WordPress 5.0 and Gutenberg: What You Need to Know
Last updated on
You’re undoubtedly aware of WordPress 5.0, a massive update that completely changes the way we create content through WordPress.
If you’ve used WordPress for a while, you probably know how much the platform has changed over time. What was once a simple blogging tool has become a comprehensive website builder and management platform.
WordPress 5.0 (called “Bebo”) is a major shift in how we use the platform. With this update, the WordPress team turned their focus to usability and accessibility. They want everyone to be able to design stunningly beautiful and mobile responsive websites without writing code.
In this article, we’d like to run through what’s new with WordPress 5.0, explain Gutenberg and how to use it, and then go over how this affects your favorite payments plugin, WP Simple Pay.
WordPress 5.0 Features
The WordPress team had three goals when they developed WordPress 5.0:
- Find a way for users to create more content with rich media and design elements instead of creating simple text-heavy pages.
- Create one standard for interacting with the user interface so website building is intuitive. They don’t want you to mix rich text, shortcodes, HTML, pasted code from other platforms, and other formats. They want you to only use their blocks system.
- Make the core features discoverable. They want you to see the different types of content right in front of you (video, images, dividers, columns, etc.) so you don’t have to search through WordPress or hack together third-party plugins.
Those are lofty goals, but WordPress 5.0 hits them all. Check out their promotional video:
Here’s a list of the major updates that come with WordPress 5.0.
- WordPress now officially supports PHP version 7.3.
- New JavaScript language pack lets you add translatable strings directly to JS code.
- Meta boxes save when you hit the “preview” button.
- Draft is saved when you hit the “preview” button.
- Improved mobile optimization.
- You can crop background images before going live.
- wp-image CSS class added so you can use size attributes for images.
- Several significant improvements to the WordPress Rest API (which helps developers create applications that integrate with WordPress).
- The classic editor has been replaced by the Gutenberg editor (more on this in a moment.)
Why did the WordPress team make these changes?
Simply put, WordPress has to compete with other website building solutions, like Squarespace, Wix, Shopify, etc. Yes, those platforms attract niche communities, but they’re still competitors for WordPress. WordPress’ market share continues to grow, but so do their competitors’.
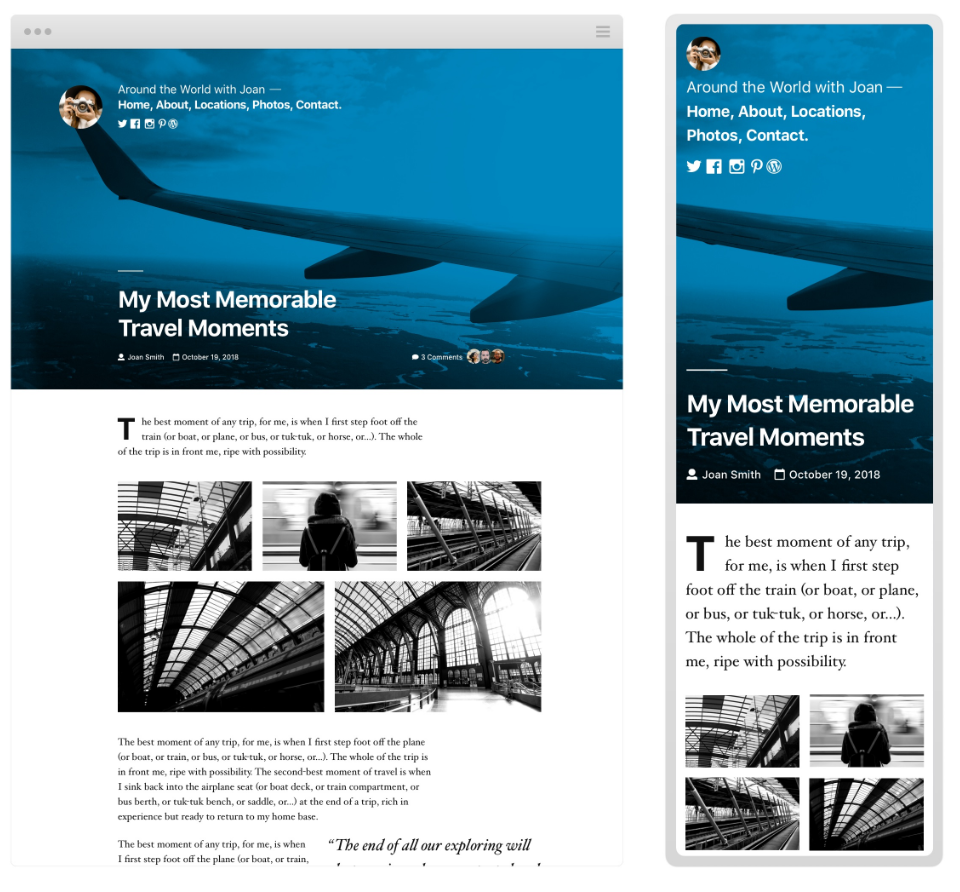
New Theme: Twenty Nineteen
The designers at WordPress like to introduce a new theme every year. WordPress 5.0 also included the newest default theme, Twenty Nineteen.
Like most themes by the WordPress team, Twenty Nineteen is modern, minimal, lightweight, and professional. It’s highly customizable and looks great on mobile devices.
Most importantly, the new theme is specifically designed for the new Gutenberg block editor. Since the Gutenberg editor is brand new, it’s one of the few themes available that functions perfectly. The WordPress team says they’ll update older WordPress themes (all the way back to Twenty Ten) over time to accommodate Gutenberg.
Gutenberg Block Editor
The new editor is the most dramatic change in WordPress 5.0. It completely overhauls how we create content for pages and posts. Gutenberg has been available as a standalone plugin for several months now, so you may have experimented with it already. It’s now the default WordPress editor.
“Gutenberg’s all-encompassing goal is a post- and page-building experience that makes it easy to create rich layouts,” says the WordPress team.
If you’ve ever used a page builder like Thrive Architect, Elementor, Visual Composer, or Beaver Builder, you’ll recognize WordPress’ default new system.
Gutenberg is a sophisticated block-based editor. Instead of typing or pasting your content into a big text box, you “build” content with modular blocks.
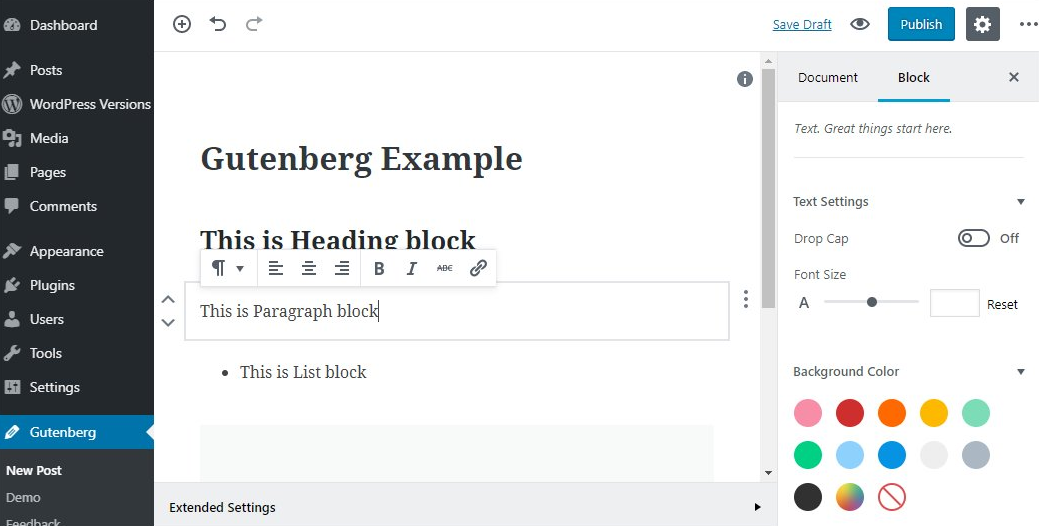
Different blocks have different purposes. For instance, the image block is for images. The heading block is for headings. The paragraph block is for — you guessed it — paragraphs. Each block has a specific purpose and you can’t use them other ways.
WordPress 5.0 comes with more than 40 default blocks. You can install additional plugins from third-party sources with their own blocks. If you want more blocks, check out Atomic Blocks, Stackable, Advanced Gutenberg Blocks, or CoBlocks.
How Does Gutenberg Work?
