How to Create a Custom WordPress Theme Without Code
Last updated on
Do you wish you could customize your WordPress site more than your theme provides, but don’t have the time or knowledge to set up a new theme or write custom code?
Building a custom WordPress theme used to be something you had to hire skilled developers for unless you had the coding expertise yourself. But these days there’s a tool that can help you craft the specific look and feel you need without any custom code.
Enter SeedProd, the best user-friendly, drag & drop theme and page builder for WordPress. Not only does it give you a high level of control over your theme and pages, but it also includes these extras:
- 150 page templates
- 30+ page blocks
- 100+ section templates
- 10+ email marketing integrations
- 2 million stock photos
- and more…

In this article, we’ll show you how to get up and running using SeedProd on your site and even how to use it along with WP Simple Pay.
Remember, SeedProd should work on any WordPress site running any theme. Let’s dive in…
Table of Contents
- Step 1: Install and Activate SeedProd
- Step 2: Select a Theme Template
- Step 3: Customize Template Parts and Publish
- Step 4: Using WP Simple Pay with SeedProd
Step 1: Install and Activate SeedProd
First you’ll need to install and activate the SeedProd plugin. To unlock the theme builder, you’ll need to purchase the Pro or higher license.
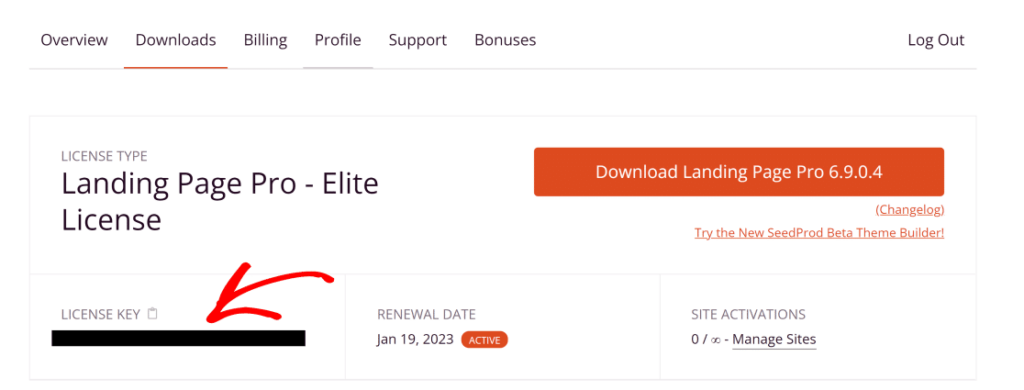
After purchase, you’ll need to download the SeedProd Pro plugin and copy the license key from your purchase receipt or SeedProd account area.

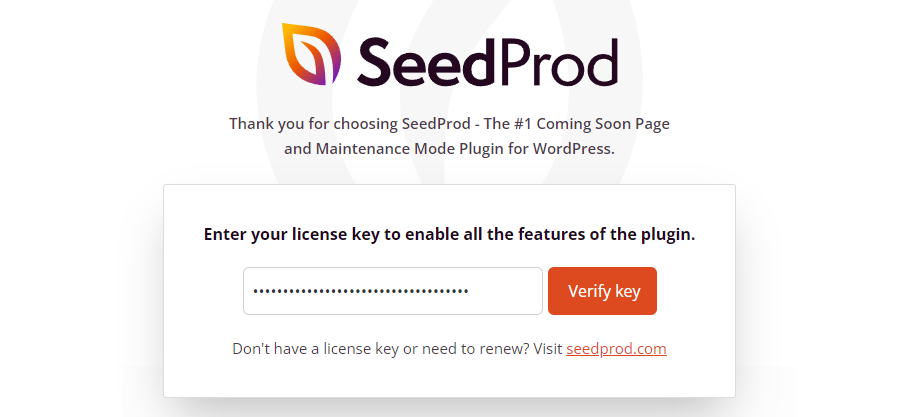
Once SeedProd Pro is activated, you’ll be prompted to enter your license key. For a more detailed step-by-step installation guide, see how to install and activate SeedProd Pro.

