How to Create Custom Form Field Smart Tags
If you use our custom form fields to collect user data, you may wish to use that data for other purposes. Below, you will see how to collect custom form field data, use it in your payment confirmation pages and various emails, and record it in the Stripe Dashboard.
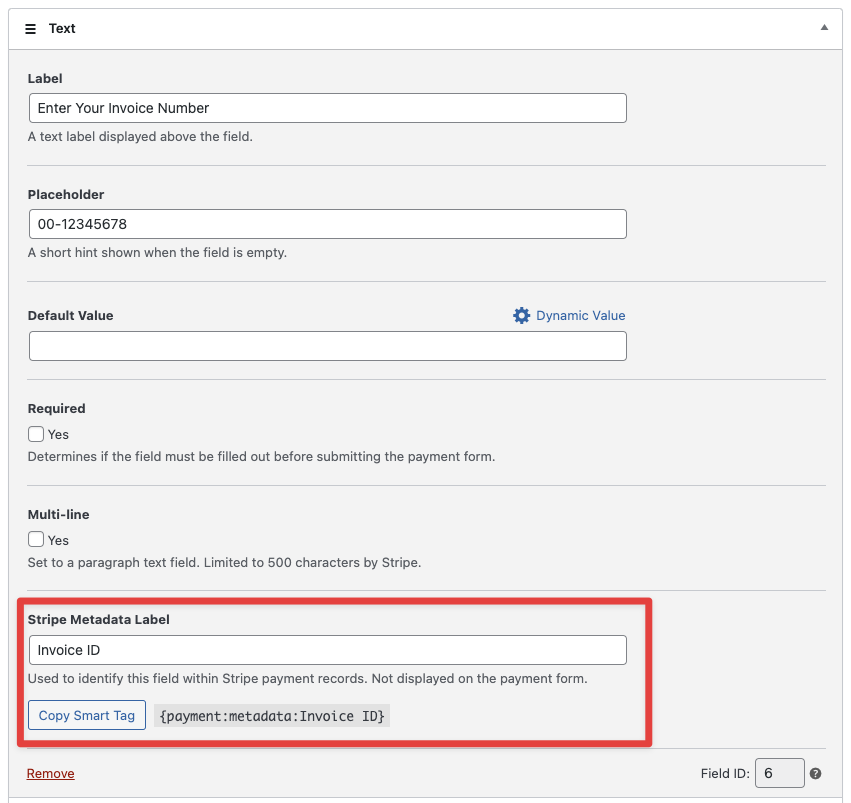
When adding a custom field, enter the label you want to show in the Stripe dashboard into the Stripe Metadata Label area.

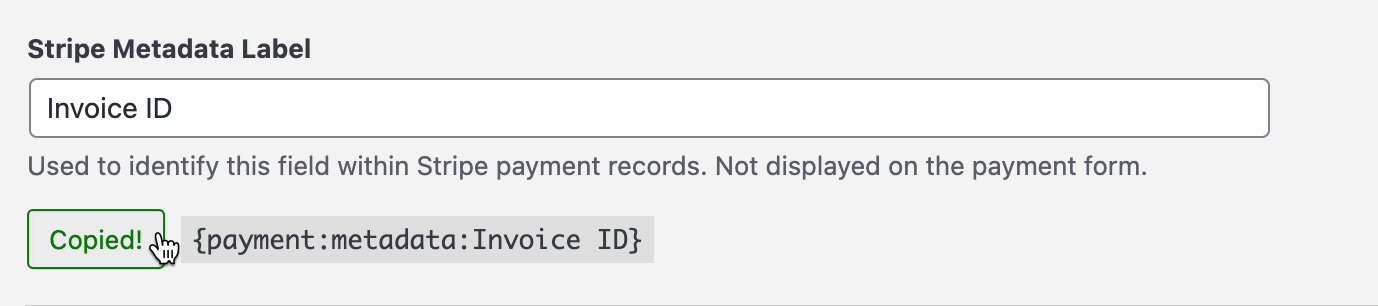
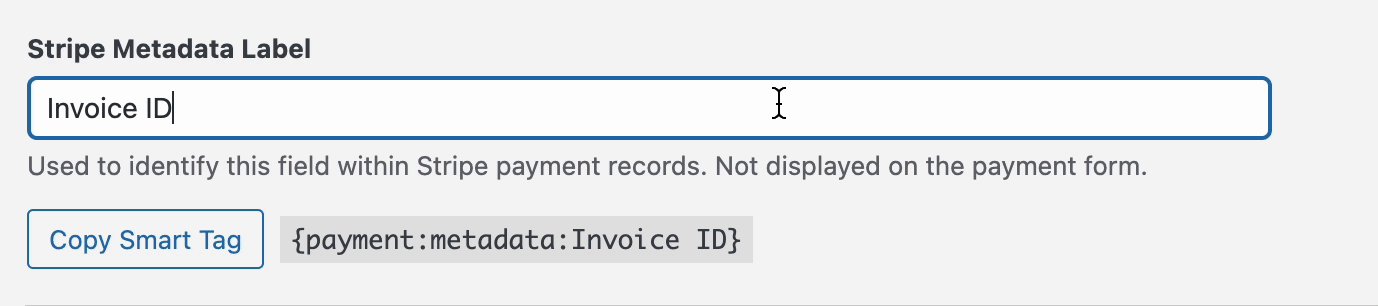
You are automatically presented with the appropriate smart tag:

Once copied, the smart tag can then be pasted into your payment confirmation page, one of your WP Simple Pay emails, etc.

All custom form field labels and the submitted data will automatically be sent to the Stripe Payment object Metadata section.
Creating Advanced Smart Tags
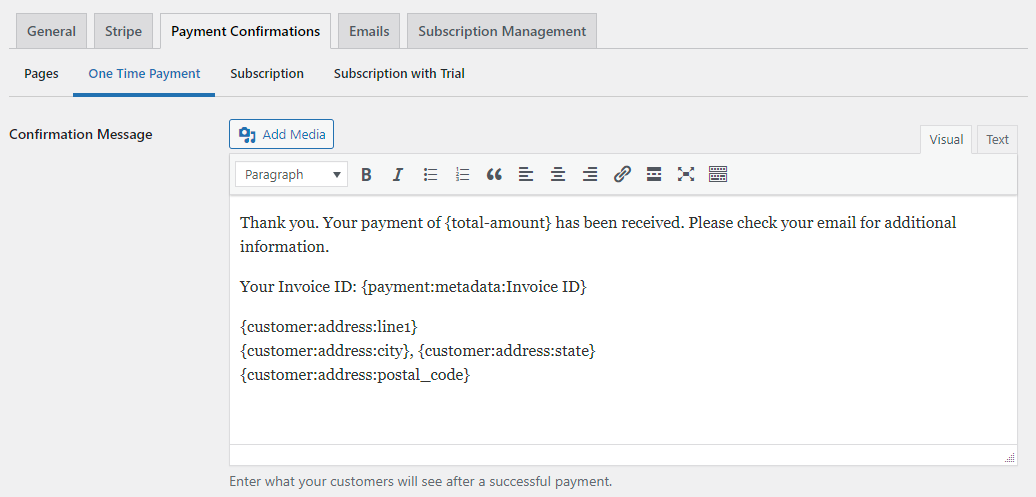
To output additional information related to payments or subscriptions, use the {payment:key}, and {customer:key} smart tags to access Stripe object data.
You can generate your own Smart Tags to access properties of the Customer, Payment, Subscription, or Invoice records, such as:
For example:
{payment:currency}{subscription:currency}{subscription:latest_invoice:number}{customer:address:line1}{customer:address:line2}{customer:address:city}{customer:address:state}{customer:address:postal_code}{customer:phone}{customer:shipping:address:line1}{customer:shipping:address:line2}{customer:shipping:address:city}{customer:shipping:address:state}{customer:shipping:address:postal_code}
Using these custom smart tags, you can create more personal and flexible payment confirmation pages and emails.
Still have questions? We’re here to help!
Last Modified:
