What’s Coming in 3.0 Part 2 – Payment Form Designer
Last updated on
In Part 1 we told you configuring massive shortcodes should be a thing of the past when creating payment forms in WP Simple Pay Pro 3.0.
Well, we also have a new payment form designer.
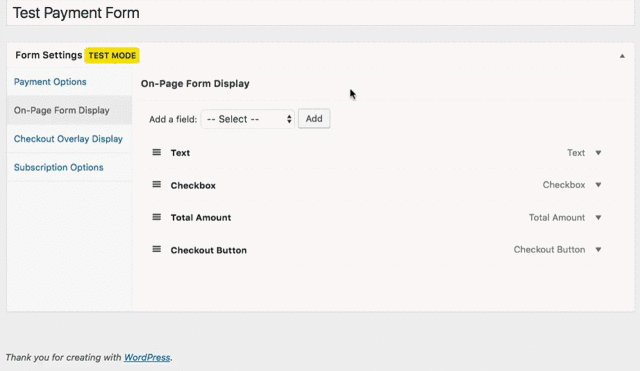
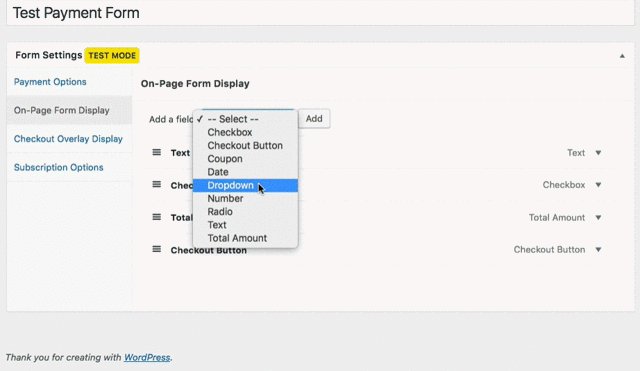
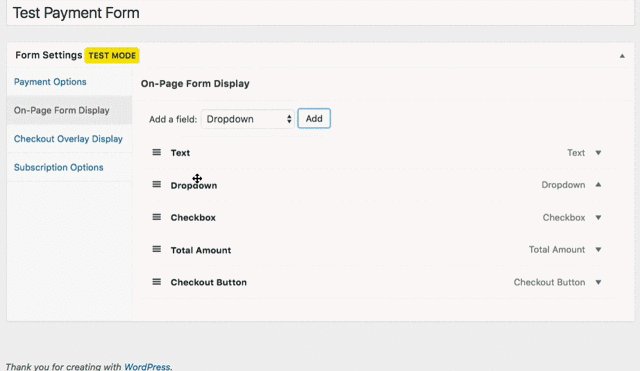
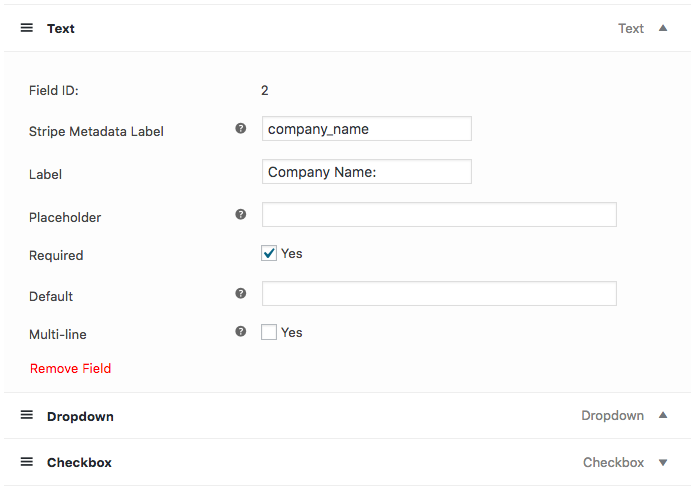
For the on-page custom fields, now you can simply click to add, then drag & drop to arrange them in the order you need. Here’s what it looks like in action:
Simpler Form Settings
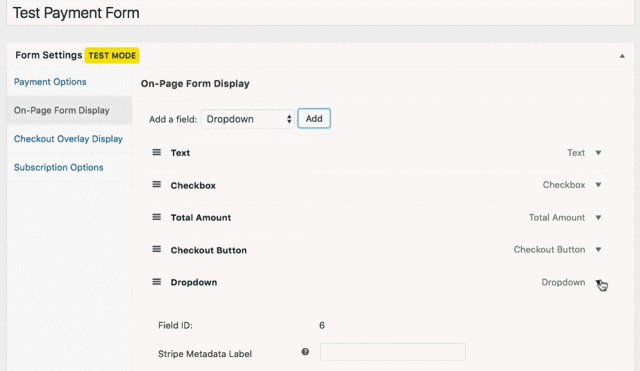
On this same screen you can expand each field to configure individual options, such as the label, default value, required property and even label used in the Stripe metadata record for the (eventual) payment.
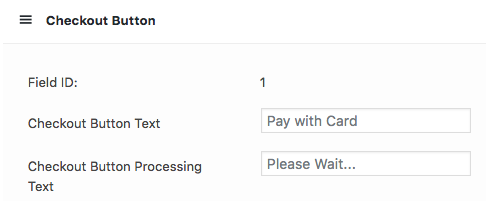
We also added the total label and checkout button to this screen so you can easily order and configure them just like custom fields.
We already showed you what the new subscriptions options screen will look like, but we plan on posting more previews here leading up to the version 3.0 launch.
Of course we’re pretty excited about the update, but let us know what you think.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.