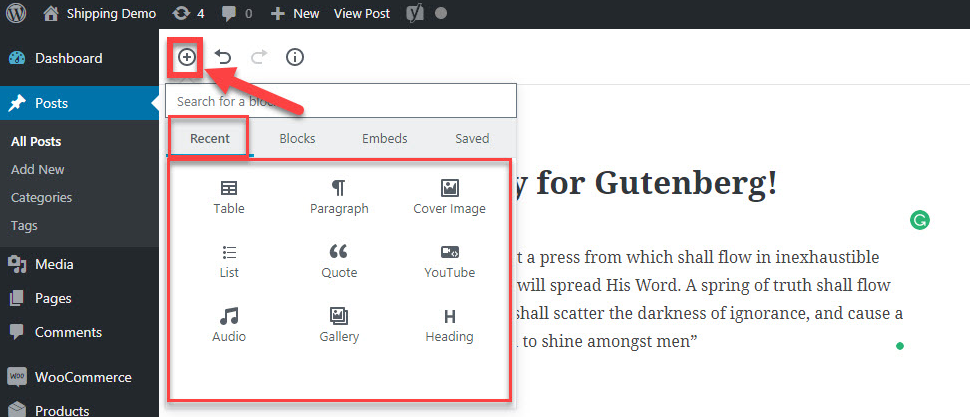
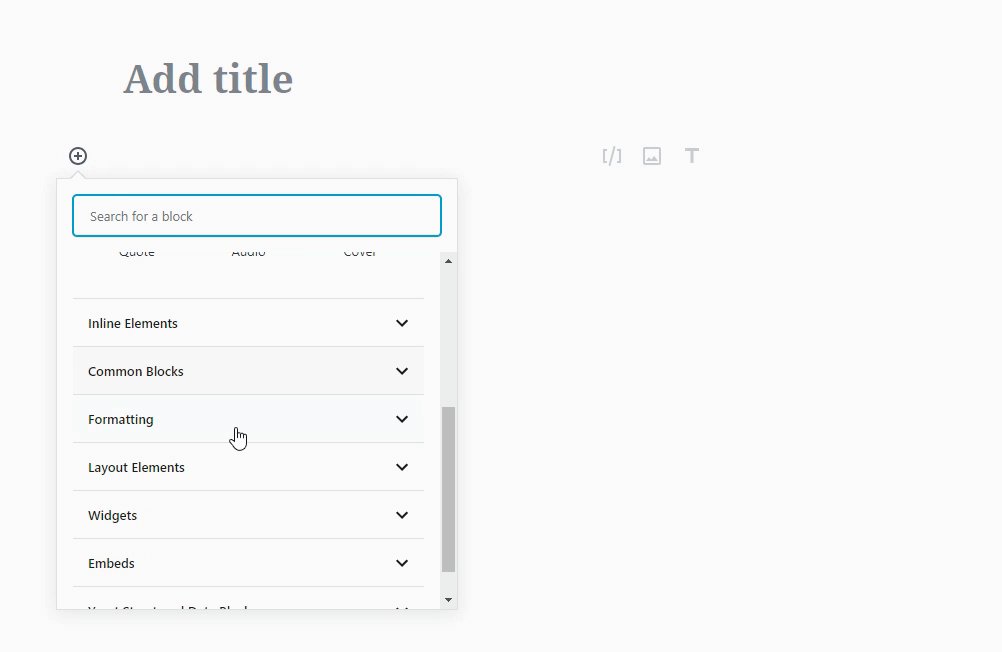
To add a block, you simply select it from the menu or by clicking one of the “+” icons throughout your page. You can move blocks around by simply dragging them to a new location.
This method of stacking content blocks gives you control over the final design without touching code. Want to move that image above another paragraph? That’s a simple mouse drag without any re-formatting or duplicate code left in the HTML.
Furthermore, the layout blocks offer more functionality than we ever had before. You can create columns, breaks, buttons, and widgets (for shortcodes) quickly and easily.
Each block comes with its own panel of settings so you can build your content exactly like you want. When you click on a block, a menu on the right side of your interface will change to display that block’s settings.
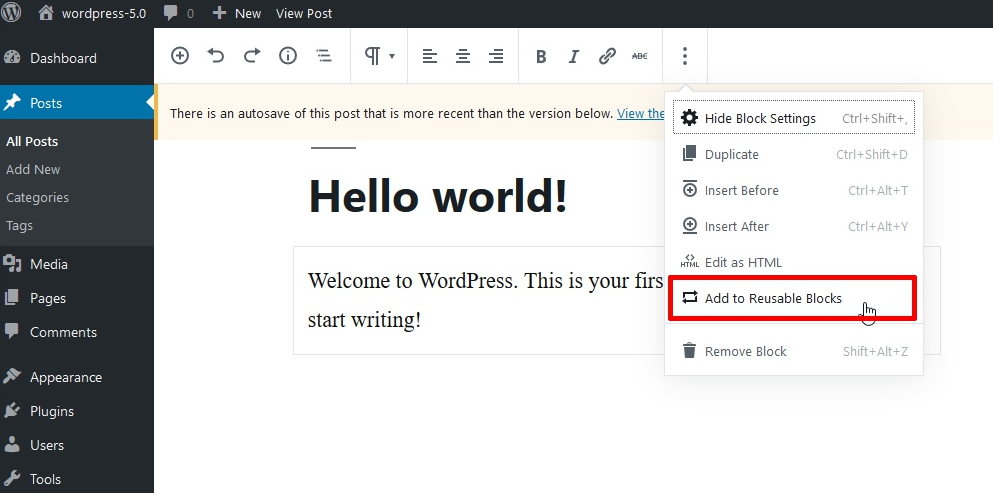
If you create a block that you’d like to use somewhere else (either on that page or somewhere else on your site), you can save it as reusable. This gives you the ability to quickly add the block with those settings on that page or any other page.
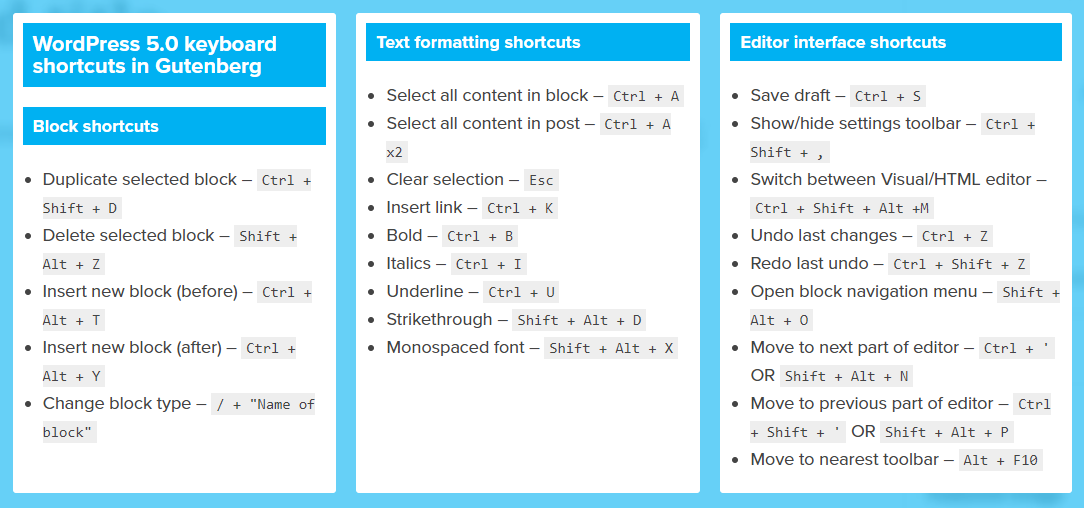
You might think that this new “building” style of creating content is more complicated than simply typing into a text box, but WordPress has simplified it further by adding plenty of keyboard shortcuts. These commands help you rapidly add, remove, and manipulate blocks so you can create content quickly.
We’ll undoubtedly see a lot of updates to your favorite plugins and themes over the coming months (if they haven’t happened already). They’ll want to make changes to accommodate Gutenberg.
Gutenberg and WP Simple Pay
So how does Gutenberg affect WP Simple Pay?
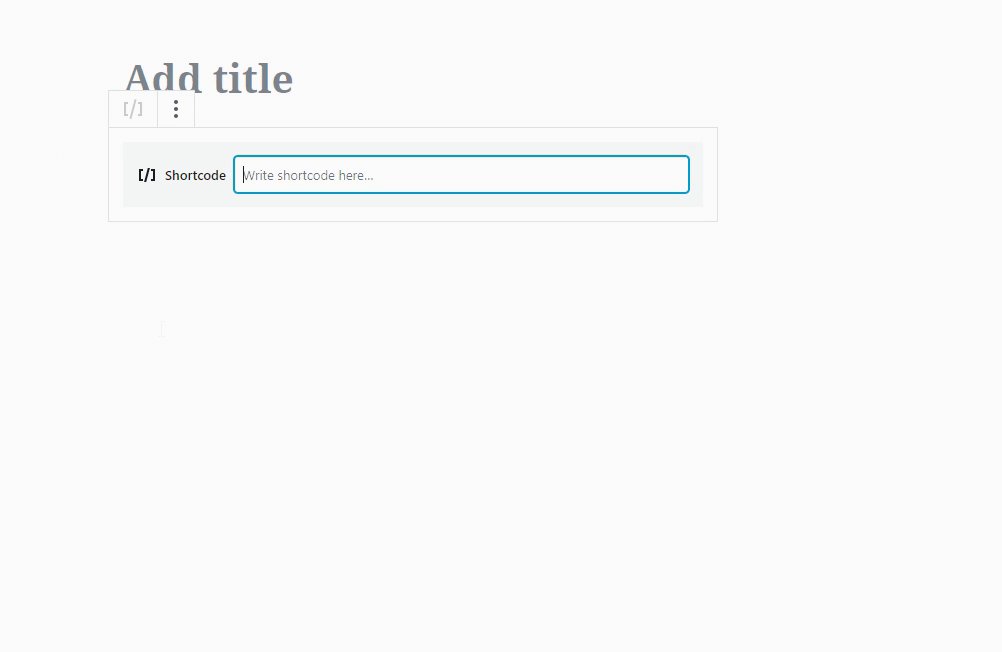
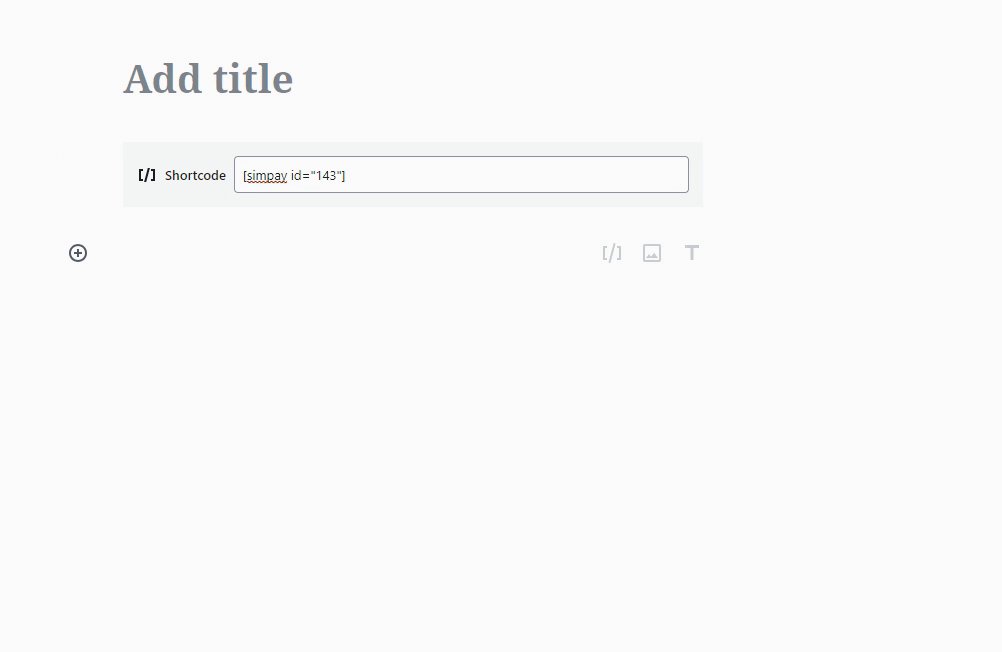
Fortunately, it doesn’t affect much. If you want to add a WP Simple Pay form to a page, simply add a new block, find the Shortcode block in the Widgets category, then paste your shortcode.
Alternatively, you can paste your shortcode into a paragraph block. The block should automatically convert to a shortcode block.
The beauty of Gutenberg is that the block system will keep your payment form on its own row so there won’t be a formatting conflict with other elements on the page.
Going Forward
While it’s possible to install a plugin that brings back the classic editor, we recommend familiarizing yourself with the block editor as soon as you can. Once you get the hang of it, you’ll realize you can quickly create incredible pages and posts without touching code.
Frankly, we think Gutenberg and WordPress 5.0 are just the beginning of a shift toward accessibility and professional-level design. WordPress — and other content management systems — want you to build your entire website on their platform, with as few third-party tools as possible.
You’ll find plenty of criticism on the web about Gutenberg and WordPress 5.0’s rollout, but we’re excited to see how people use it and for the future of WordPress.
Oh, and if you find a bug, make sure to report it! WordPress depends on its devoted community for feedback so they can continually iterate on their product.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.