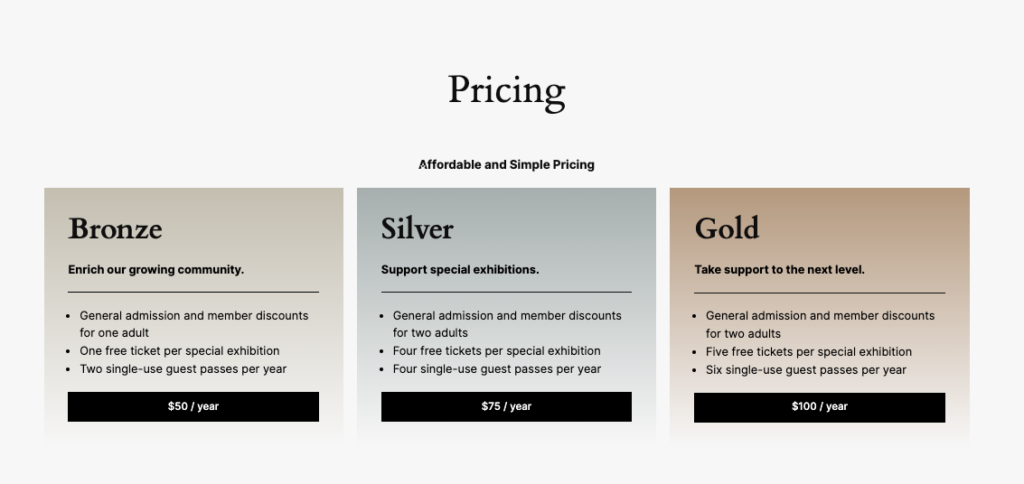
While there are many different ways to create pricing tables, this tutorial uses the three-column pricing table.

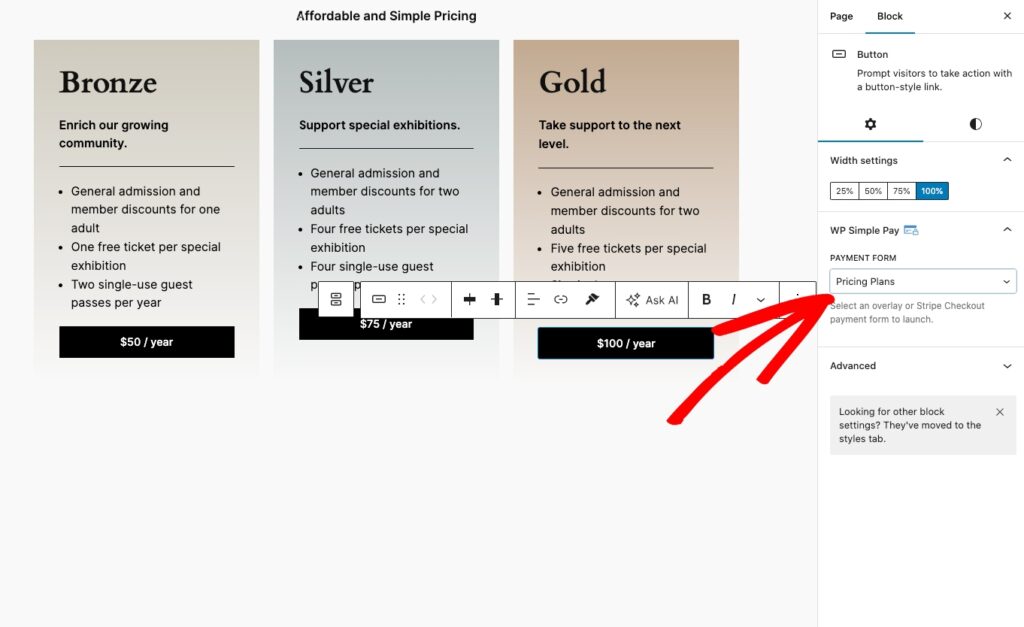
You can use the block editor to make changes to the appearance of your pricing tables.
Once you’ve finished designing your tables, click on the payment buttons to bring up the WP Simple Pay Block. Here, you can select the payment form you just created. In this case, the payment form is named Pricing Plans.

Next, click on Publish or Update.
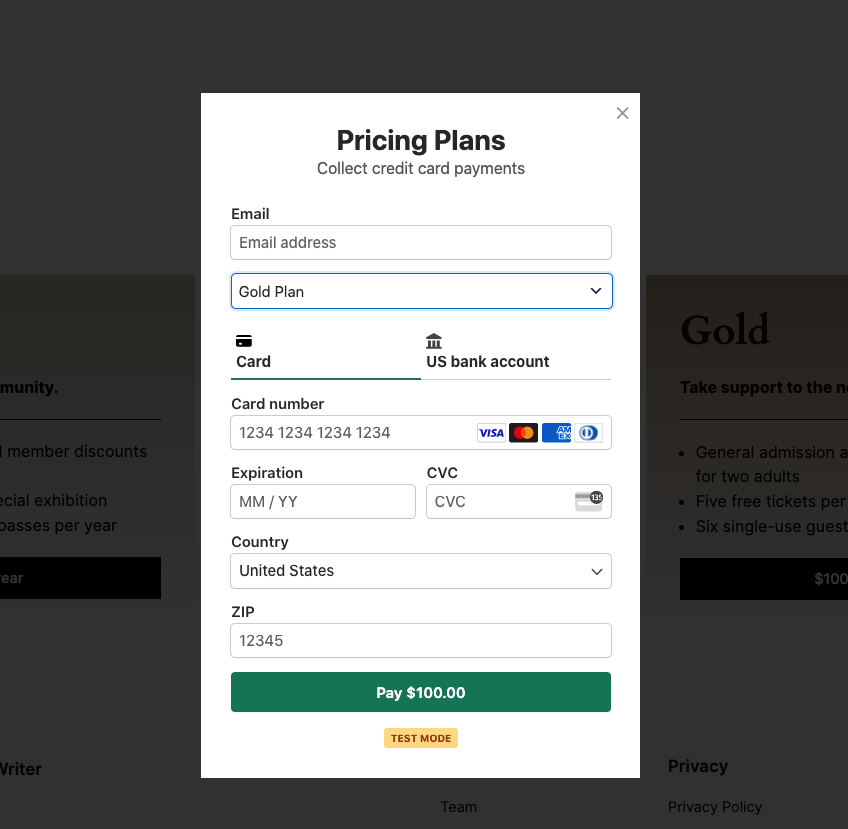
Finally, visit the page and click on the payment buttons. Your payment form should launch.

There you have it! We hope this article has helped you learn how to add payment buttons to pricing tables in WordPress.
If you liked this article, you might also like our guide on how to create customized payment buttons in WordPress.
What are you waiting for? Get started with WP Simple Pay today!
To read more articles like this, follow us on X.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.



Leave a Reply