After entering and verifying your license keys, you should be all set to start creating your new custom theme.
Step 2: Select a Theme Template
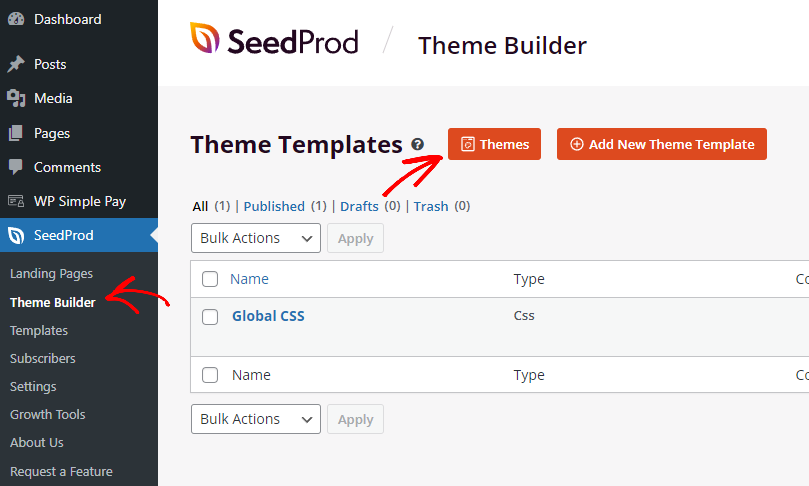
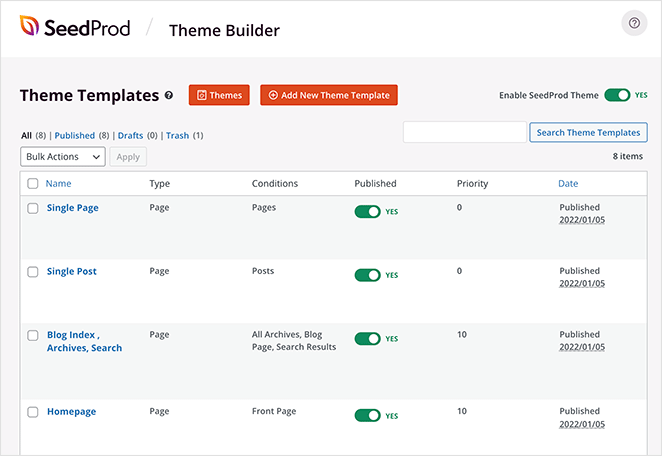
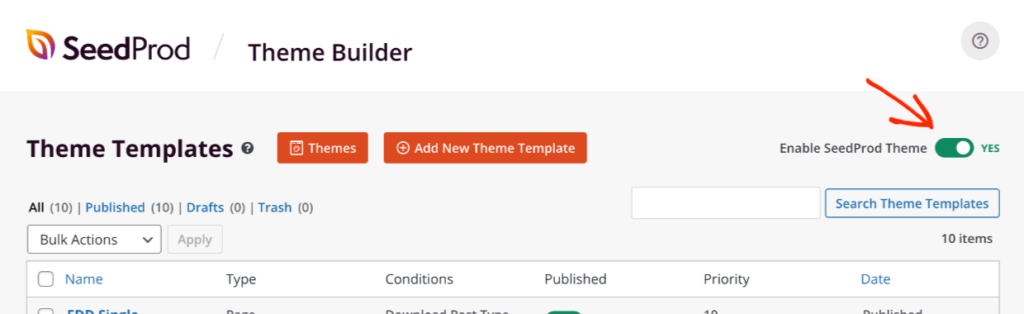
Next, go to SeedProd » Theme Builder. This is where you can access the different elements of your theme that you create.
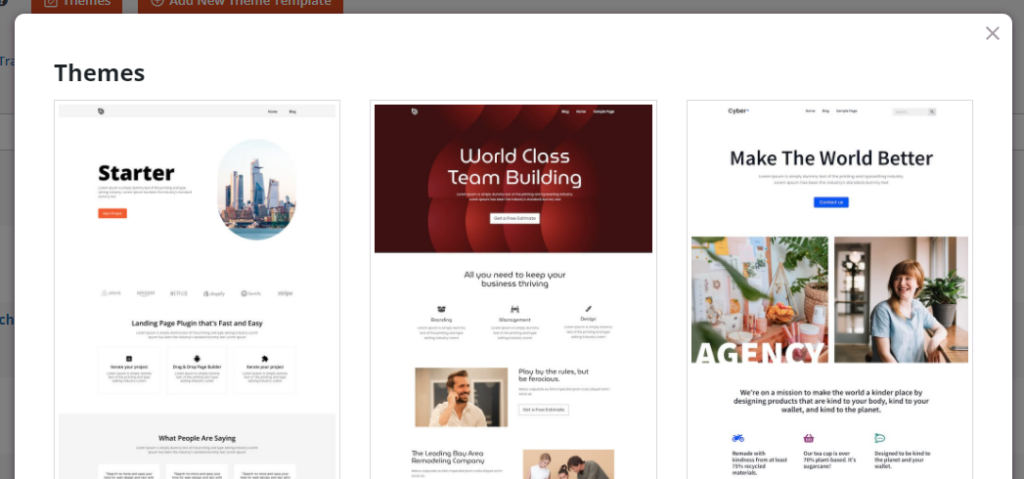
From here, the easiest way to get started is to start with a pre-built theme. Go ahead and click on Themes at the top.

Here you’ll see a selection of themes for various types of sites. Go ahead and select the Starter theme for this example.

Once you make your selection, SeedProd will generate all the separate parts to the theme. It’s like magic!

Step 3: Customize Template Parts and Publish
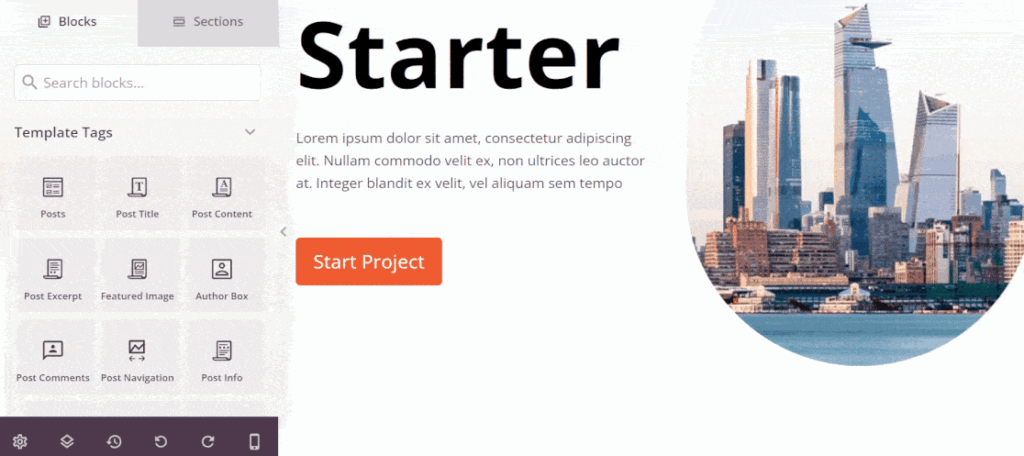
At this stage you have the ability to edit each template part that was generated in the last step by clicking Edit Design under any template part. Editing your template parts should be pretty straightforward and easy to understand with SeedProd’s drag-and-drop designer.

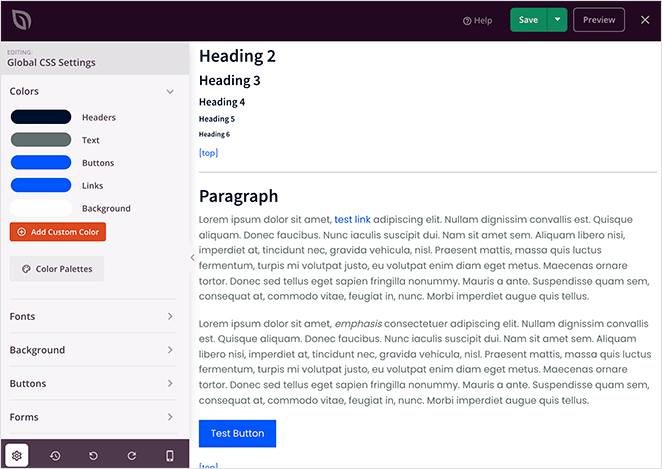
You can also add or delete parts as needed, or simply disable publishing of parts that shouldn’t appear. You can customize colors, fonts, and more in the Global CSS template without needing to know CSS code at all!

When you’re done editing one template, simply click Save and move on to the next one. When you’re finished editing all templates, you can enable your custom theme by ticking the Enable SeedProd Theme in the top right.

Your new theme is now published and live, so make sure to test it out!
Step 4: Using WP Simple Pay with SeedProd
With WP Simple Pay, it’s pretty easy to add a payment form to any SeedProd built page.
If you haven’t tried WP Simple Pay, it allows you to build forms that accept one-time and recurring payments using Stripe without having to set up a shopping cart or hire a developer, which makes it a fantastic pairing with SeedProd!
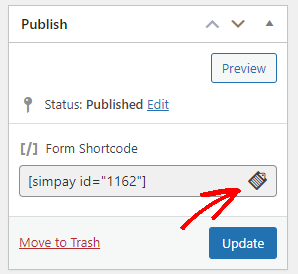
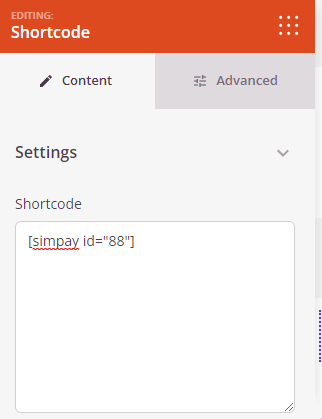
Once WP Simple Pay is installed and you’ve created your first payment form, first copy the shortcode from the payment form editing screen.

Back on your page, first make sure you’re in the SeedProd page builder by clicking Edit with SeedProd.

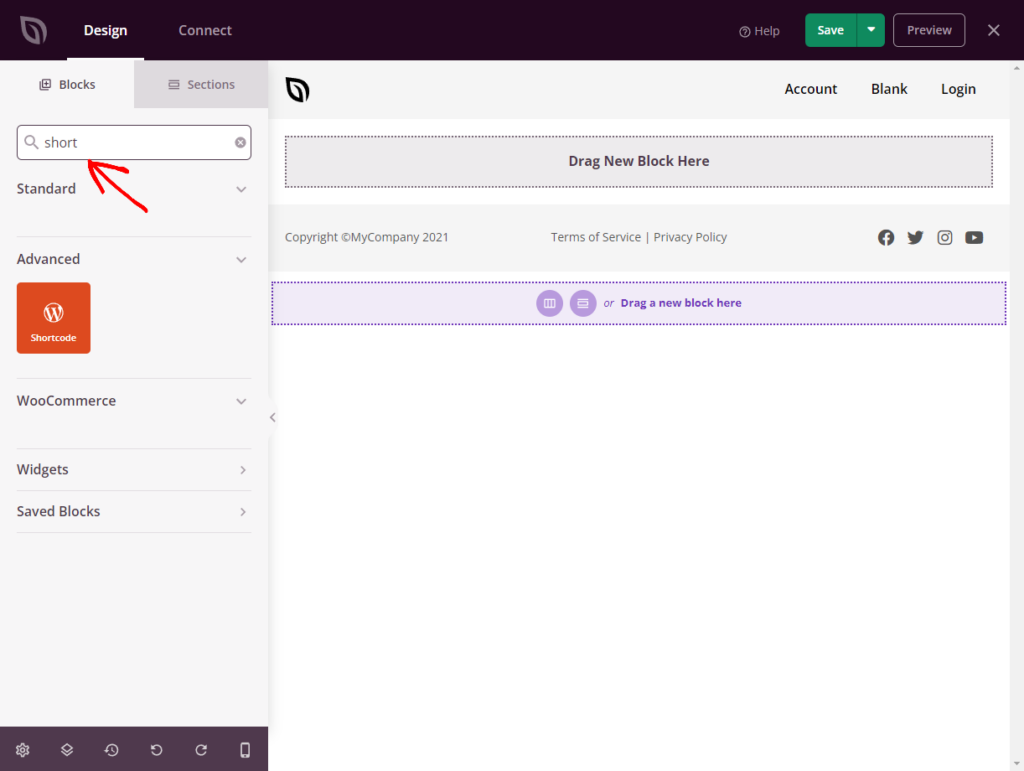
Next, search for the Shortcode block on the left, then drag the block onto the page builder.

Finally, paste the payment form shortcode into the settings on the left.

At this point you can save and preview your SeedProd-enabled page until customized to your liking.
Bonus: Check out our step-by-step instructions for launching WP Simple Pay payment forms from SeedProd buttons and pricing tables.
Next Steps
From here you can visit SeedProd’s Theme Builder Getting Started guide or watch the overview video overview for more details.
After you’ve gotten a little more familiar with SeedProd, you can come back and try out building a custom theme from scratch using the Add New Theme Template button.
In this article we’ve only scratched the surface of what SeedProd can enable you to do with your WordPress site. We hope you found it useful for building new landing pages, product pages, and pages that use WP Simple Pay forms to accept one-time and recurring payments.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.



Leave a Reply