How to Add Custom CSS to WP Simple Pay
Do you need to style your WP Simple Pay payment forms with custom CSS? There are a few ways to add custom CSS to your WordPress site for your forms and other page elements.
- Edit your theme’s stylesheet file directly (usually style.css). Be cautious of any theme updates that will overwrite your changes though, which is why we recommend #2 or #3.
- Add a separate CSS file to your theme and use the wp_enqueue_style function to reference it in your functions.php or a separate custom plugin.
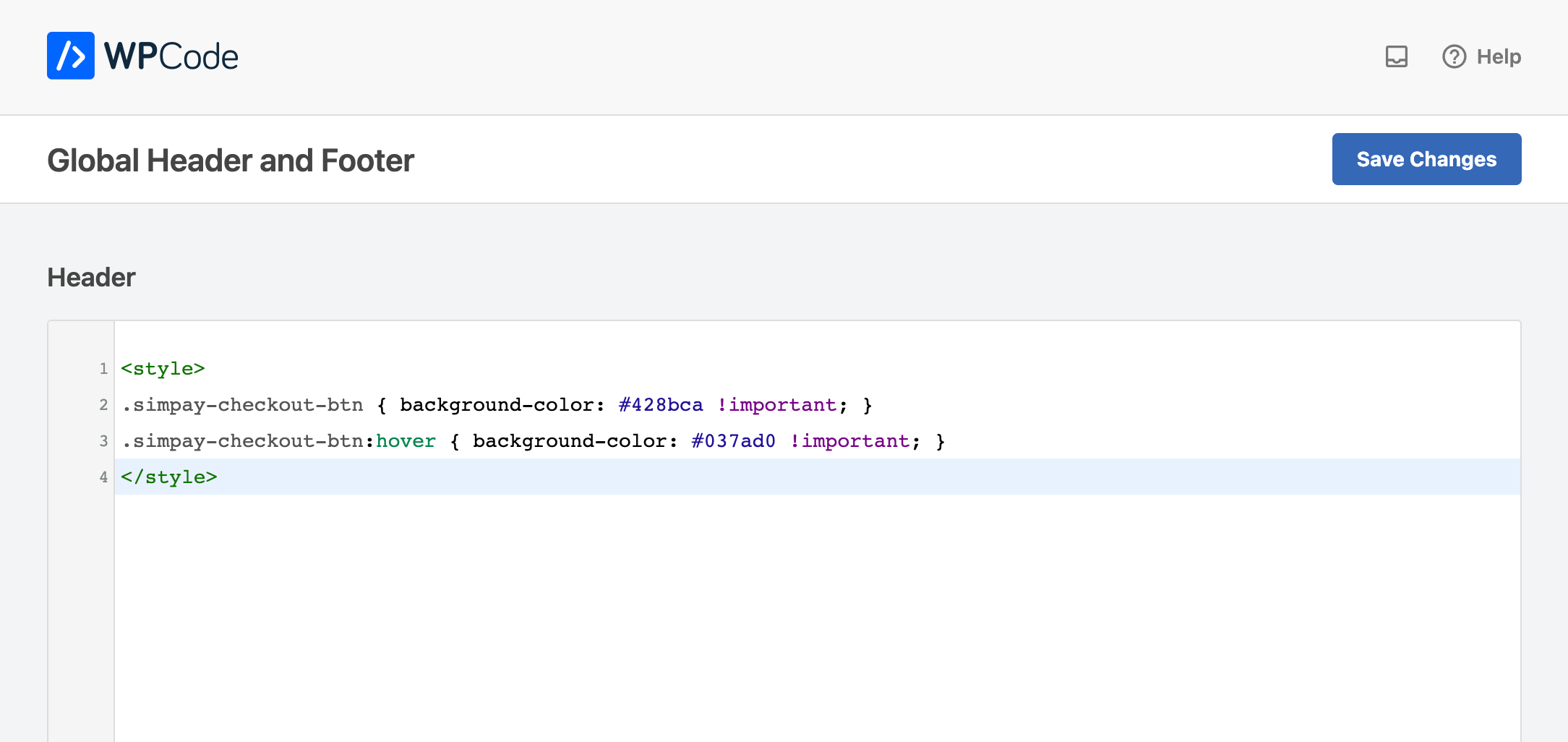
- Add CSS to your theme’s header using the free plugin WP Code. Go to Code Snippets → Header & Footer, then and add your CSS as shown below.

If you need to dequeue the plugin styles from some pages, see this snippet in our code snippet library.
Customization Tips
At this time we don’t have a CSS style guide for WP Simple Pay payment forms. The best way to find the class and ID names you need to modify is to inspect the page elements using your browser’s developer tools.
Here’s a great guide for getting started using this method: Basics of Inspect Element: Customizing WordPress for DIY Users
WP Simple Pay form element CSS classes and IDs tend to start with simpay-.
Here’s an example where the form ID is 83 and text field ID is 4:
<style>
#simpay-form-83 #simpay-text-4 { display: none; }
</style>Here’s an example of changing the checkout button color from green to blue when using the Embedded or Overlay form display options.
<style>
.simpay-checkout-btn { background-color: #428bca !important; }
.simpay-checkout-btn:hover { background-color: #037ad0 !important; }
</style>Still have questions? We’re here to help!
Last Modified:
