How to Set a Dynamic Default Field Value
In This Document
Almost every custom field available in the form builder allows setting a default value. Also, a suite of “dynamic value tags” are available to automatically populate a field with data required in more advanced payment flows.
User & Form Context Default Values
User context
If your site has user accounts, and your users are logged in, you can use the Default Values to auto-fill information in the payment form.

Available User Context Values
{User ID}
The WordPress users user ID.
{User Email}
The email address stored in the WordPress users account.
{User First Name}
The first name, if any, stored in the WordPress users account.
{User Last Name}
The last name, if any, stored in the WordPress users account.
{User IP}
The WordPress users stored IP address.
Form Context
You can use the Default Values to auto-fill information about the payment form.

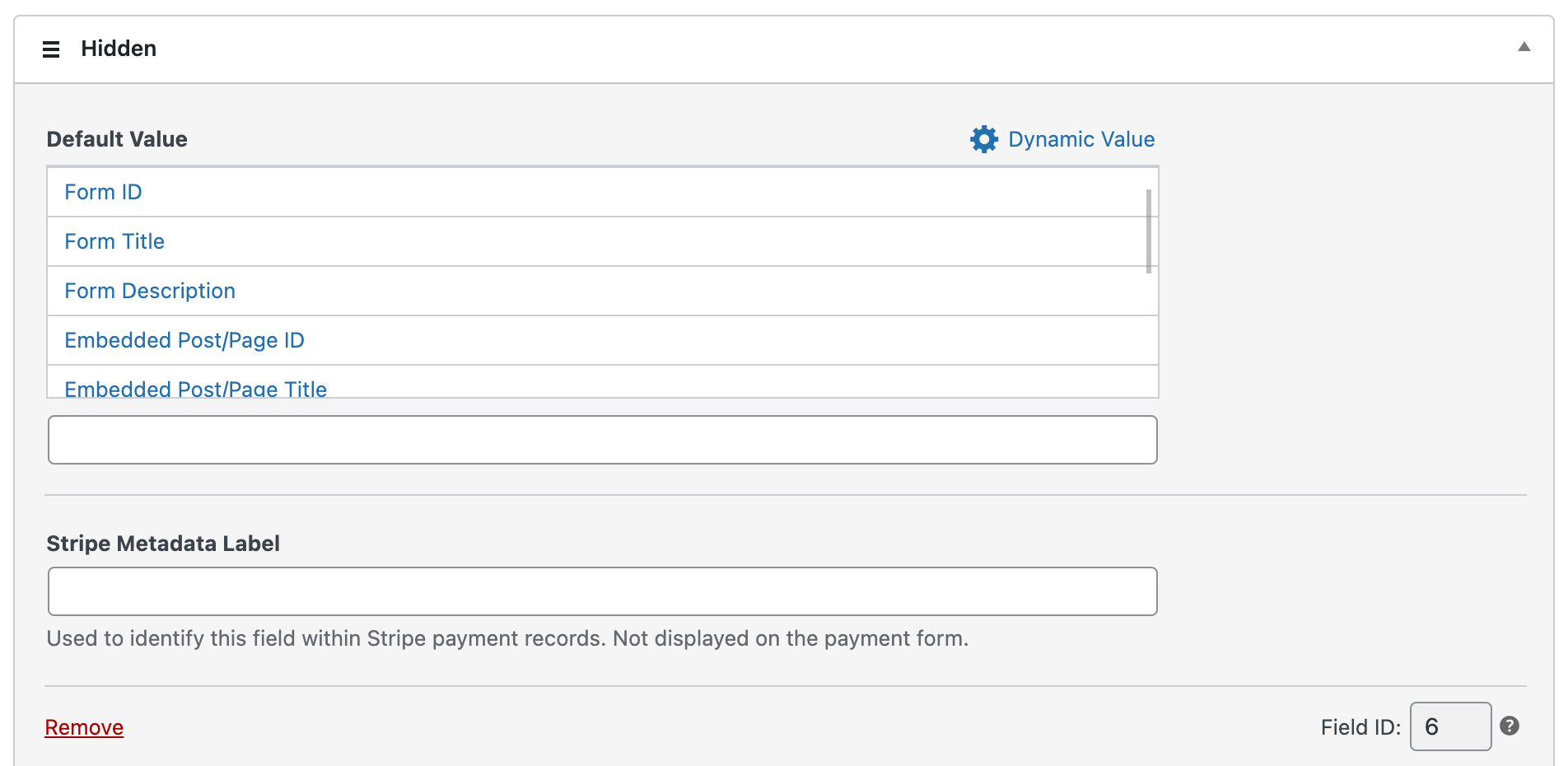
Available Form Context Values
{Form ID}
The WP Simple Pay form ID for the current form.
{Form Title}
The WP Simple Pay form title for the current form.
{Form Description}
The WP Simple Pay form description for the current form.
{Embedded Post/Page ID}
The WordPress post/page ID the current WP Simple Pay form is served from.
{Embedded Post/Page Title}
The WordPress post/page title the current WP Simple Pay form is served from.
{Embedded Post/Page URL}
The WordPress post/page URL the current WP Simple Pay form is served from.
URL Query Variables
Using URL query variables, you are able to pass information into your payment form using a formatted URL.
A URL with the amount and email query values passed in will look something like this:
http://example.com/payment-page?amount=2500&[email protected]
See the FAQs below for a complete example of how to use url query variables.
FAQs
Can I Pre-fill Fields From the Previous Page or URL
The example below will show how to set up prefilling the amount and email fields via URL parameters. This is a common scenario after being redirected from another form plugin or supplying a prebuilt URL to clients.
Setting up the custom amount
Create your Price Option, ensuring that you select Allow amount to be determined by user and set as the Default Price option

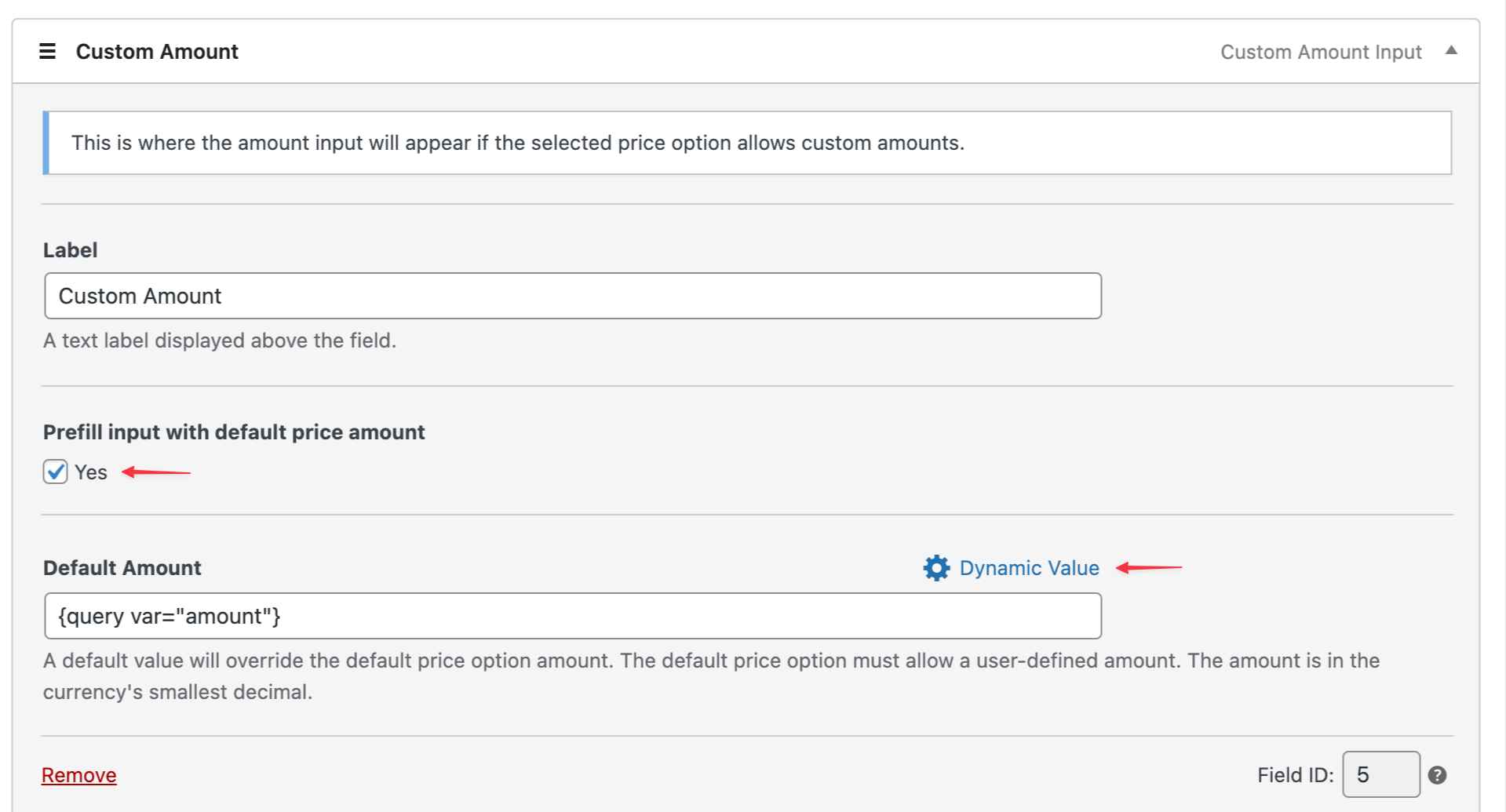
After adding and configuring the custom price option, you will want to edit the Custom Amount Input form field which has been added for you.

Click the Dynamic Value selector, and choose Query String Variable
Enter the name of the query variable between the “” as shown below. Here we are using amount
Be sure to check “Yes” to Prefill input with default price amount.
Setting up the email field
Edit the Email Address Form Field
Click the Dynamic Value selector, and choose Query String Variable

Enter the name of the query variable between the “” as shown below. Here we are using email

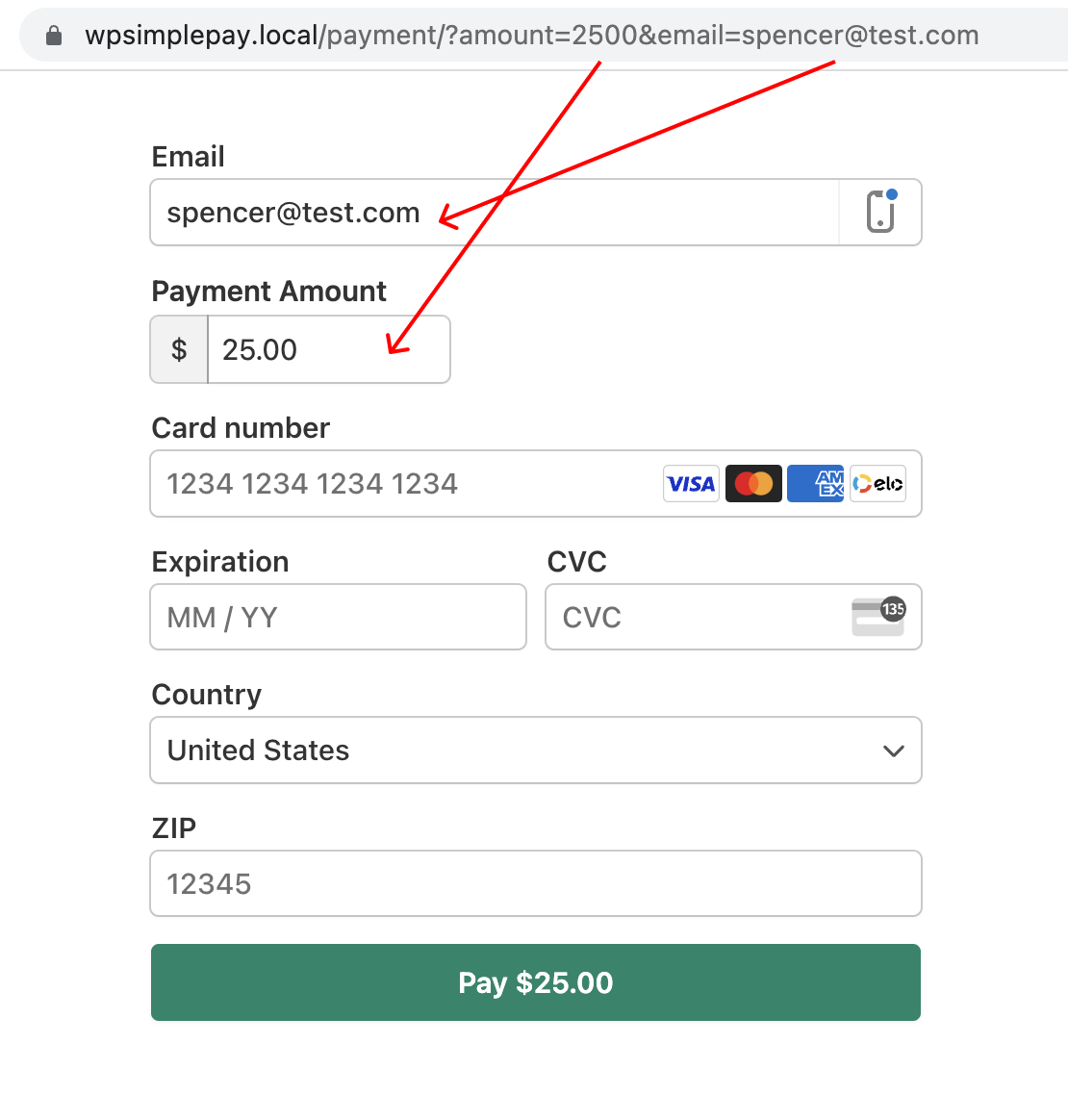
Form Example with URL Query Variables Passed In
After publishing or previewing your form, you can pass in the query variables and the default amounts, as shown below.
A URL with a query string will look something like this:
http://example.com/plugin?amount=25000&[email protected]

Still have questions? We’re here to help!
Last Modified:
